
CSS Animation เพิ่มความน่าสนใจให้กับเว็บไซต์
2024-10-18 02:43:35
การเพิ่ม CSS Animation ลงในเว็บไซต์เป็นวิธีที่ดีในการดึงดูดความสนใจของผู้เข้าชม ทำให้เว็บไซต์ดูมีชีวิตชีวา และสร้างประสบการณ์ที่น่าจดจำ ด้วยการใช้ความเคลื่อนไหวที่เหมาะสม สามารถสื่อสารข้อความและทำให้ผู้ใช้เพลิดเพลินไปกับการสำรวจเนื้อหาในเว็บไซต์ได้ ในบทความนี้เราจะมาดูวิธีการใช้ CSS Animation อย่างมีประสิทธิภาพเพื่อเพิ่มความน่าสนใจให้กับเว็บไซต์
การทำงานพื้นฐานของ CSS Animation
CSS Animation เป็นฟีเจอร์ที่ช่วยให้คุณสามารถสร้างความเคลื่อนไหวให้กับองค์ประกอบต่างๆบนเว็บไซต์ โดยไม่ต้องใช้ JavaScript หลักการทำงานของ CSS Animation มี 2 ส่วนหลักคือ
- Keyframes : กำหนดสถานะขององค์ประกอบในแต่ละจุดของแอนิเมชัน
- Animation Properties : กำหนดระยะเวลา ความลื่นไหล และรูปแบบการเคลื่อนไหว
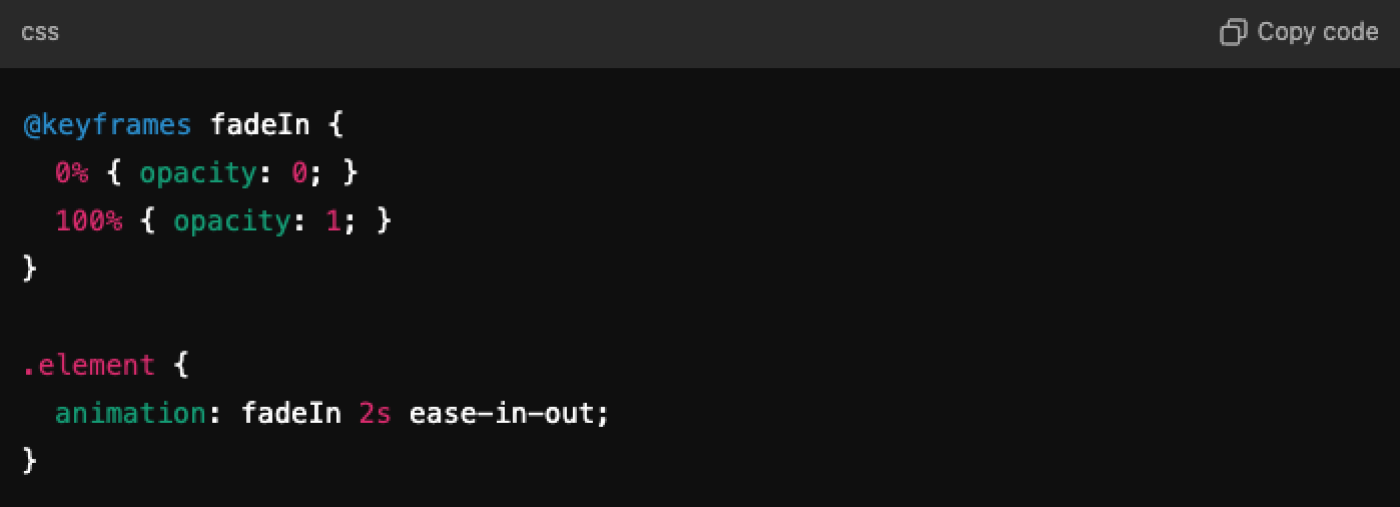
ตัวอย่างการกำหนด CSS Animation เบื้องต้น

ในตัวอย่างนี้ องค์ประกอบจะค่อยๆปรากฏจากโปร่งใส (opacity 0 ) ไปโปร่งใสเต็มที่ (opacity 1 ) ภายในเวลา 2 วินาที
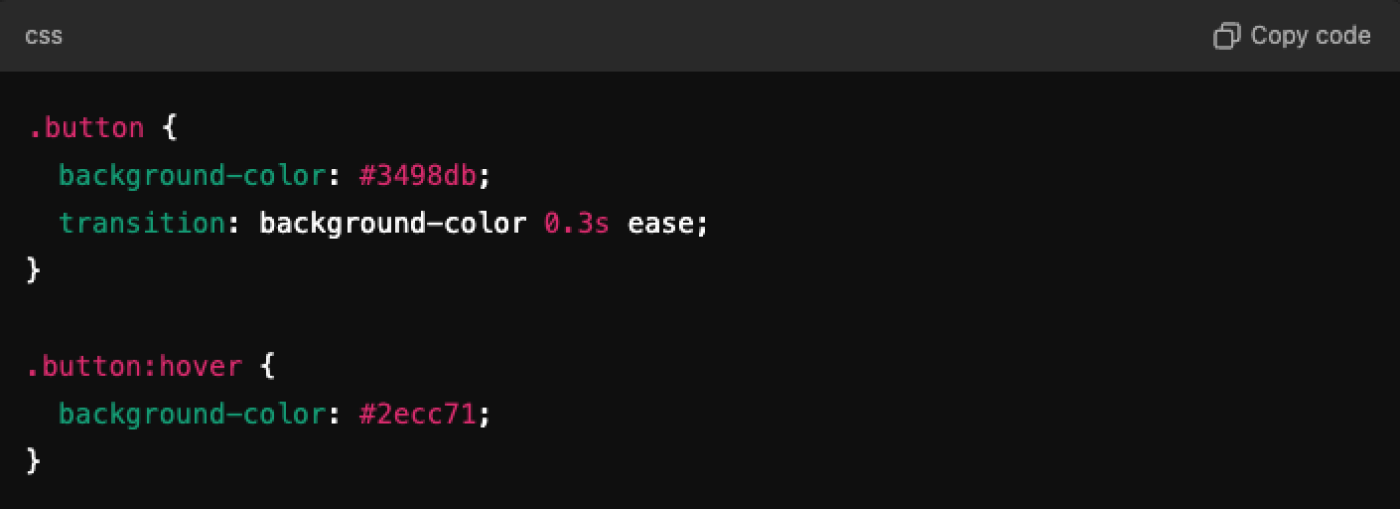
การใช้ Hover Animation
การเพิ่มแอนิเมชันเมื่อผู้ใช้ Hover (วางเมาส์เหนือองค์ประกอบ) เป็นวิธีที่ดีในการสร้างการโต้ตอบกับผู้ใช้ การใช้แอนิเมชันนี้สามารถดึงดูดความสนใจไปที่ปุ่มหรือภาพสำคัญได้อย่างมีประสิทธิภาพ

