
การใช้เส้นกริดในการออกแบบเว็บไซต์
2023-10-20 09:31:28
การใช้เส้นกริดในการออกแบบเว็บไซต์
การใช้เส้นกริดในการออกแบบเว็บไซต์ถือว่าเป็นเทคนิคในการจัดวางองค์ประกอบของเว็บไซต์ โดยการใช้เส้นกริดแบ่งพื้นที่หน้าเว็บไซต์เป็นช่อง ๆ หรือยูนิต ที่มีขนาดและระยะห่างที่แตกต่างกัน ขึ้นอยู่ว่าจะออกแบบเว็บไซต์แบบไหน
เส้นกริดคืออะไร
เส้นกริด (Grid) คือระบบที่แบ่งพื้นที่ของหน้าเว็บไซต์เป็นช่อง ๆ หรือยูนิต ๆ ที่มีขนาดและจำนวนที่แตกต่างกัน เพื่อใช้ในการจัดวางองค์ประกอบต่าง ๆ ของการออกแบบ เส้นกริดช่วยให้การออกแบบมีความสมดุล สวยงาม และเป็นระเบียบ เส้นกริดมีหลายประเภท อาทิ
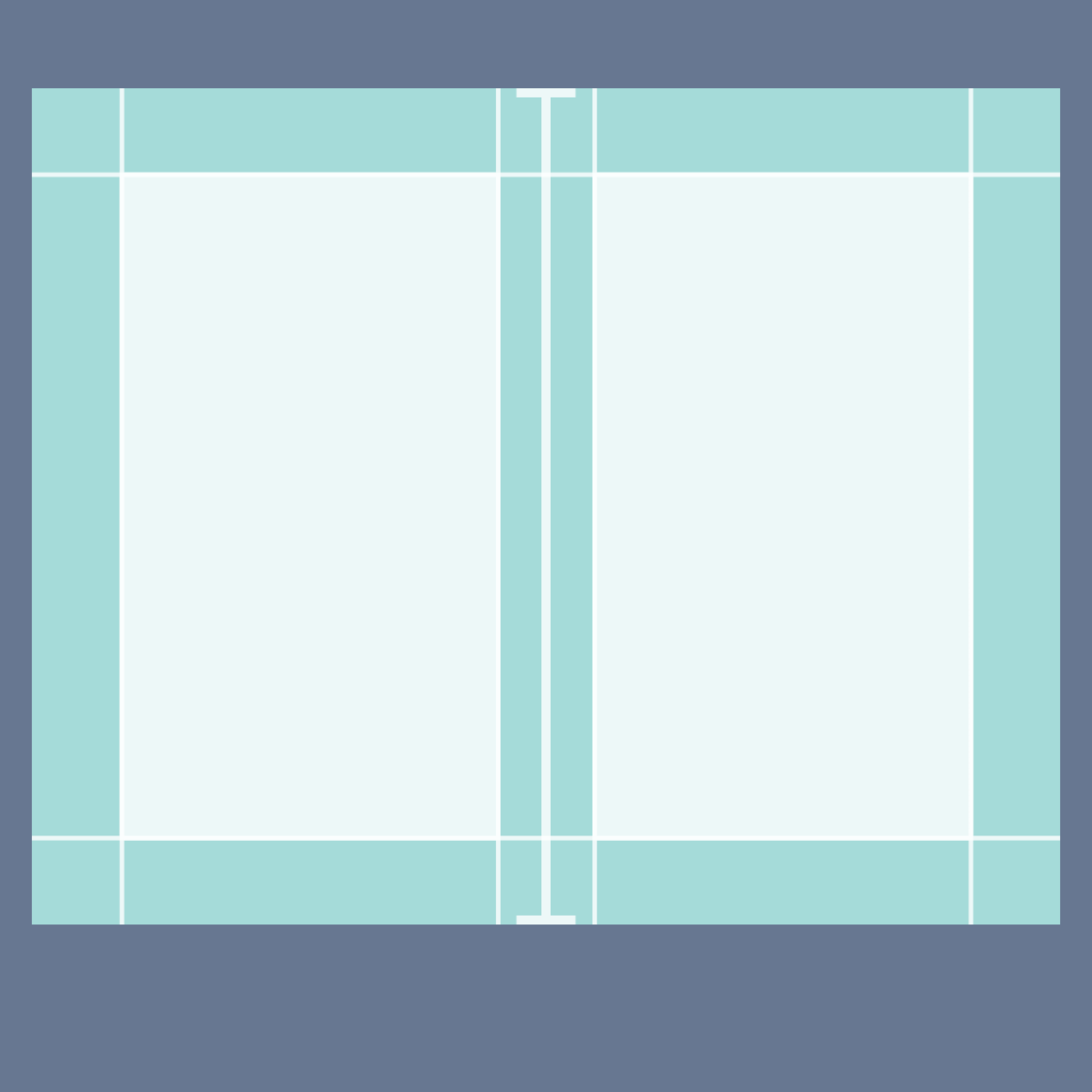
-เส้นกริดแบบเมนูสคลิปด์ (Manuscript Grid) เป็น Grid แบบคอลัมน์เดียว เป็น Layout ที่นิยมใช้ในพวกสื่อสิ่งพิมพ์

