
10 เทคนิค CSS ที่จะทำให้เว็บไซต์ของคุณโดดเด่น
2024-10-18 02:32:36
CSS (Cascading Style Sheets) เป็นเครื่องมือที่มีพลังในการปรับแต่งและออกแบบเว็บไซต์ หากใช้งานได้อย่างถูกต้องและสร้างสรรค์ จะช่วยให้เว็บไซต์ของคุณดูโดดเด่นและน่าสนใจมากยิ่งขึ้น นี่คือ 10 เทคนิค CSS ที่สามารถนำไปใช้เพื่อเพิ่มความเป็นเอกลักษณ์ให้กับเว็บไซต์ของคุณ
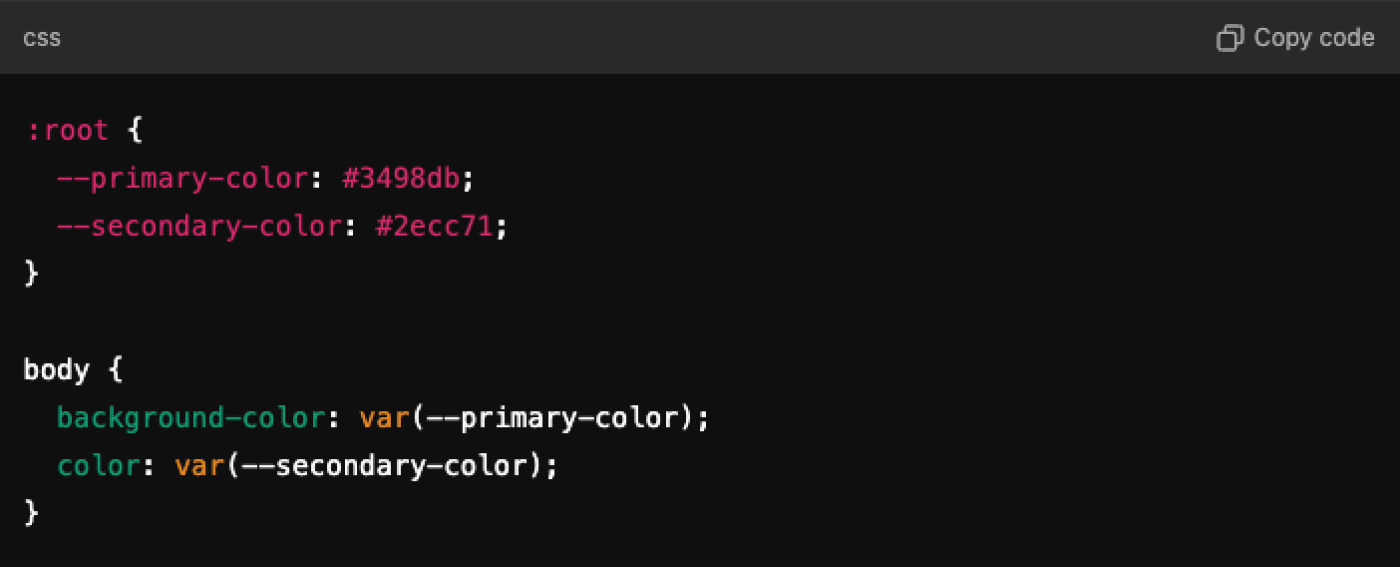
ใช้ CSS Variables เพื่อการจัดการสีและธีม
CSS Variables หรือ Custom Properties ช่วยให้การจัดการสี, ฟอนต์ และค่าต่างๆ เป็นระบบมากขึ้น สามารถกำหนดค่าสีหลักหรือฟอนต์ไว้ในตัวแปร แล้วนำไปใช้ซ้ำได้ทั่วเว็บไซต์ เมื่อมีการเปลี่ยนแปลง สามารถแก้ไขที่ตัวแปรเดียวเท่านั้น

