
Using grid lines in website design
2023-10-20 09:31:28
Using grid lines in website design
Using grids in website design is a technique for arranging website elements by using grid lines to divide the website area into boxes or units with different sizes and spacing. It depends on what kind of website you want to design.
What are grid lines?
Grid (Grid) is a system that divides the area of a website page into boxes or units with different sizes and numbers. Used to organize the different elements of a design, grid lines help keep the design balanced, beautiful, and orderly. There are many types of grid lines, such as
-Manuscript Grid is a single-column grid, a layout commonly used in printed media.

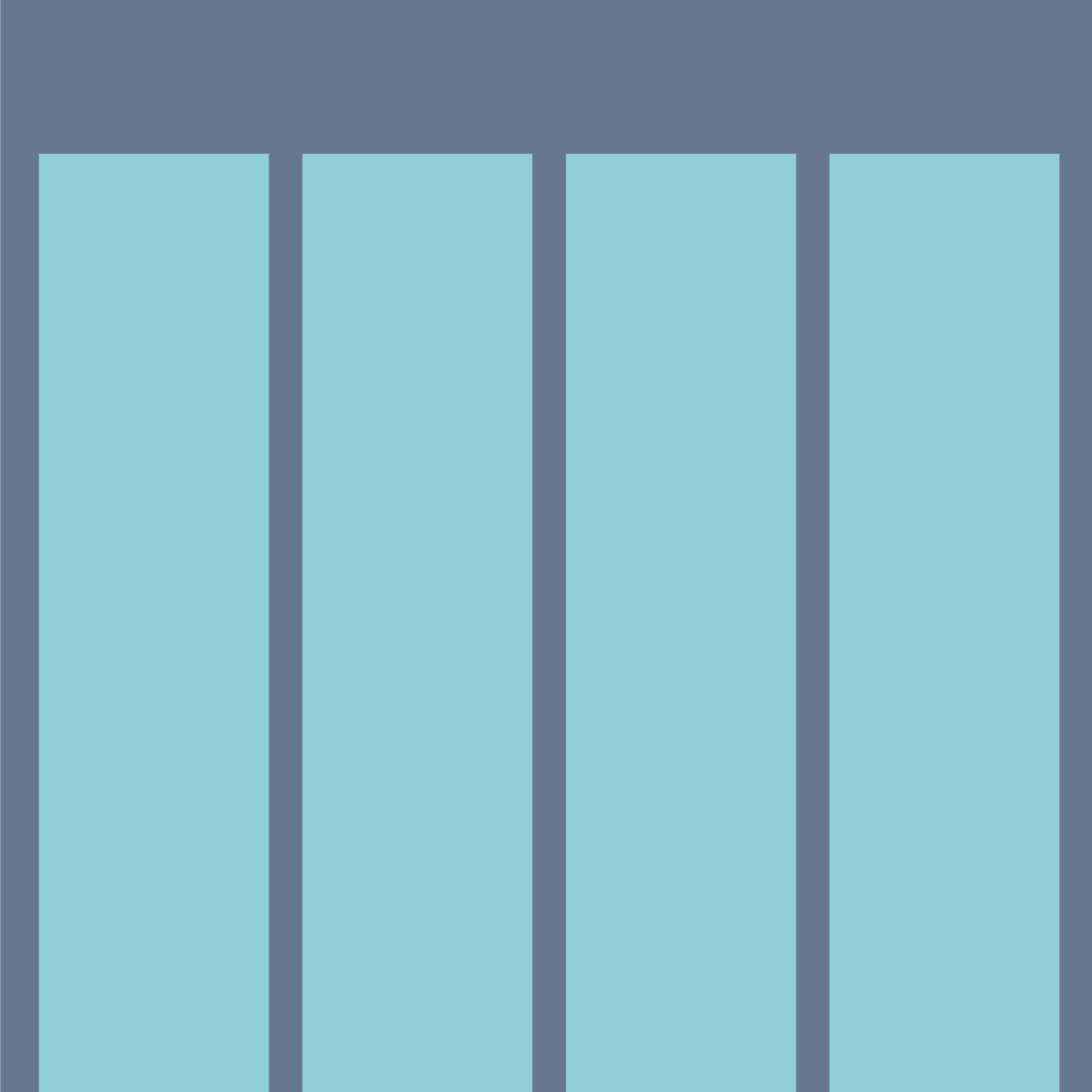
- A column Grid is a grid that divides space into columns of equal or unequal width. and have spacing between columns, such as [12-column grid] or [Bootstrap grid system]

-A modular Grid (Modular Grid) is a grid line that divides space into channels or modules of different sizes and numbers. and can be grouped according to needs, such as [Pinterest] or [Masonry layout]

- Hierarchy grid lines (Hierarchical Grid) is a grid that does not use any form as the basis but uses the needs of the design and information in its layout, such as [Medium] or [The New York Times].