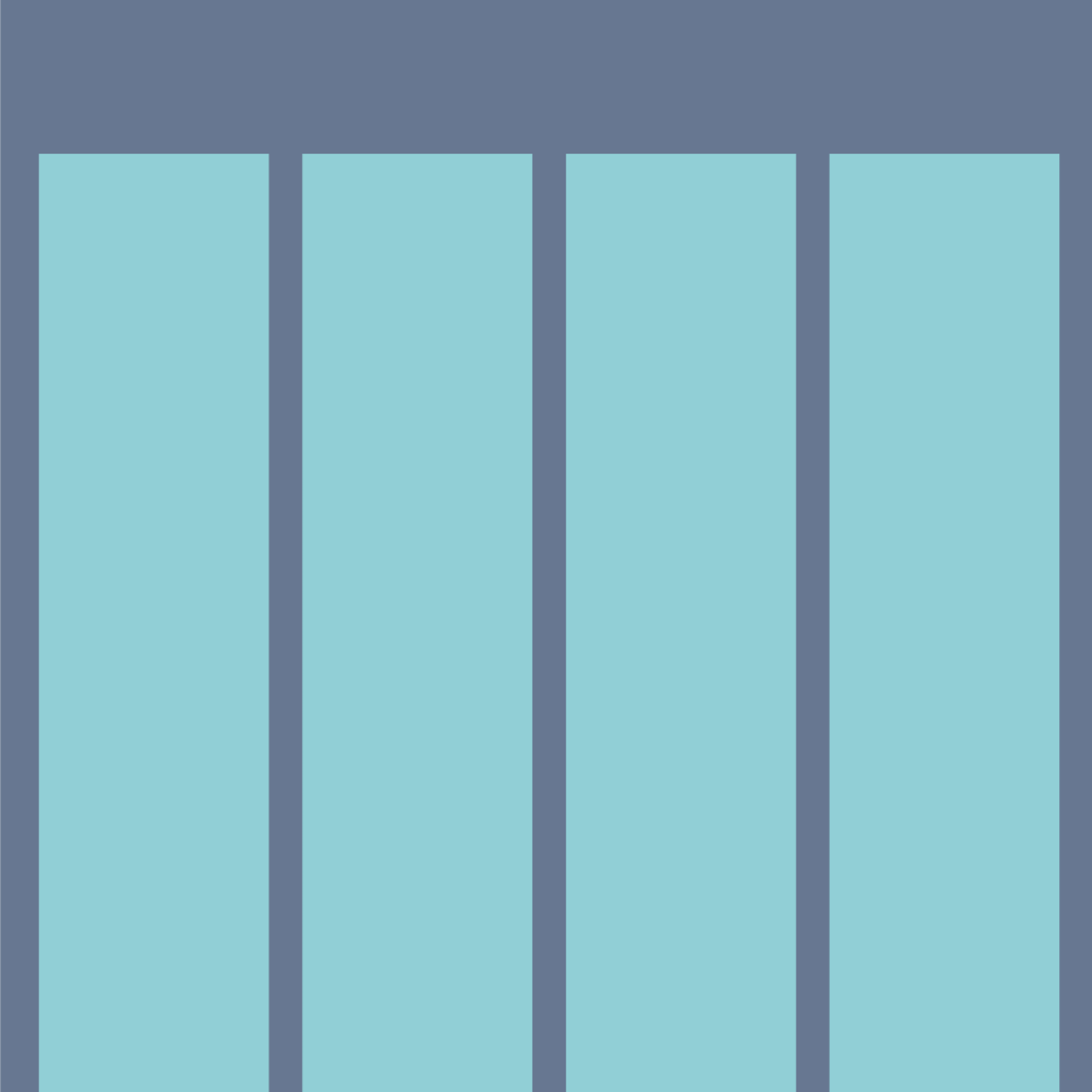
-เส้นกริดแบบคอลัมน์ (Column Grid) เป็นเส้นกริดที่แบ่งพื้นที่เป็นคอลัมน์ ๆ ที่มีความกว้างเท่ากันหรือไม่เท่ากัน และมีระยะห่างระหว่างคอลัมน์ เช่น [12-column grid] หรือ [Bootstrap grid system]