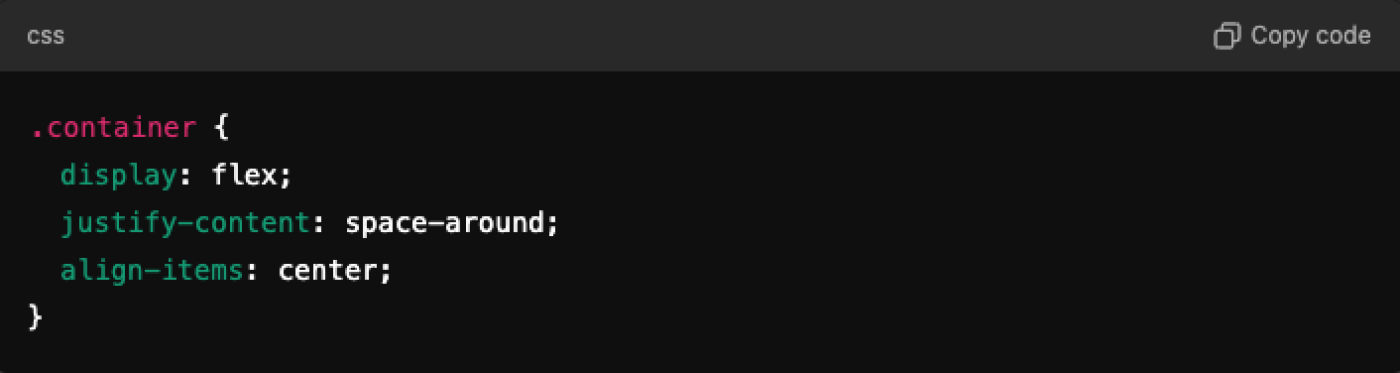
ใช้ Flexbox สำหรับการจัดเลย์เอาต์ที่ยืดหยุ่น
Flexbox ช่วยให้การจัดการการวางเลย์เอาต์ในแนวราบหรือแนวตั้งเป็นเรื่องง่าย และช่วยทำให้เว็บไซต์ดูทันสมัยและปรับให้เข้ากับขนาดหน้าจอต่างๆ ได้ดี

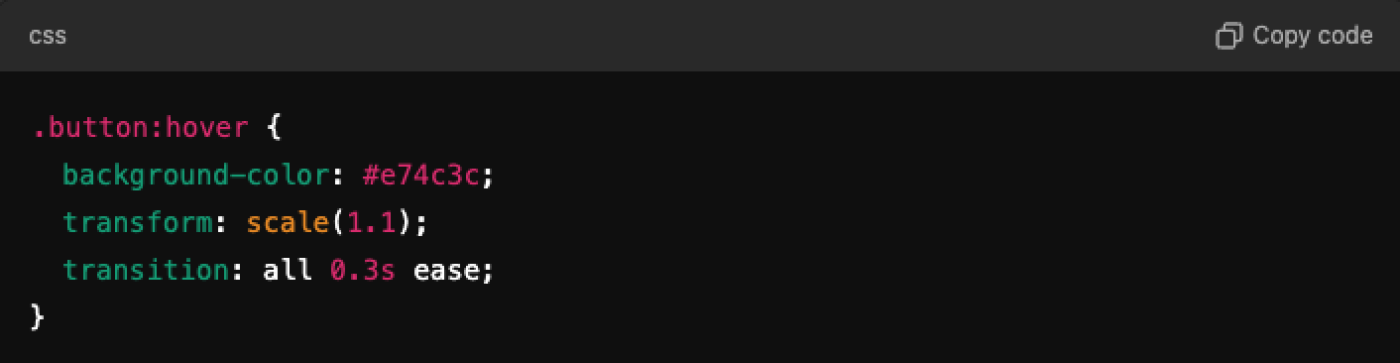
สร้าง Hover Effects แบบทันสมัย
การเพิ่มเอฟเฟกต์เมื่อผู้ใช้ hover บนอุปกรณ์ที่ใช้งาน (เช่น เมาส์) ทำให้การใช้งานเว็บไซต์มีความสนุกและน่าตื่นเต้นมากขึ้น เช่น การทำให้ปุ่มเปลี่ยนสี หรือให้รูปภาพซูมเข้ามาเมื่อเมาส์ชี้

