เครื่องมือออนไลน์ที่ช่วยทดสอบ Responsive Design ของเว็บไซต์
2024-10-18 03:09:39
การทดสอบ Responsive Design เป็นสิ่งสำคัญในการสร้างเว็บไซต์ที่สามารถปรับตัวได้กับหน้าจอหลายขนาด ทั้งบนมือถือ แท็บเล็ต และเดสก์ท็อป ปัจจุบันมีเครื่องมือออนไลน์มากมายที่ช่วยให้คุณทดสอบว่าเว็บไซต์ของคุณทำงานได้ดีบนทุกอุปกรณ์หรือไม่ นี่คือ เครื่องมือออนไลน์ยอดนิยม สำหรับการทดสอบ Responsive Design ของเว็บไซต์

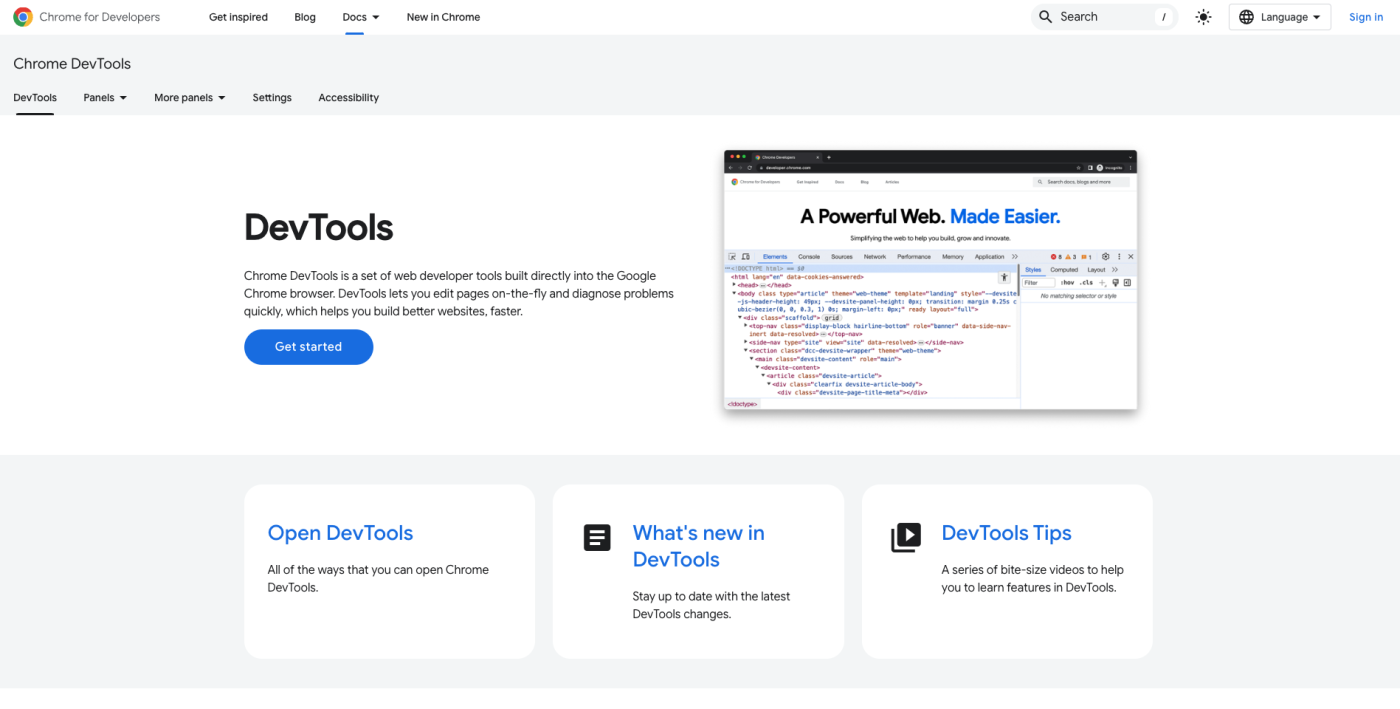
Google Chrome DevTools
Google Chrome DevTools เป็นเครื่องมือที่นักพัฒนาใช้บ่อยในการทดสอบการตอบสนองของเว็บไซต์ (Responsive Design) และยังมีเครื่องมือสำหรับการจำลองหน้าจอของอุปกรณ์หลายขนาด
วิธีใช้งาน:
- เปิดเว็บไซต์ใน Google Chrome
- คลิกขวาบนหน้าเว็บและเลือก "Inspect" หรือกด Ctrl + Shift + I (Windows) หรือ Cmd + Option + I (Mac)
