
10 CSS techniques that will make your website stand out
2024-10-18 02:32:36
CSS (Cascading Style Sheets) is a powerful tool for customizing and designing websites. If used correctly and creatively, it can make your website look more outstanding and interesting. Here are 10 CSS techniques that can be used to add uniqueness to your website
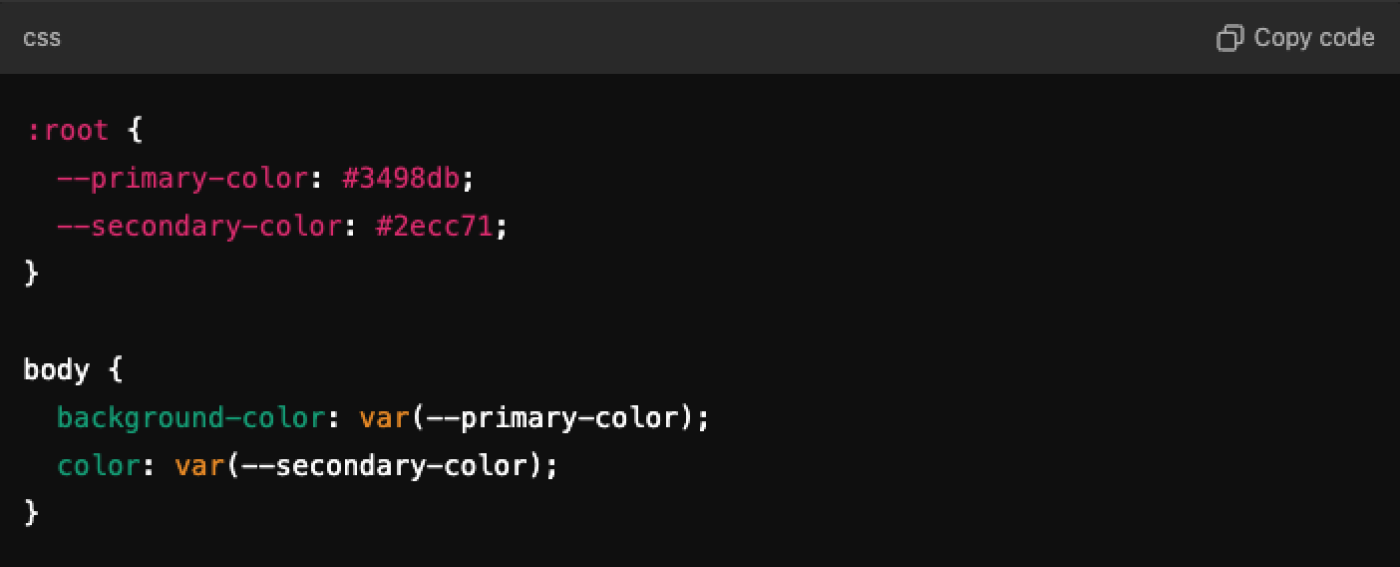
Use CSS Variables for color and theme management.
CSS Variables or Custom Properties make managing colors, fonts, and various values more systematic. You can define primary colors or fonts in variables and reuse them throughout the website. When changes are needed, you only have to edit the variable once.

Use Flexbox for a flexible layout.
Flexbox makes it easy to manage layout in horizontal or vertical directions and helps make websites look modern and adapt well to different screen sizes.