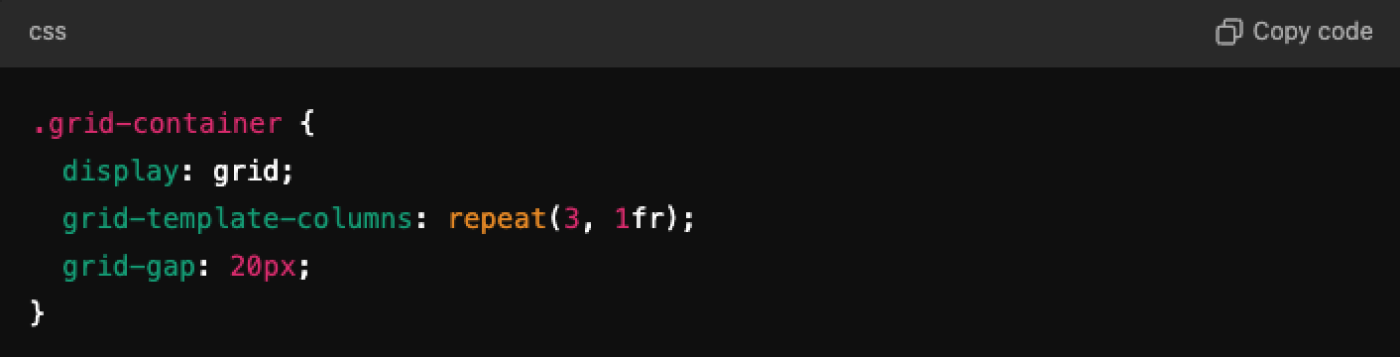
ใช้ CSS Grid สำหรับการจัดเลย์เอาต์ที่ซับซ้อน
CSS Grid เป็นเครื่องมือที่เหมาะสำหรับการจัดการเลย์เอาต์ที่มีความซับซ้อน เช่น หน้าเว็บไซต์ที่มีการวางตำแหน่งของหลายคอลัมน์หรือแถว

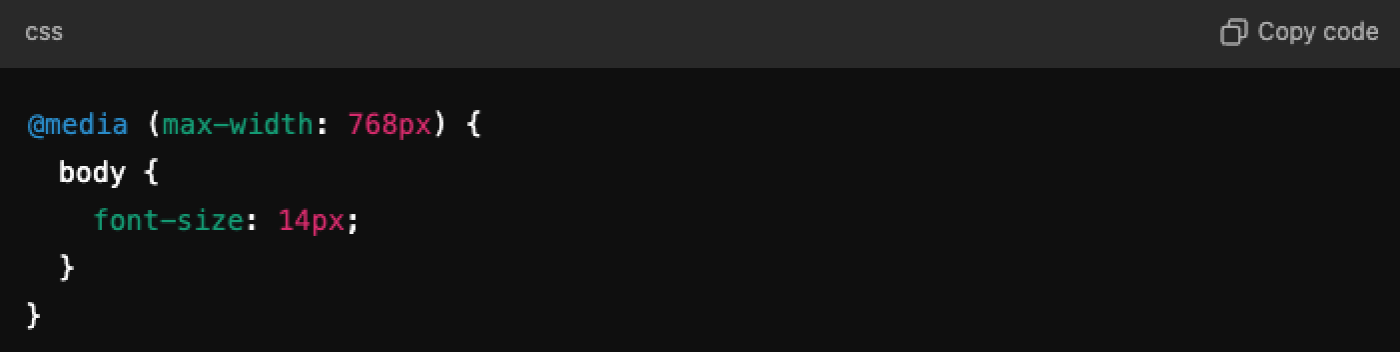
ใช้ Media Queries เพื่อทำให้เว็บไซต์ Responsive
Media Queries ช่วยให้เว็บไซต์ของคุณปรับขนาดได้ตามหน้าจอของผู้ใช้ ไม่ว่าจะเป็นบนมือถือ แท็บเล็ต หรือเดสก์ท็อป