- ไปที่ไอคอนของมือถือ/แท็บเล็ตที่มุมขวาบนใน DevTools เพื่อเข้าสู่โหมด Responsive
- คุณสามารถเลือกขนาดหน้าจอต่าง ๆ หรือใส่ขนาดเองได้ตามต้องการ
ข้อดี:
- มีอยู่ในเบราว์เซอร์ ไม่ต้องติดตั้งเพิ่มเติม
- สามารถทดสอบหลายขนาดหน้าจอได้ทันที
- มีฟีเจอร์จำลองการเชื่อมต่อเน็ตช้าและการทดสอบประสิทธิภาพ
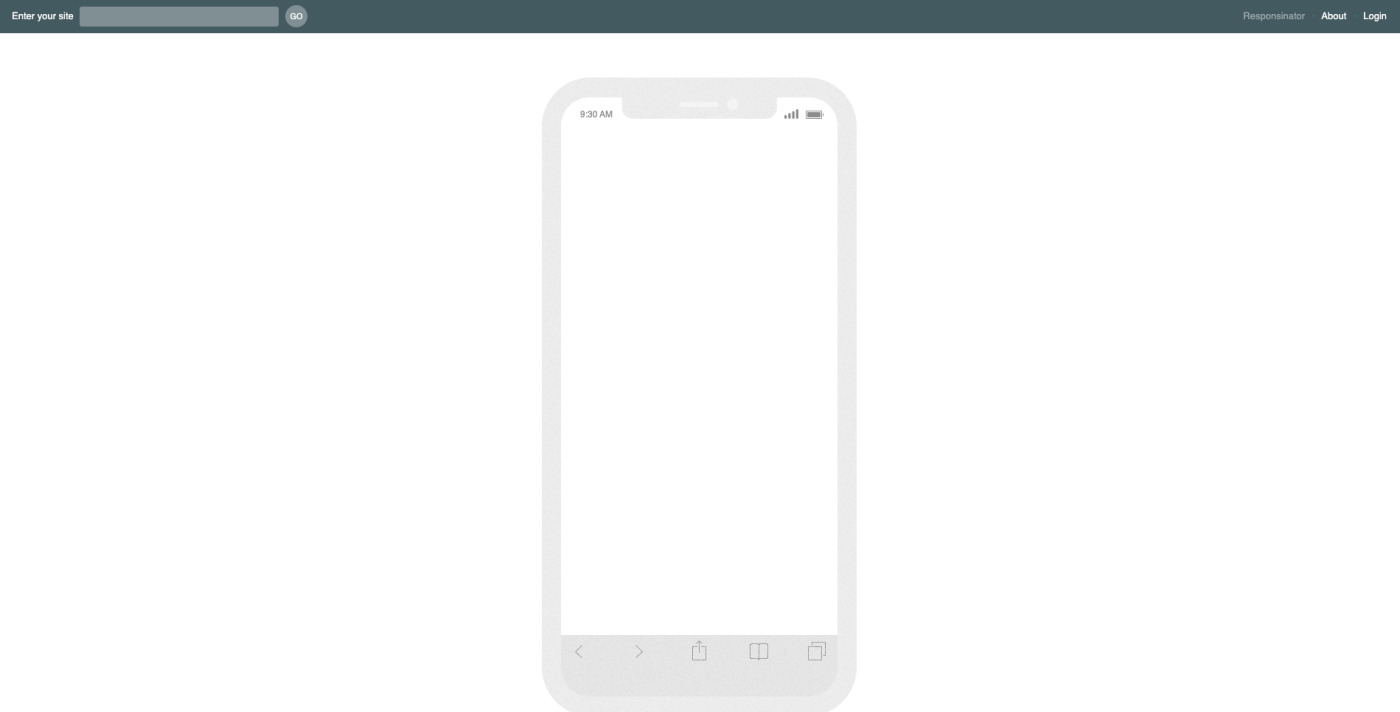
Responsinator
Responsinator เป็นเครื่องมือออนไลน์ที่ช่วยให้คุณสามารถดูเว็บไซต์ของคุณบนอุปกรณ์ต่าง ๆ ได้อย่างง่ายดาย เพียงแค่ใส่ URL ของเว็บไซต์ลงไป เครื่องมือจะจำลองการแสดงผลบนหน้าจอของอุปกรณ์หลายขนาด เช่น iPhone, Android, iPad เป็นต้น
วิธีใช้งาน:
- ไปที่เว็บไซต์ Responsinator
- ใส่ URL ของเว็บไซต์ที่คุณต้องการทดสอบ
- ดูผลการแสดงผลของเว็บไซต์ในหลายอุปกรณ์
ข้อดี:
- ใช้งานง่าย ไม่ซับซ้อน
- ไม่ต้องติดตั้งโปรแกรมใด ๆ
- รองรับหลายขนาดหน้าจอมือถือและแท็บเล็ต