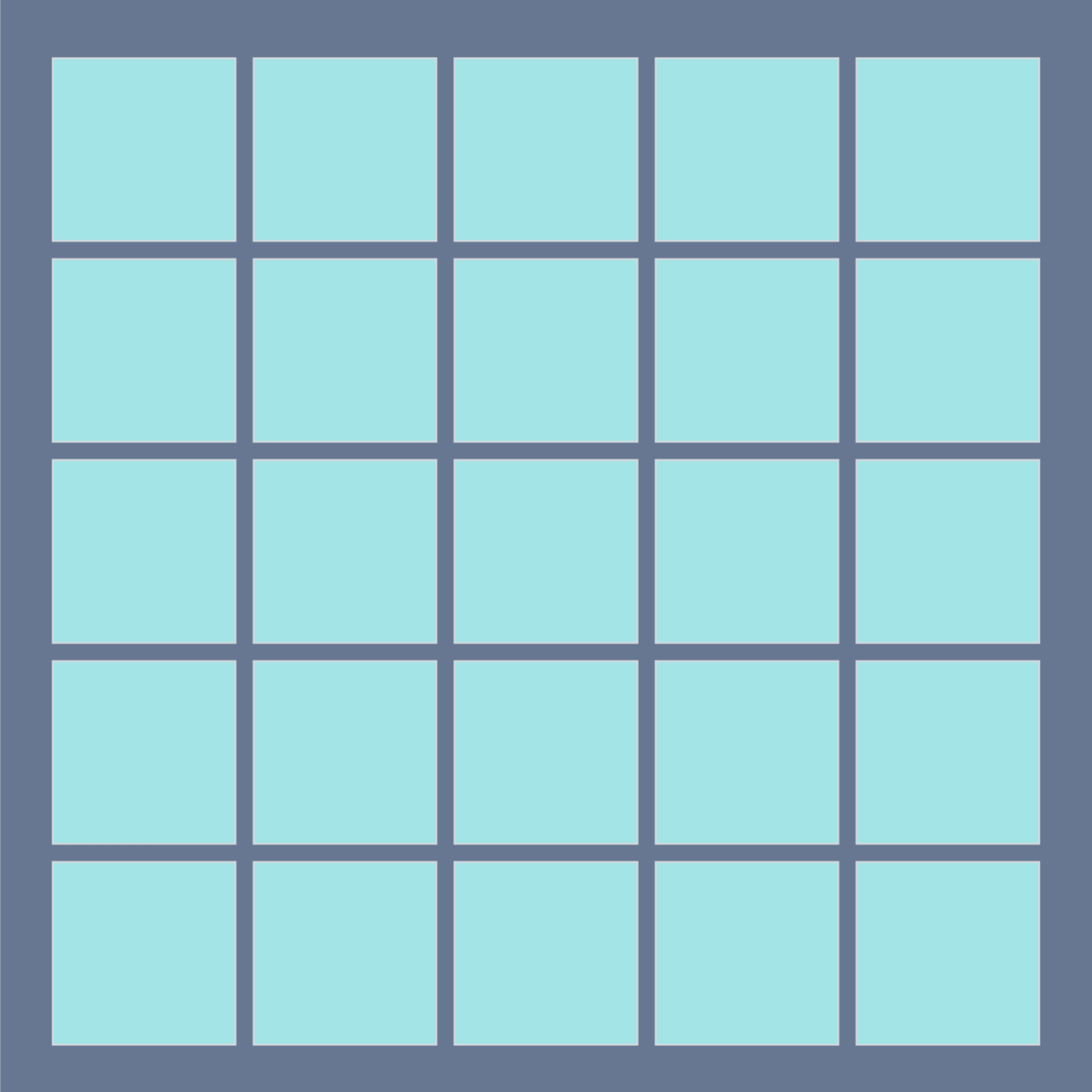
-เส้นกริดแบบโมดูล (Modular Grid) เป็นเส้นกริดที่แบ่งพื้นที่เป็นช่อง ๆ หรือโมดูล ๆ ที่มีขนาดและจำนวนที่แตกต่างกัน และสามารถจับกลุ่มได้ตามความต้องการ เช่น [Pinterest] หรือ [Masonry layout]