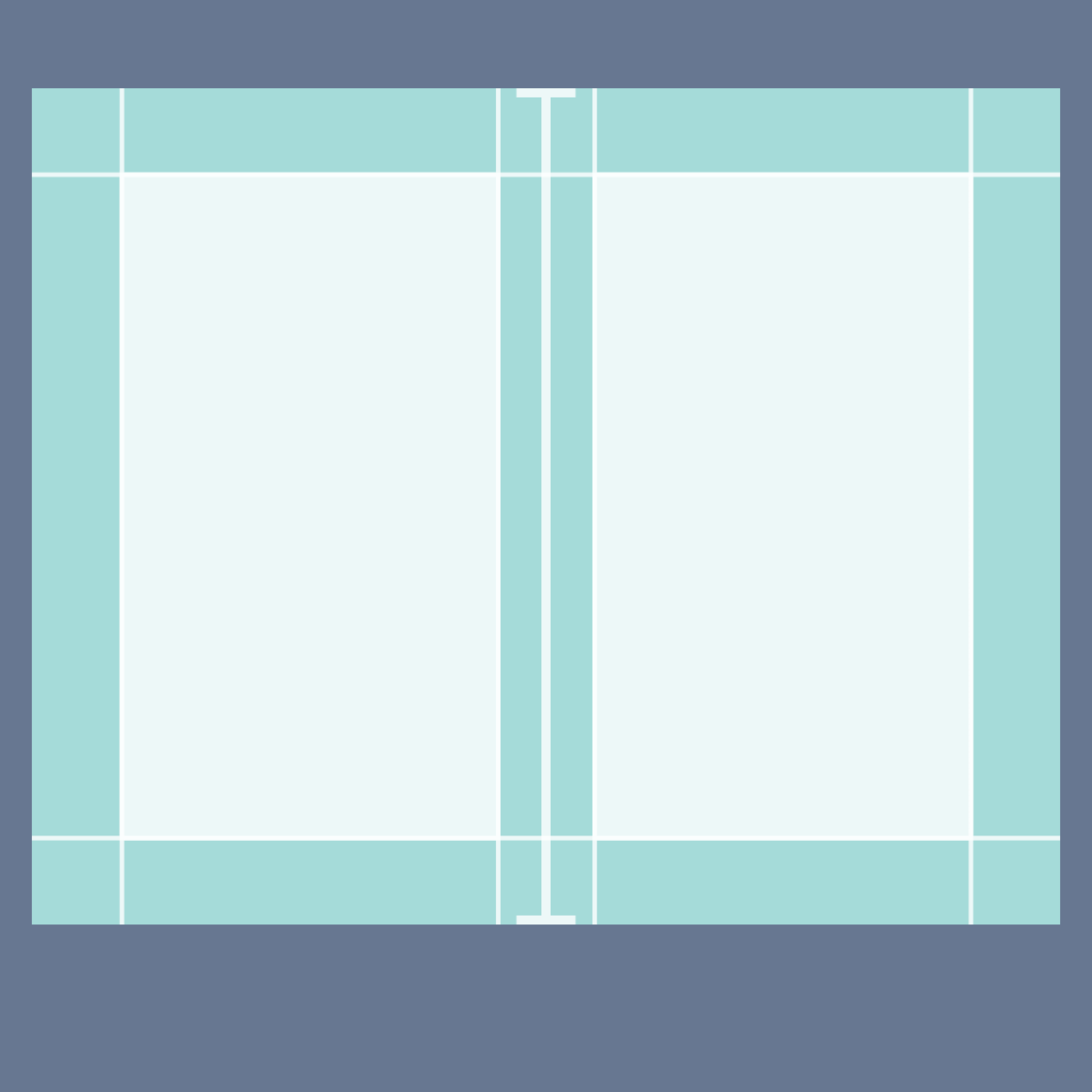
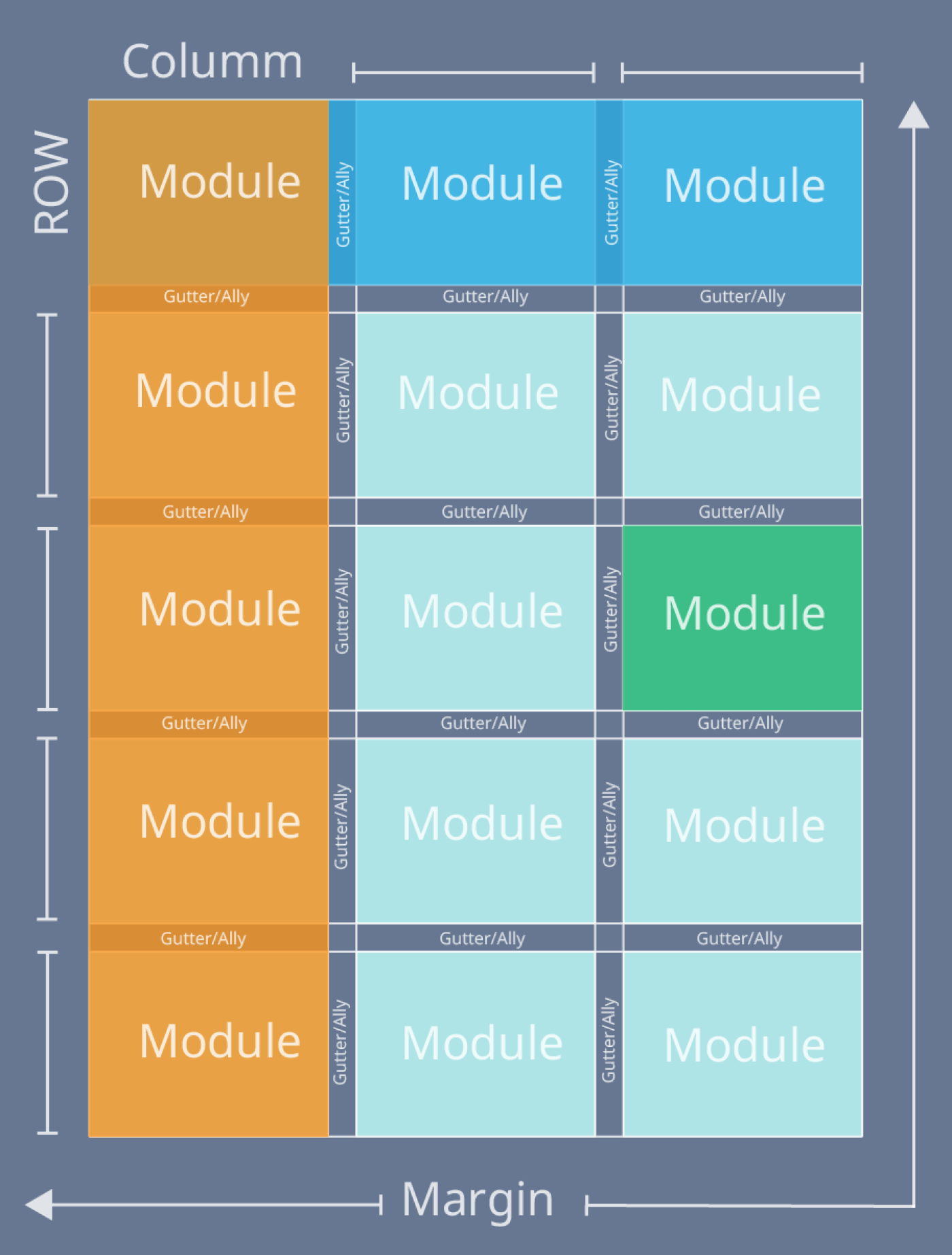
Grid elements
-Margins (margins) are the free space between Columns and Rows or Artwork and various components on the website or application page.
-Columns (vertical rows)
-Rows (horizontal rows)
-Modules are fields from the division of Columns and Rows.
-Alley or Gutter is the space that separates Columns and Rows.