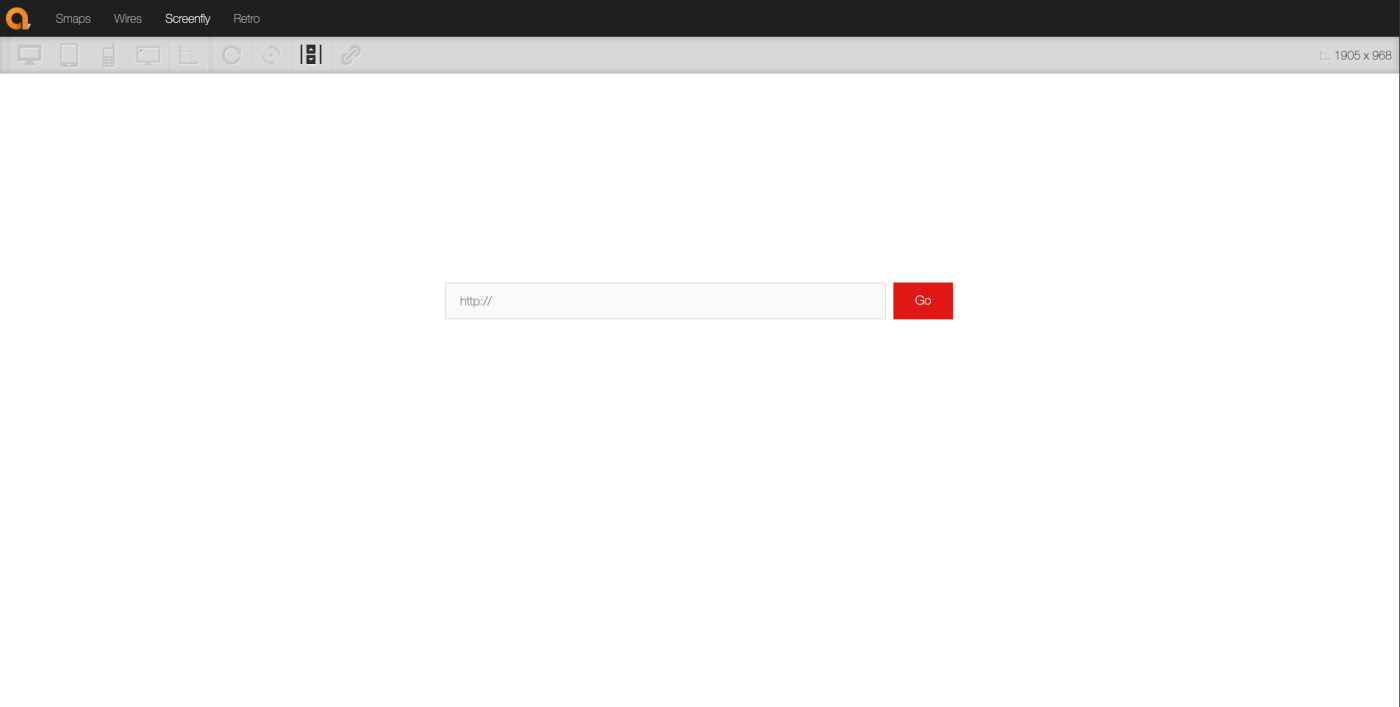
Screenfly
Screenfly เป็นเครื่องมือทดสอบ Responsive Design ที่สามารถจำลองหน้าจอของอุปกรณ์ต่าง ๆ ได้อย่างละเอียด ตั้งแต่หน้าจอมือถือไปจนถึงหน้าจอทีวี นอกจากนี้ยังสามารถตั้งค่าขนาดหน้าจอแบบกำหนดเองได้
วิธีใช้งาน:
- ไปที่เว็บไซต์ Screenfly
- ใส่ URL ของเว็บไซต์
- เลือกประเภทของอุปกรณ์ที่ต้องการทดสอบ (Desktop, Tablet, Mobile หรือ TV)
ข้อดี:
- รองรับการจำลองการแสดงผลในหลายอุปกรณ์รวมถึงจอทีวี
- มีฟีเจอร์ให้เลือกขนาดหน้าจอเอง
- ทดสอบได้ทั้งในแนวตั้งและแนวนอน