-เส้นกริดแบบเฮียราร์คี (Hierarchical Grid) เป็นเส้นกริดที่ไม่ได้ใช้รูปแบบใด ๆ เป็นหลัก แต่ใช้ความต้องการของการออกแบบและข้อมูลในการจัดวาง เช่น [Medium] หรือ [The New York Times]

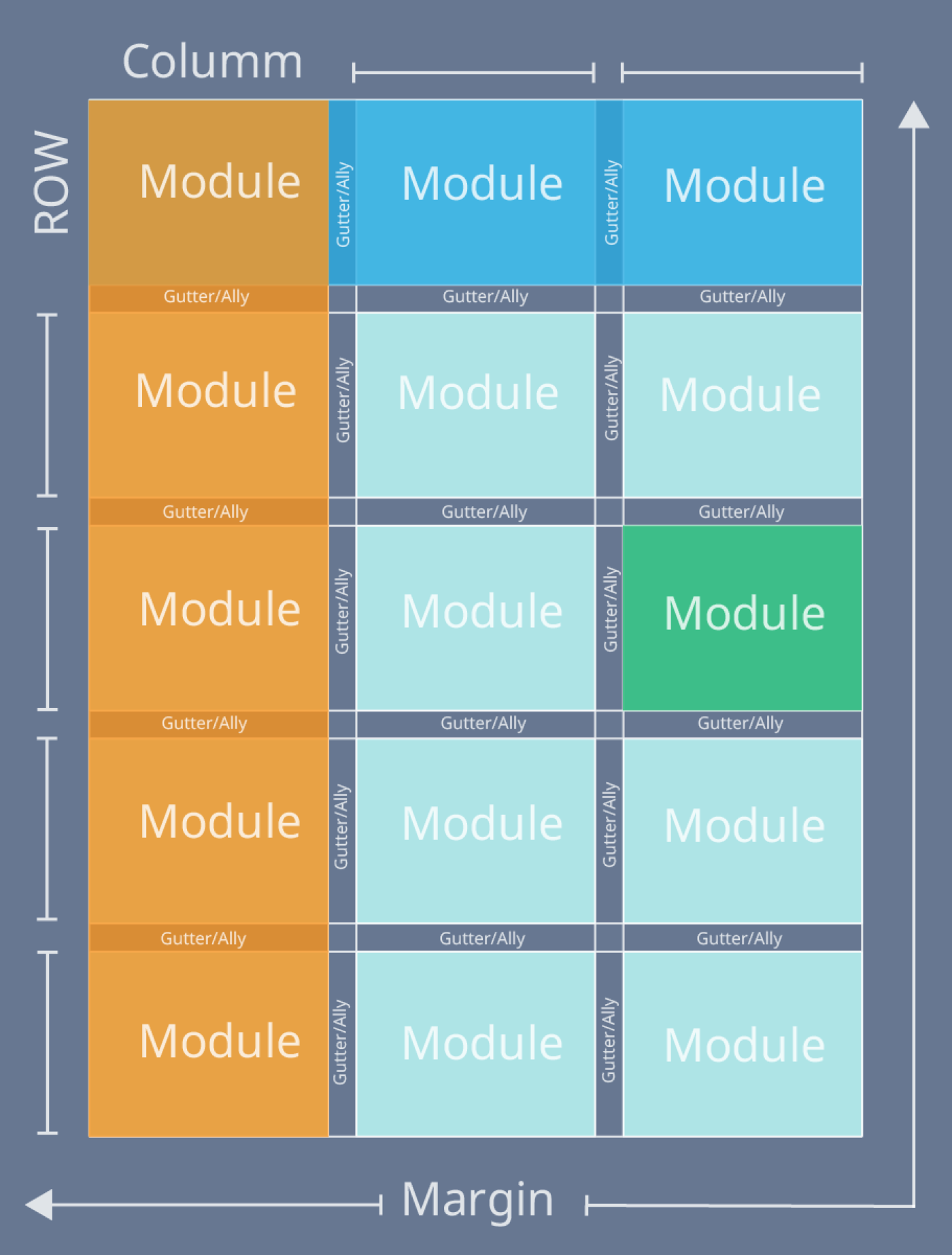
องค์ประกอบของเส้นกริด
-Margins (ระยะขอบ) เป็นพื้นที่ว่าง ระหว่างColumns กับ Rows หรือ Artwork กับส่วนประกอบต่าง ๆ ในหน้าเว็บไซต์หรือแอปพลิเคชัน
-Columns (แถวแนวตั้ง)
-Rows (แถวแนวนอน)
-Modules คือ ช่องจากการแบ่งเส้นของ Columns และ Rows
-Alley หรือ Gutter คือ พื้นที่ว่าง ที่แยกระหว่าง Columns และ Rows