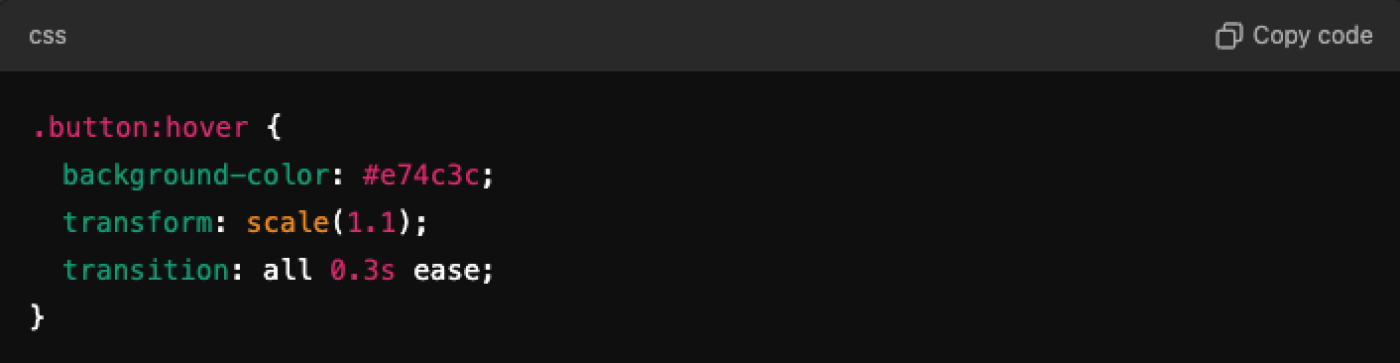
Create modern hover effects
Adding effects when users hover on interactive devices (such as a mouse) makes the website experience more fun and exciting, such as changing the button color or zooming in on images when the mouse hovers over them.

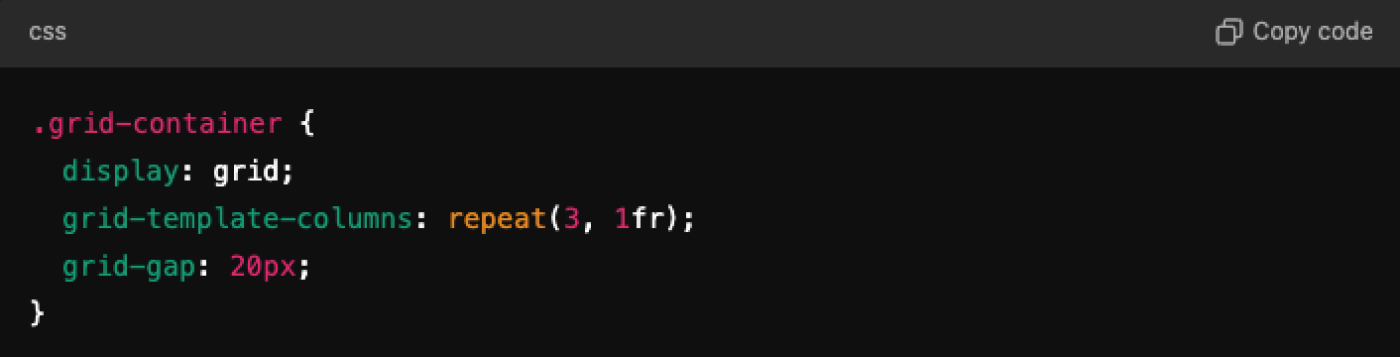
Use CSS Grid for complex layouts.
CSS Grid is a tool suitable for managing complex layouts, such as web pages with multiple columns or rows.

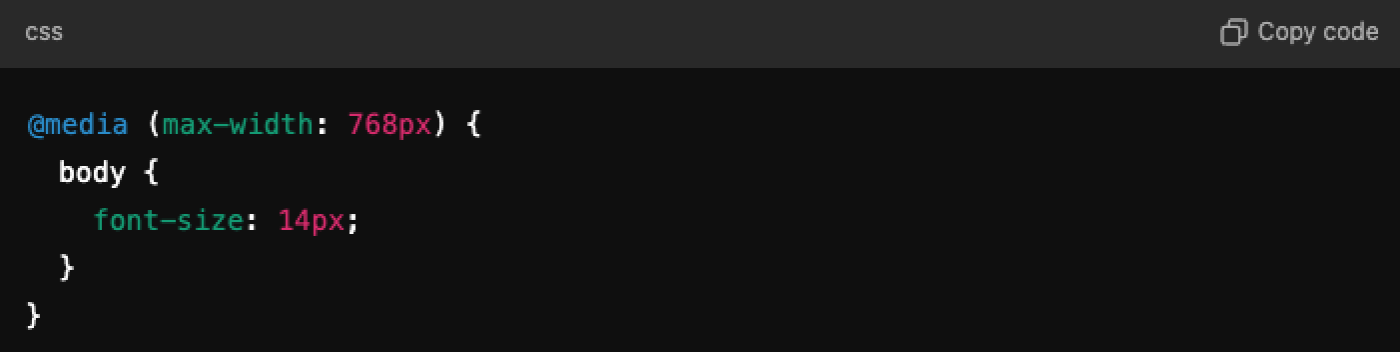
Use Media Queries to make the website responsive.
Media Queries help your website adjust to the user's screen size, whether it's on a mobile phone, tablet, or desktop.