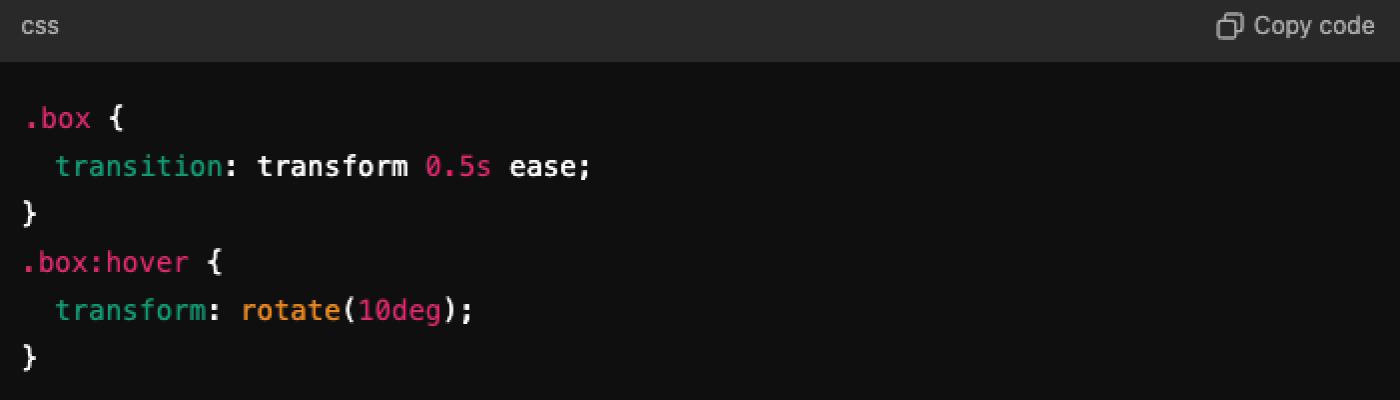
ใช้ Transition และ Animation เพื่อเพิ่มการเคลื่อนไหว
CSS Transition และ Animation ช่วยเพิ่มการเคลื่อนไหวให้กับองค์ประกอบในเว็บไซต์ เช่น การเลื่อนเนื้อหา การซูม หรือการเปลี่ยนสี ทำให้เว็บไซต์ดูมีชีวิตชีวามากขึ้น

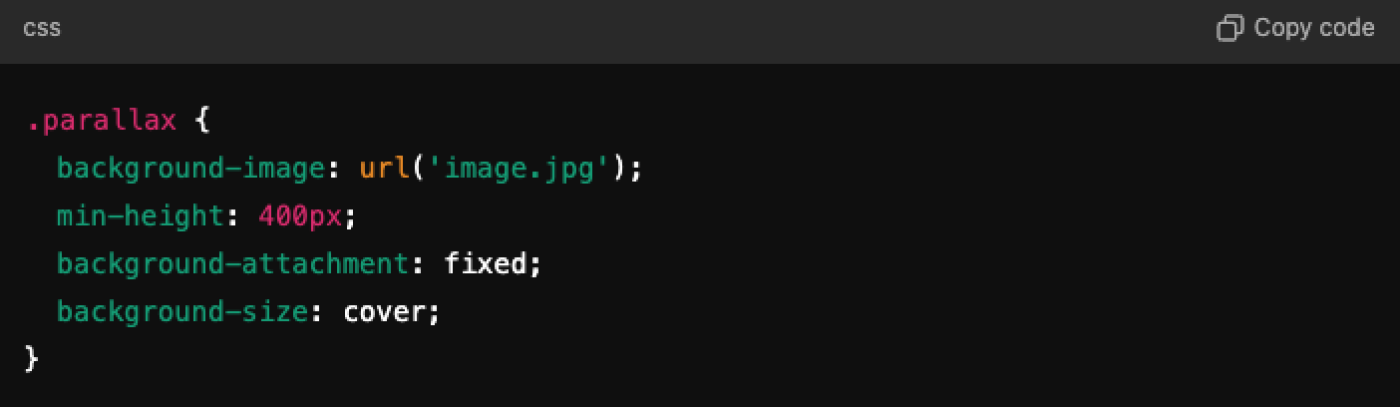
ใช้ Parallax Scrolling เพื่อเพิ่มมิติให้กับเว็บไซต์
Parallax Scrolling คือเทคนิคที่ทำให้ภาพพื้นหลังเลื่อนช้ากว่าเนื้อหาด้านหน้า ทำให้ดูมีความลึกและสร้างประสบการณ์ที่น่าสนใจให้กับผู้ใช้งาน