เมื่อผู้ใช้วางเมาส์เหนือปุ่ม สีของปุ่มจะเปลี่ยนอย่างลื่นไหลภายใน 0.3 วินาที ช่วยให้ผู้ใช้รู้สึกได้ว่ามีการโต้ตอบเกิดขึ้น
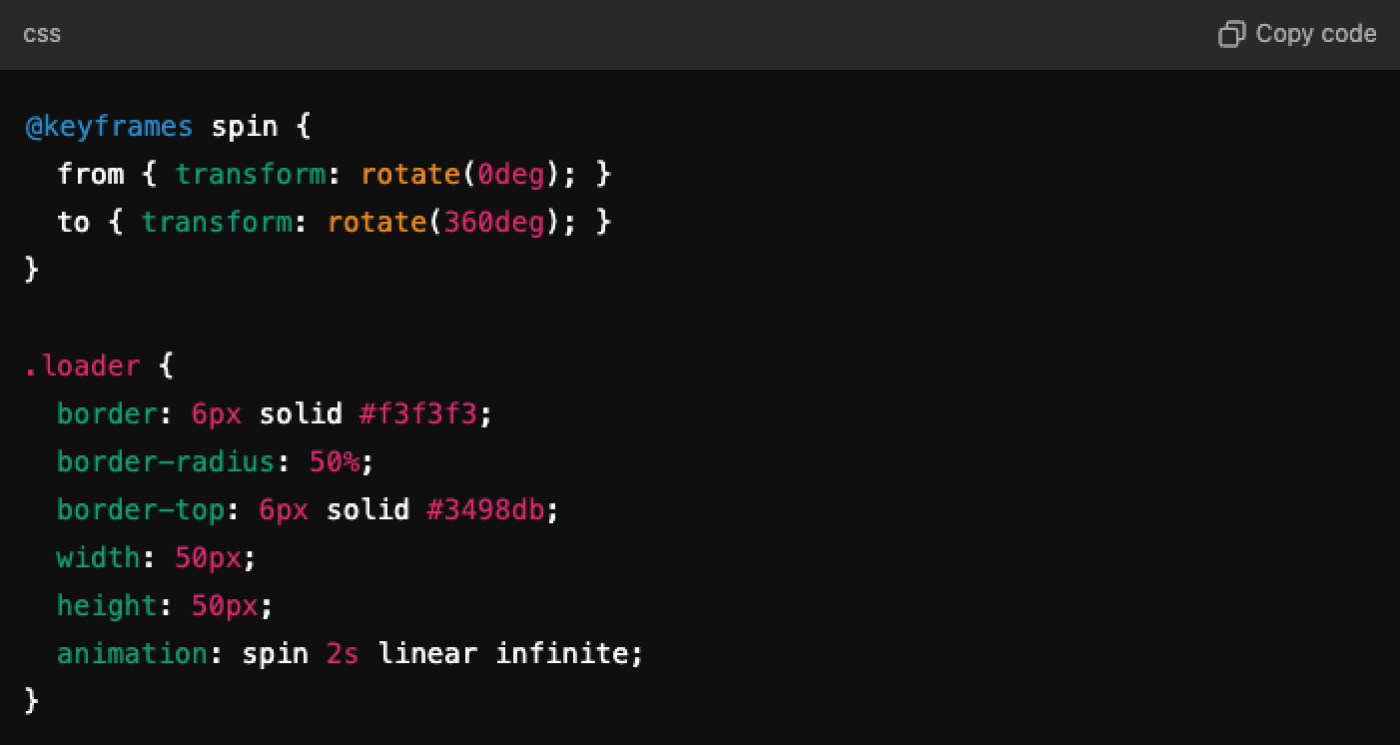
Loading Animation (แอนิเมชันขณะโหลด)
การสร้าง Loading Animation ช่วยให้ผู้ใช้รู้ว่าเว็บไซต์กำลังประมวลผลหรือกำลังโหลดเนื้อหาอยู่ การใช้แอนิเมชันขณะโหลดทำให้เว็บไซต์ดูมีความมืออาชีพและช่วยลดความรู้สึกเบื่อหน่ายขณะรอเนื้อหา

ผลลัพธ์คือไอคอนวงกลมที่หมุนไปเรื่อยๆขณะโหลดข้อมูล ช่วยให้ผู้ใช้รู้สึกว่าเว็บไซต์ยังทำงานอยู่