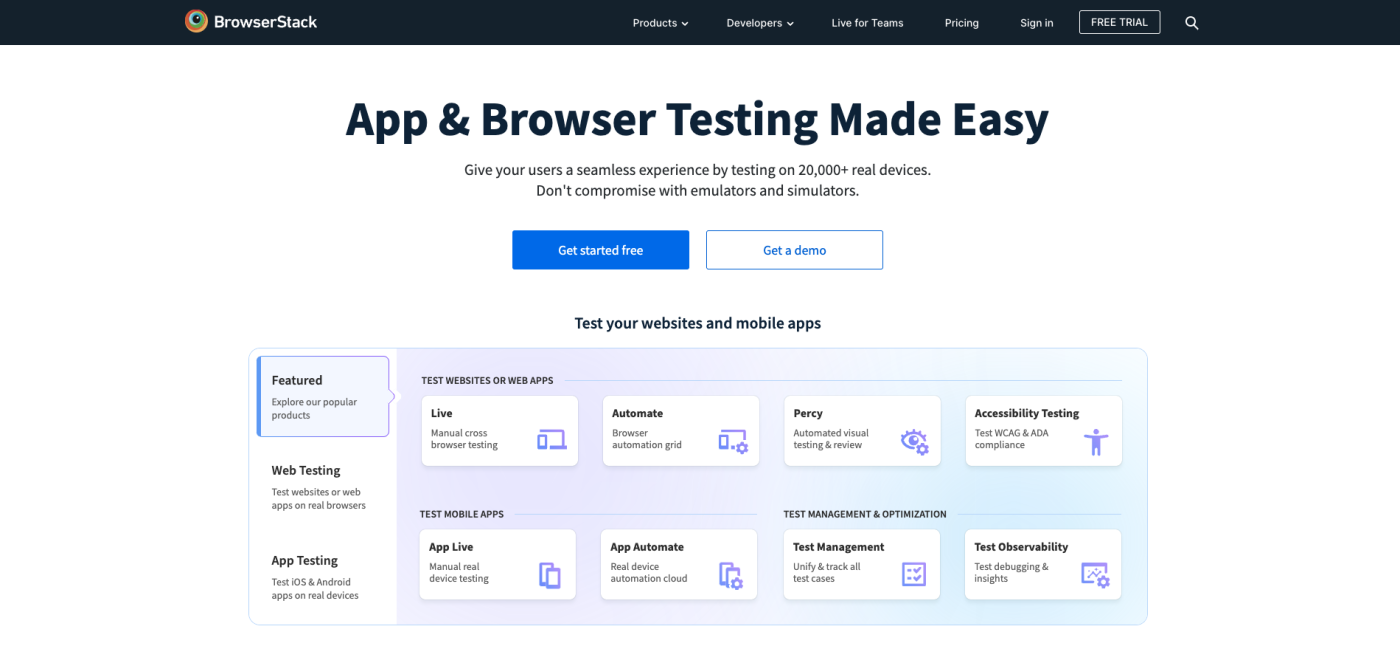
BrowserStack
BrowserStack เป็นเครื่องมือทดสอบเว็บไซต์ที่ทำงานบนคลาวด์ ซึ่งคุณสามารถทดสอบการทำงานของเว็บไซต์ในอุปกรณ์ต่าง ๆ ได้จริง ๆ เช่น iPhone, Android, หรือแท็บเล็ต โดย BrowserStack จะจำลองสภาพแวดล้อมการทำงานของอุปกรณ์และเบราว์เซอร์หลากหลาย ทำให้คุณสามารถเห็นเว็บไซต์ในทุกแพลตฟอร์ม
วิธีใช้งาน:
- ไปที่ BrowserStack
- ลงทะเบียนหรือเข้าสู่ระบบ
- เลือกประเภทอุปกรณ์และเบราว์เซอร์ที่ต้องการทดสอบ
- ใส่ URL ของเว็บไซต์เพื่อเริ่มการทดสอบ
ข้อดี:
- สามารถทดสอบในสภาพแวดล้อมจริงของหลายอุปกรณ์
- รองรับการทดสอบเบราว์เซอร์หลากหลายบนอุปกรณ์ต่าง ๆ
- มีฟีเจอร์สำหรับการทดสอบความเข้ากันได้ (compatibility) ของเบราว์เซอร์
ข้อเสีย:
- ต้องลงทะเบียนและมีค่าใช้จ่ายในแผนการใช้งานที่มากกว่าแผนฟรี