How to use grid lines
-Set the size of the grid lines Considering the width of the screen Number of columns and the distance between columns
-Use tools that make grid creation easy, such as [Bootstrap] [CSS Grid] [Flexbox] or [Grid Generator].
- Arrange various elements to match the grid lines Using CSS properties such as margin, padding, align-items, justify-content, etc.
-Make the website responsive to different screen sizes, such as mobile phones, tablets, or computers. To provide users with the best experience
Benefits of grid lines
-Helps ensure consistent content placement on every page.
-Makes it easier for users to understand the structure and sequence of content.
- Allows the design to be flexible and adaptable to the size or device the user uses.
-Helps make the design professional and unique.
Using Grid Lines in Website Design Using grids in website design is a technique for organizing website elements. To be balanced, beautiful, and orderly. Web designers must learn and practice how to format a website's appearance. However, you must consider the purpose of what you want your website to be. And what is the plan for organizing the page? Web designers need to be flexible in their layout. Learn more.
Leave a comment :
Recent post

2025-01-10 10:12:01

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
Other interesting articles
There are many other interesting articles, try selecting them from below.

2023-12-28 02:37:23

2024-11-06 11:47:57

2023-11-21 09:27:00

2025-02-25 10:21:41

2024-10-28 02:11:28

2024-03-15 01:05:30

2025-05-12 03:48:15

2024-04-12 09:43:20