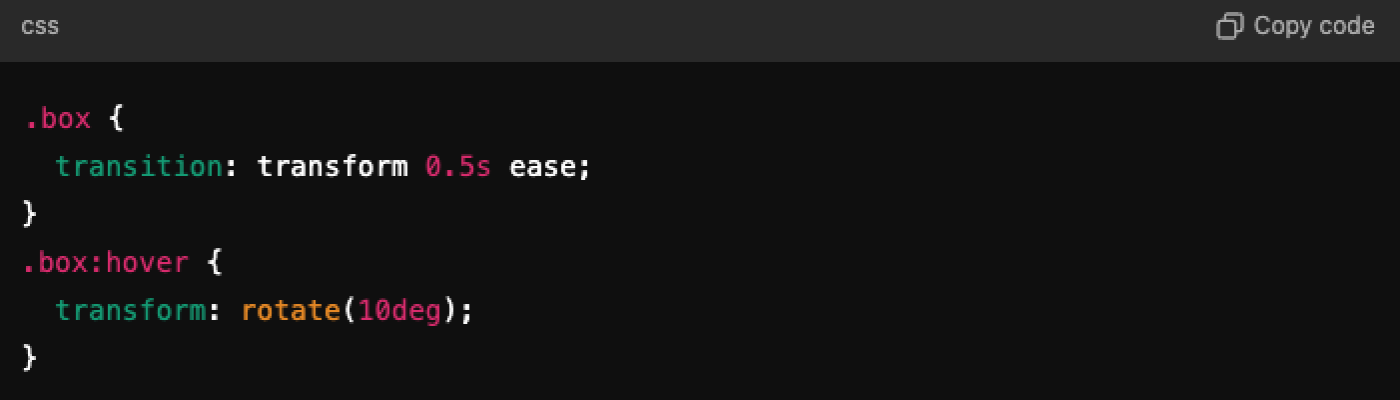
Use transitions and animations to add movement.
CSS Transition and Animation help add movement to elements on a website, such as scrolling content, zooming, or changing colors, making the website look more lively.

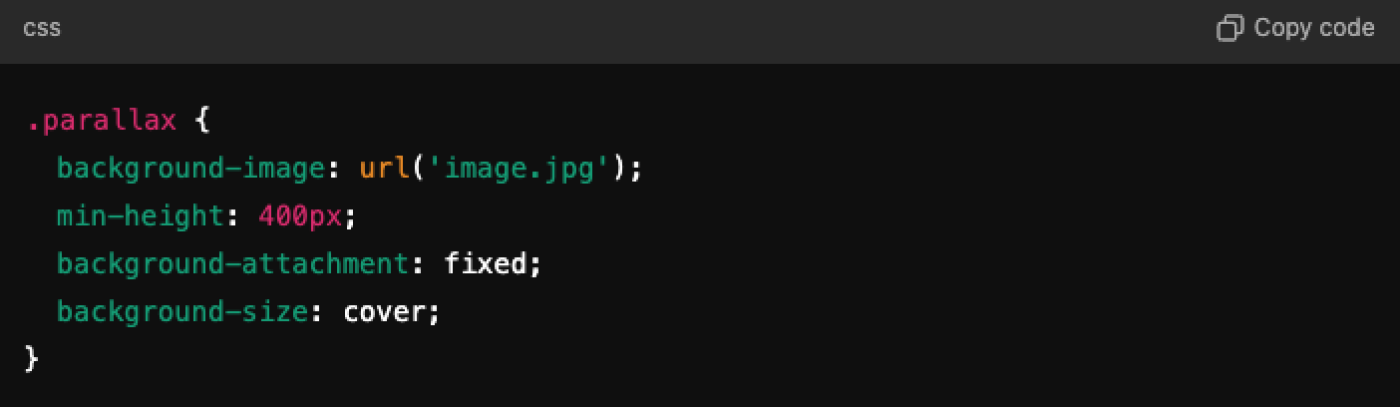
Use Parallax Scrolling to add dimension to the website.
Parallax Scrolling is a technique that makes the background image scroll slower than the front content, creating a sense of depth and providing an interesting experience for users.

