
มิติของสีในการรออกแบบเว็บไซต์
2023-10-31 01:10:10
มิติของสีในการรออกแบบเว็บไซต์
สีเป็นส่วนสำคัญในการออกแบบ UX และ UI ของเว็บไซต์ เพราะจะเป็นส่วนหนึ่งที่จะแสดงถึงความเป็นแบรนด์ เอกลักษณ์ บุคลิกของแบรนด์ การที่เลือกสีที่ตรงกับกลุ่มเป้าหมาย วัตถุประสงค์ และดึงดูดผู้ใช้งานจึงเป็นเรื่องสำคัญ เช่นสีแดงของโค้ก สีน้ำเงินของเฟสบุค ซึ่งแต่ละสีนั้นจะสื่อออกมาได้แตกต่างกัน ซึ่งก่อนที่เราจะทำความเข้าใจในความหมายของสี เราต้องเข้าใจเรื่องมิติของสี
มิติของสี

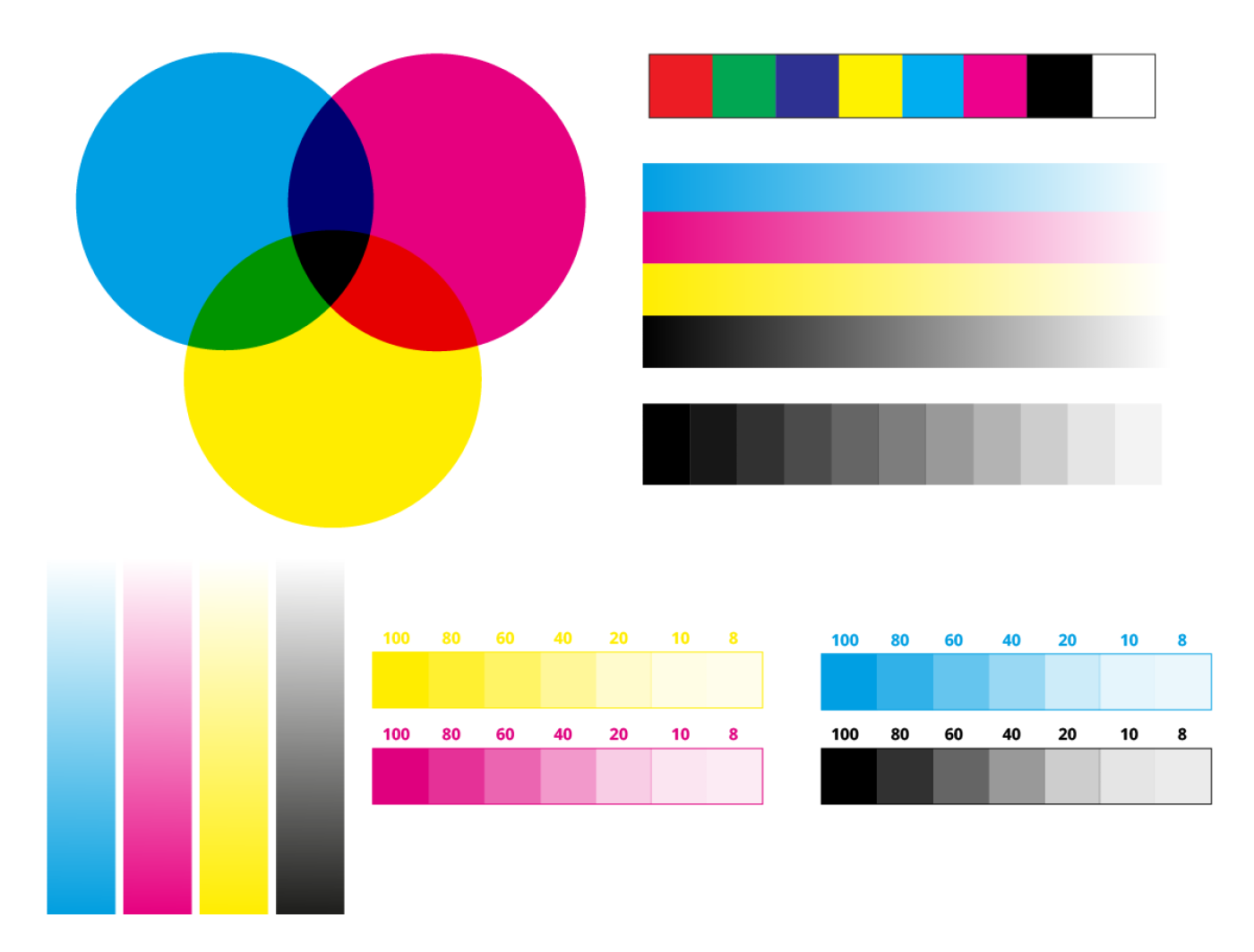
สีที่เราเห็นในโลกแห่งความจริง ไม่ว่าจะเป็นสีของธรรมชาติ หรือสีที่ผลิตโดยมนุษย์ เป็นผลจากการผสมผสานของสามมิติของสี คือ Hue, Saturation, และ Value
-Hue (H) เป็นชื่อของสีที่เราใช้ เช่น แดง เขียว เหลือง เป็นต้น Hue จะถูกแบ่งเป็น 12 ส่วนบนวงล้อสี (Color Wheel) โดยแต่ละส่วนจะมีค่าตั้งแต่ 0 ถึง 360 องศา
-Saturation (S) เป็นความอิ่มตัวของสี หรือความเข้มของ Hue Saturation โดยค่าที่เยอะที่สุดคือ Hue เต็มที่ และค่าที่น้อยที่สุดคือไม่มี Hue เลย
-Value (V) เป็นความสว่างของสี Value ซึ่งค่าที่เยอะที่สุดคือสีขาว (White) และค่าที่น้อยที่สุดคือสีดำ (Black)
การเข้าใจมิติของสีจะช่วยให้เราสามารถปรับแต่งและผสมสีได้อย่างถูกต้องและได้ผลลัพธ์ที่พอใจ เรียนรู้เริ่มเติม
เคล็ดลับการเลือกสี
การเลือกสีให้เหมาะกับการออกแบบเว็บไซต์ไม่ใช่เรื่องที่ยาก เพียงเลือกสีที่สอดคล้องกับบุคลิกภาพ และสามารถสื่อถึงแบรนด์ได้ เช่น ถ้าเว็บไซต์ของคุณเป็นเว็บไซต์ที่เกี่ยวกับสิ่งแวดล้อม คุณอาจจะเลือกใช้สีเขียว เพราะสีเขียวมีความหมายถึงธรรมชาติ และความเป็นมิตรกับสิ่งแวดล้อม ต่อมาเลือกสีที่เหมาะกับผู้ใช้งานของเว็บไซต์ เช่น ถ้าเว็บไซต์ของคุณเป็นเว็บไซต์ที่เป้าหมายผู้ใช้งานคือผู้หญิง คุณอาจจะเลือกใช้สีที่มีความหวาน หรือสีที่มีความหมายถึงความหญิง และสุดท้ายเลือกสีที่สร้างความประทับใจและกระตุ้นการกระทำของผู้ใช้งาน เช่น ถ้าเว็บไซต์ของคุณเป็นเว็บไซต์ที่ขายสินค้าออนไลน์ คุณอาจจะเลือกใช้สีที่โดดเด่น หรือสีที่มีความหมายถึงการกระตุ้น หรือการกระจ่างใจ เพื่อให้ผู้ใช้งานต้องการซื้อสินค้าของคุณ