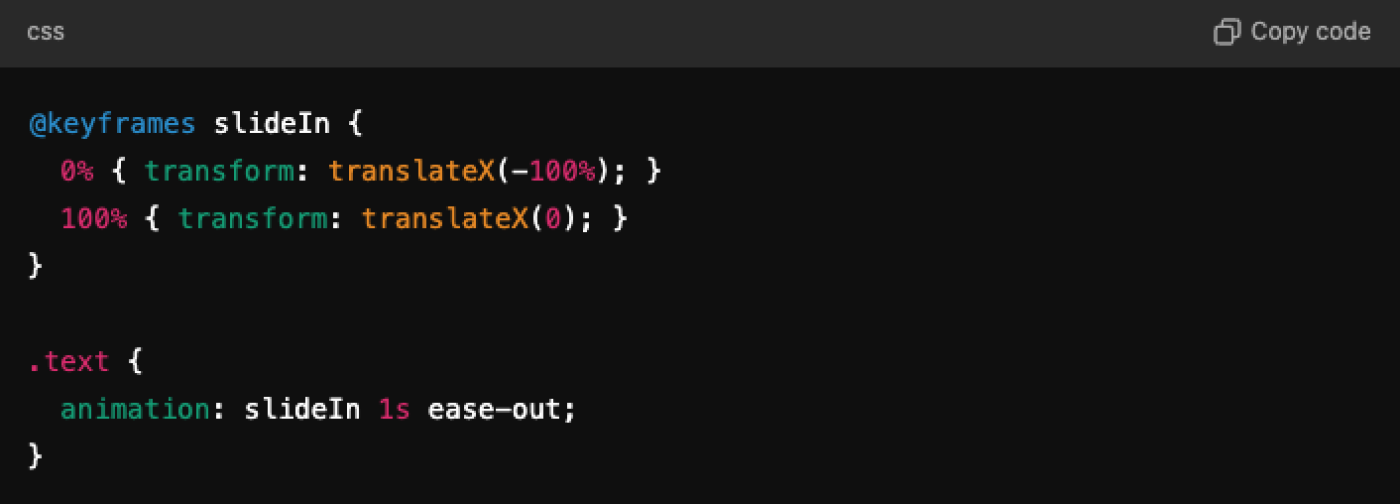
Text Animation (แอนิเมชันสำหรับข้อความ)
การใช้แอนิเมชันสำหรับข้อความจะช่วยให้ข้อความสำคัญหรือข้อความที่เราต้องการมีความโดดเด่นมากขึ้น เพื่อเพิ่มความน่าสนใจ เช่น การทำให้ข้อความค่อยๆปรากฏ หรือการทำให้ข้อความเคลื่อนไหวเมื่อเลื่อนผ่านหน้า

ในตัวอย่างนี้ ข้อความจะเลื่อนเข้ามาจากซ้ายไปยังตำแหน่งที่คุณต้องการ ซึ่งช่วยดึงดูดความสนใจของผู้ใช้งาน
Scroll Animation (แอนิเมชันขณะเลื่อนหน้าเว็บ)
Scroll Animation ช่วยทำให้ผู้ใช้รู้สึกถึงการโต้ตอบขณะการเลื่อนหน้าเว็บไซต์ โดยสามารถทำให้เนื้อหาปรากฏหรือเคลื่อนไหวเมื่อผู้ใช้เลื่อนลงมาถึงตำแหน่งของเนื้อหานั้น