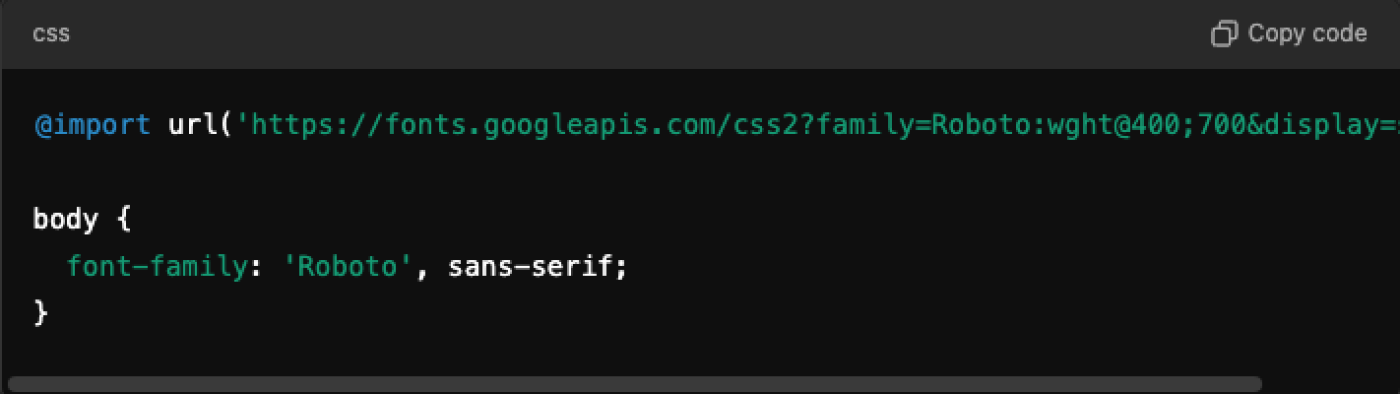
Add a custom font to give the website a unique identity.
Using different and interesting fonts can impress users. Try using fonts from Google Fonts or other websites and incorporate them into your CSS.