วิธีการใช้เส้นกริด
-กำหนดขนาดของเส้นกริด โดยพิจารณาจากความกว้างของหน้าจอ จำนวนของคอลัมน์ และระยะห่างระหว่างคอลัมน์
-ใช้เครื่องมือที่ช่วยให้สามารถสร้างเส้นกริดได้ง่าย เช่น [Bootstrap] [CSS Grid] [Flexbox] หรือ [Grid Generator]
-จัดวางองค์ประกอบต่างๆ ให้ตรงกับเส้นกริด โดยใช้คุณสมบัติของ CSS เช่น margin, padding, align-items, justify-content เป็นต้น
-ทำให้เว็บไซต์มีการตอบสนองต่อขนาดของหน้าจอที่แตกต่างกัน เช่น โทรศัพท์มือถือ แท็บเล็ต หรือคอมพิวเตอร์ เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุด
ประโยชน์ของเส้นกริด
-ช่วยให้การจัดวางเนื้อหามีความสอดคล้องกันในทุก ๆ หน้า
-ช่วยให้ผู้ใช้สามารถเข้าใจโครงสร้างและลำดับของเนื้อหาได้ง่ายขึ้น
-ช่วยให้การออกแบบมีความยืดหยุ่นและปรับตัวได้ตามขนาดหรืออุปกรณ์ที่ผู้ใช้ใช้
-ช่วยให้การออกแบบมีความเป็นมืออาชีพและมีเอกลักษณ์
การใช้เส้นกริดในการออกแบบเว็บไซต์ การใช้กริดในการออกแบบเว็บไซต์เป็นเทคนิคในการจัดองค์ประกอบของเว็บไซต์ ให้มีความสมดุล สวยงาม และเป็นระเบียบ นักออกแบบเว็บไซต์นั้นต้องมีการเรียนรู้และฝึกฝนประกอบการในการจัดรูปแบบหน้าตาของเว็บไซต์ แต่ทั้งนี้ต้องคำนึงวัตถุประสงค์ว่าคุณต้องการให้เว็บไซต์ของคุณเป็นแบบไหน และมีการวางแผนในการจัดหน้าอย่างไร นักออกแบบเว็บไซต์ต้องมีความยืดหยุ่นในการจัดวางองค์ประกอบต่าง ๆ เรียนรู้เพิ่มเติม
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2023-09-25 09:57:32

2025-05-13 03:40:24

2023-09-05 11:48:53

2025-03-20 05:13:20

2025-03-25 05:21:36

2025-02-19 10:22:00

2023-09-29 11:54:28

2024-03-25 09:26:59

2024-06-04 09:37:55