การใช้ Scroll Animation อย่างเหมาะสมทำให้หน้าเว็บไซต์ดูทันสมัยและมีความต่อเนื่อง
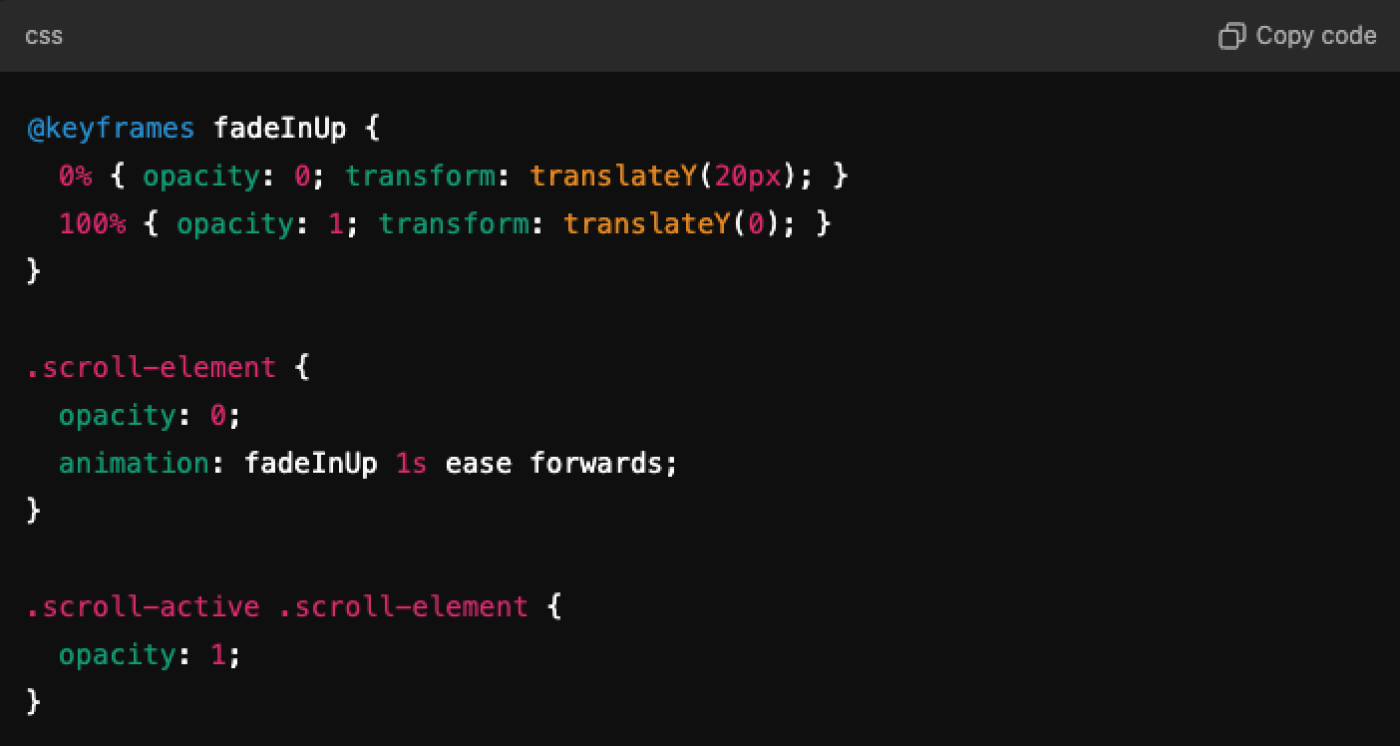
ตัวอย่างการใช้ scroll-triggered animation ที่เรียบง่าย

แอนิเมชันนี้จะทำให้เนื้อหาค่อยๆเลื่อขึ้นและปรากฏเมื่อผู้ใช้เลื่อนมาถึง
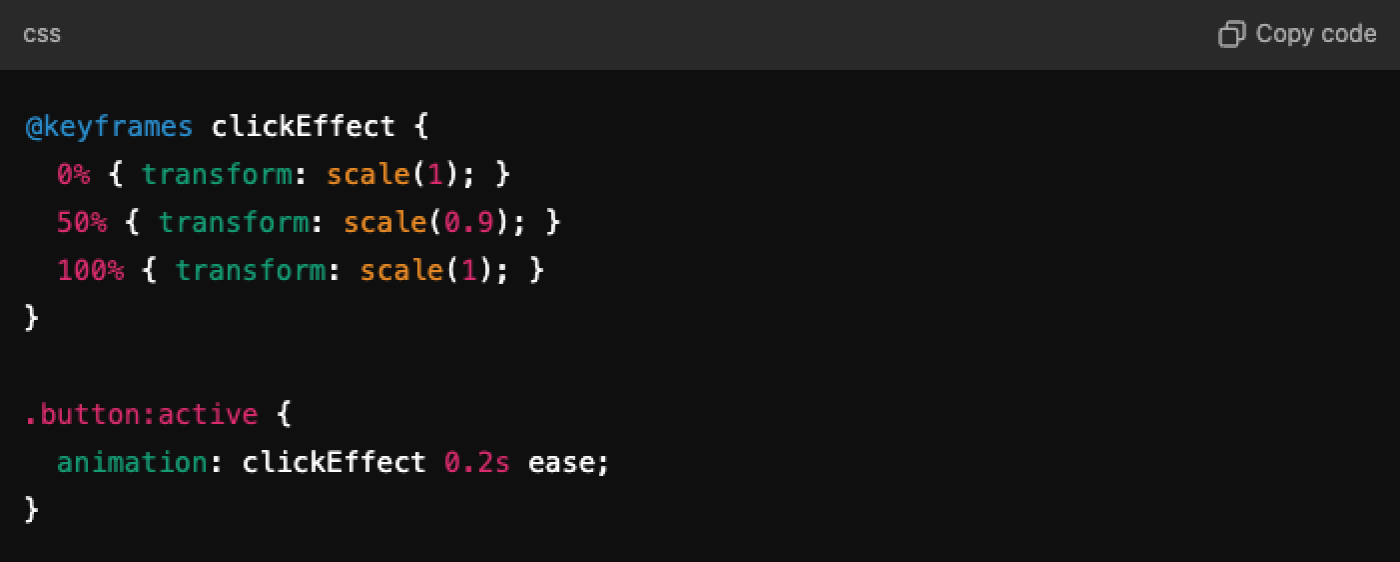
Button Click Animation (แอนิเมชันเมื่อคลิกปุ่ม)
เพิ่มแอนิเมชันเมื่อมีการคลิก ช่วยทำให้ผู้ใช้รู้สึกถึงการโต้ตอบที่ทันทีและมีการตอบสนองจากเว็บไซต์

เมื่อผู้ใช้คลิกปุ่ม ปุ่มจะย่อเล็กลงเล็กน้อยและกลับสู้ขนาดปรกติในเวลาอันสั้น ช่วยให้ผู้ใช้รู้สึกถึงการกดปุ่มจริงๆ