Responsively App
Responsively App เป็นเครื่องมือโอเพนซอร์สที่นักพัฒนาใช้ในการทดสอบ Responsive Design โดยเฉพาะ จุดเด่นของมันคือการแสดงผลเว็บไซต์ในหลายอุปกรณ์พร้อมกันในหน้าจอเดียว ซึ่งช่วยประหยัดเวลาในการทดสอบ
วิธีใช้งาน:
- ดาวน์โหลดและติดตั้ง Responsively App
- เปิดแอปและใส่ URL ของเว็บไซต์
- ดูผลการแสดงผลของเว็บไซต์ในหลายขนาดหน้าจอในคราวเดียว
ข้อดี:
- ดูผลการแสดงผลของเว็บไซต์ในหลายอุปกรณ์พร้อมกัน
- รองรับการใช้งานฟรีและมีฟีเจอร์ที่หลากหลาย
- มีฟีเจอร์ Hot Reload ที่ช่วยให้เห็นการเปลี่ยนแปลงทันที

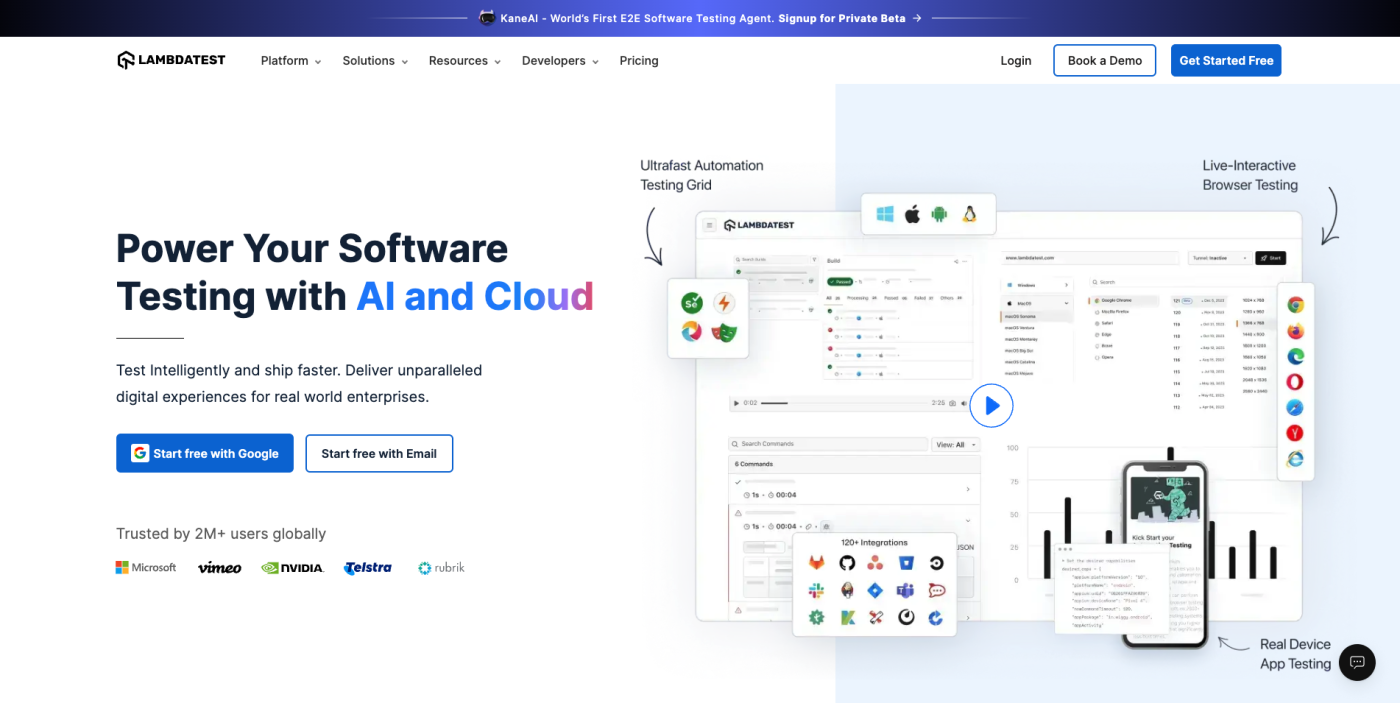
LambdaTest
LambdaTest เป็นแพลตฟอร์มที่ช่วยให้คุณสามารถทดสอบเว็บไซต์ในสภาพแวดล้อมของหลายอุปกรณ์และเบราว์เซอร์ได้ LambdaTest รองรับการทดสอบในเบราว์เซอร์ที่แตกต่างกันมากกว่า 2,000 ชนิด และมีการจำลองอุปกรณ์มือถือหลายรุ่น
วิธีใช้งาน:
- ไปที่ LambdaTest