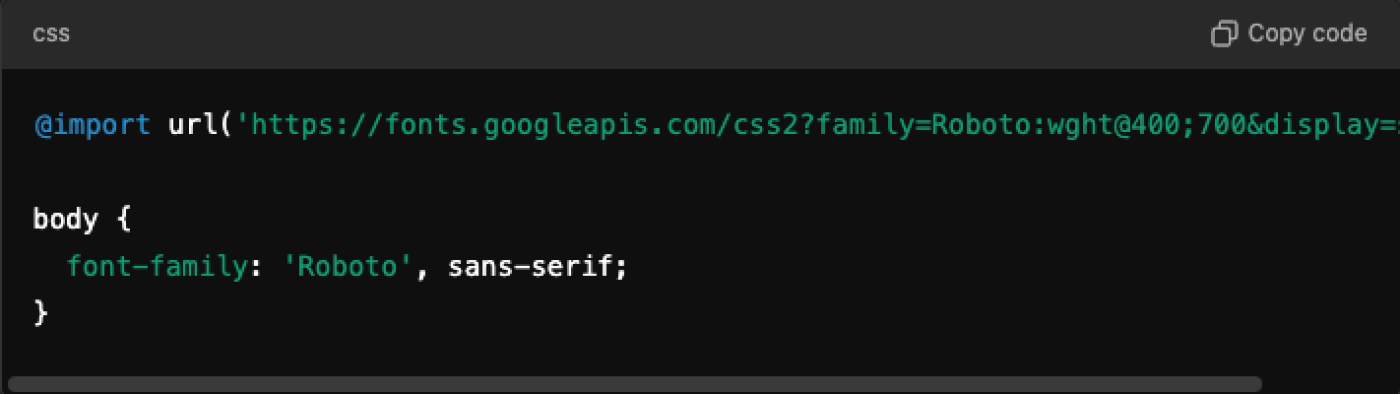
เพิ่ม Custom Font เพื่อให้เว็บไซต์มีเอกลักษณ์
การใช้ฟอนต์ที่แตกต่างและน่าสนใจสามารถสร้างความประทับใจให้กับผู้ใช้งาน ลองใช้ฟอนต์จาก Google Fonts หรือเว็บอื่นๆ และนำมาใช้ใน CSS ของคุณ

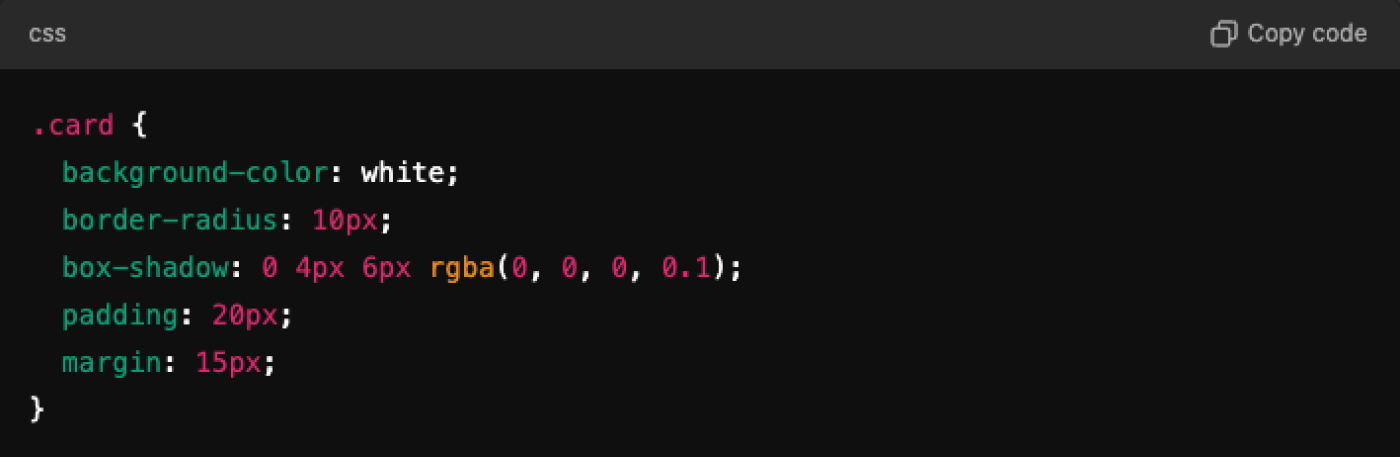
สร้าง Layout แบบ Card ที่ทันสมัย
Card Layout กำลังเป็นที่นิยมในการจัดแสดงเนื้อหาบนเว็บไซต์ ซึ่งสามารถนำ CSS มาปรับแต่งให้ Card มีความสวยงามและเป็นระเบียบ