ความหมายของสี
-สีแดง เป็นสีที่มีพลังและความเข้มข้น สื่อถึงความร้อน ความโกรธ ความรัก ความหลงใหล และความกล้าหาญ
-สีส้ม เป็นสีที่มีความอบอุ่นและความเป็นกันเอง สื่อถึงความสนุกสนาน ความกระตือรือร้น ความเชื่อมั่น และความเป็นผู้นำ
-สีเหลือง เป็นสีที่มีความสดใสและความร่าเริง สื่อถึงความฉลาด ความช่างคิด ความโชคดี และความเพียร
-สีเขียว เป็นสีที่มีความเย็นชื่นและความผ่อนคลาย สื่อถึงธรรมชาติ การเป็นเพื่อน การเจริญเติบโต และการให้อภัย
-สีฟ้า เป็นสีที่มีความสงบและความเป็นไปได้ สื่อถึงท้องฟ้า เทพบุตร เรื่องราว เพลง เที่ยว เพื่อน
-สีน้ำเงิน เป็นสีที่มีความหลักแหล่งและความจริงใจ สื่อถึงการไหลของชีวิต เช่น เหตุการณ์, เพื่อน, เพียร, เกียรติยศ
-สีชมพู เป็นสีที่มีความหวานและความโรแมนติก สื่อถึงการรัก, เพื่อน, เพียร, เกียรติยศ
-สีขาว เป็นสีที่ไม่ได้ผสมผสานจากการผันแปรของแสงใดๆ (Pure Light) หรือไม่ได้ผ่านกระบวนการผันแปรใดๆ (Pure White) สืบถึงการบริสุทธิ์, เป็นจุดเริ่มต้น, เป็นจุดจบ, เป็นจุดที่ไม่ได้ผ่านกระบวนการผันแปรใดๆ
-สีดำ เป็นสีที่ได้จากการผสมผสานของสีทุกสี (Mixed Light) หรือได้จากการผ่านกระบวนการผันแปรของสีทุกสี (Mixed White) สื่อถึงการเป็นจุดจบ, เป็นจุดที่ผ่านกระบวนการผันแปรทุกอย่าง, เป็นจุดที่ไม่มีแสง
ซึ่งสรุปได้ว่าการที่นักออกแบบเว็บไซต์นั้นมีความเข้าในเรื่องของมิติของสีและความหมายจะช่วยให้สามารถออกแบบและหาสีที่เข้ากับแบรนด์ได้มากขึ้น สามารถสื่อถึงความเป็นเอกลักษณ์และสื่อสารไปยังผู้ใช้งานได้ถูกต้องตามความต้องการได้อีกด้วย
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2025-01-24 02:47:13

2025-04-17 08:10:07

2024-09-04 11:07:35

2023-11-07 09:46:31

2024-11-14 09:39:32

2024-08-13 11:15:41

2023-09-05 09:33:03

2023-09-29 02:42:13

2024-12-19 01:25:49