- ลงทะเบียนหรือเข้าสู่ระบบ
- เลือกอุปกรณ์และเบราว์เซอร์ที่ต้องการทดสอบ
- ใส่ URL ของเว็บไซต์เพื่อเริ่มการทดสอบ
ข้อดี:
- รองรับการทดสอบหลายอุปกรณ์และเบราว์เซอร์
- มีการจำลองอุปกรณ์มือถือที่หลากหลาย
- รองรับการทดสอบความเข้ากันได้ (compatibility) และการทำงานข้ามเบราว์เซอร์
การเลือกเครื่องมือสำหรับทดสอบ Responsive Design ของเว็บไซต์ขึ้นอยู่กับความต้องการของคุณ หากคุณต้องการการทดสอบง่าย ๆ และรวดเร็ว Responsinator หรือ Screenfly อาจเป็นตัวเลือกที่ดี แต่ถ้าคุณต้องการทดสอบอย่างละเอียดและซับซ้อนมากขึ้น BrowserStack หรือ LambdaTest จะเป็นตัวเลือกที่ยอดเยี่ยม
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2024-09-17 11:24:11

2023-09-06 11:48:34

2023-10-04 02:11:39

2024-03-08 04:53:01

2024-09-10 11:24:39

2023-11-23 10:18:24

2024-10-28 01:48:58

2025-03-20 02:33:38

2024-08-06 10:34:57