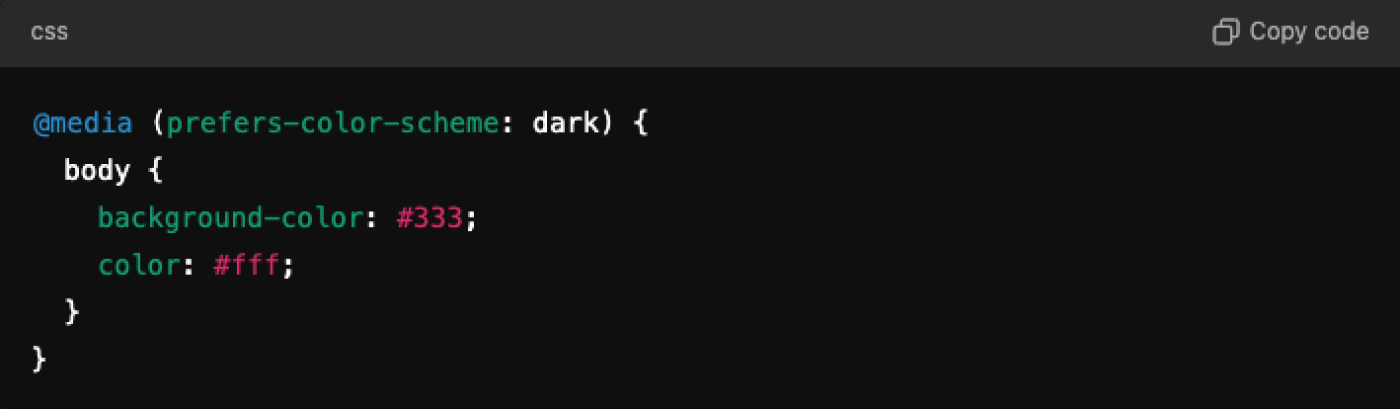
ใช้ Dark Mode เพื่อสร้างประสบการณ์ที่ดีต่อสายตา
Dark Mode กำลังเป็นที่นิยม และ CSS สามารถช่วยในการปรับเปลี่ยนสีของเว็บไซต์ให้เข้ากับโหมดที่แตกต่างกันได้

เทคนิค CSS ทั้ง 10 ข้อนี้สามารถช่วยให้เว็บไซต์ของคุณดูทันสมัย สวยงาม และเป็นเอกลักษณ์ยิ่งขึ้น การปรับแต่งการใช้งาน CSS ให้เหมาะสมจะช่วยสร้างประสบการณ์ที่ดีและน่าจดจำแก่ผู้ใช้
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2025-02-27 01:20:56

2024-10-18 03:09:39

2024-11-25 03:38:31

2025-04-17 03:10:23

2024-10-18 01:36:48

2024-01-19 04:28:14

2025-05-05 06:50:21

2023-11-09 10:06:35

2024-05-30 09:48:56