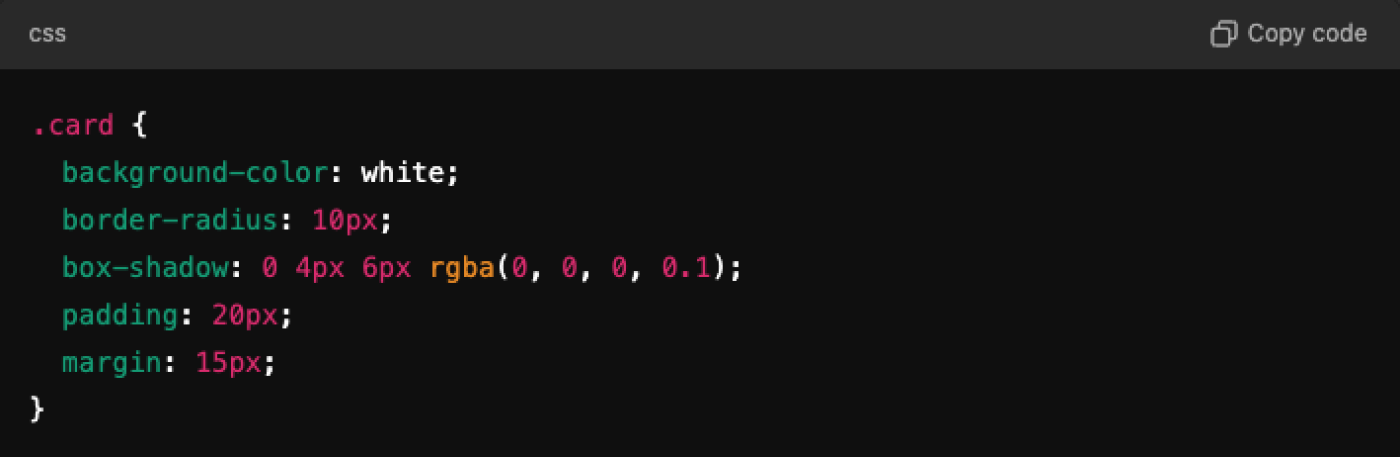
Create a modern card-style layout.
Card Layout is becoming popular for displaying content on websites, which can be customized with CSS to make the cards beautiful and organized.

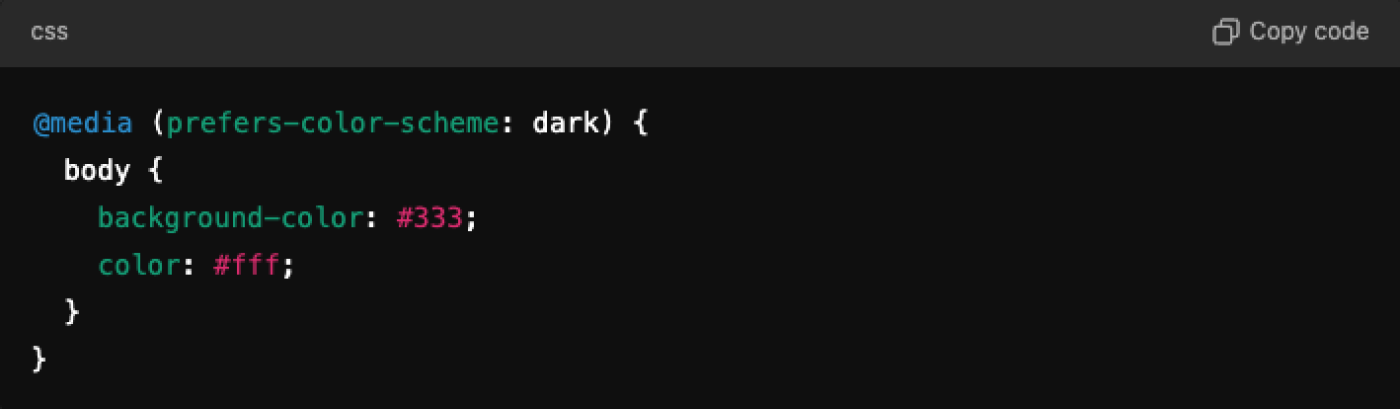
Use Dark Mode to create a visually pleasant experience.
Dark Mode is becoming popular, and CSS can help change the colors of a website to match different modes.

These 10 CSS techniques can help make your website look more modern, beautiful, and unique. Properly customizing CSS usage will help create a good and memorable experience for users.
Leave a comment :
Recent post

2025-01-10 10:12:01

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
Other interesting articles
There are many other interesting articles, try selecting them from below.

2023-11-10 10:24:39

2023-10-20 09:37:23

2025-01-30 05:25:36

2024-12-03 05:29:27

2024-01-31 04:26:29

2024-11-06 11:31:16

2024-11-06 11:24:26

2025-02-03 03:01:55