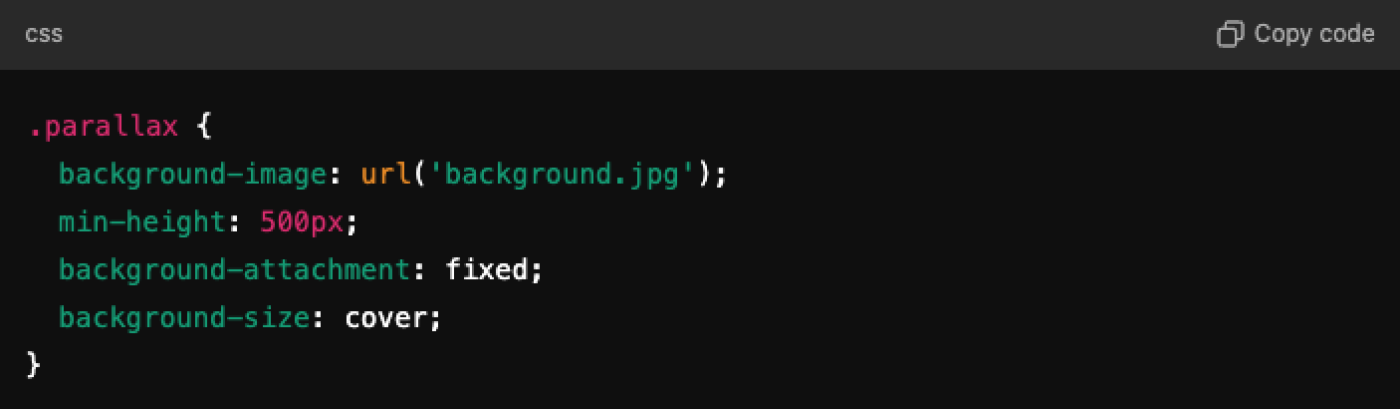
Parallax Effect ด้วย CSS
Parallax Effect เป็นเทคนิคที่ทำให้พื้นหลังเคลื่อนที่ช้ากว่าเนื้อหาด้านหน้า สร้างภาพลวงตาของความลึกและความซับซ้อนในการออกแบบ

การใช้ Parallax Effect ช่วยให้เว็บไซต์ดูมีมิติและเพิ่มความน่าสนใจขณะเลื่อนหน้า
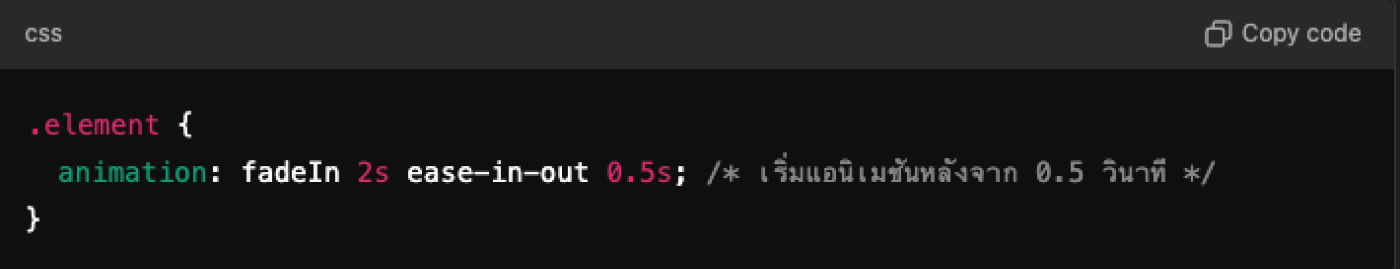
การใช้ Delay และ Timing ในแอนิเมชัน
การปรับระยะเวลาและจังหวะ (delay และ timing) ของแอนิเมชันทำให้เว็บไซต์ดูเป็นธรรมชาติมากขึ้น การควบคุมเหล่านี้ช่วยสร้างความแตกต่างระหว่างแอนิเมชันที่ลื่นไหลและแอนิเมชันที่ดูเร่งรีบเกินไป

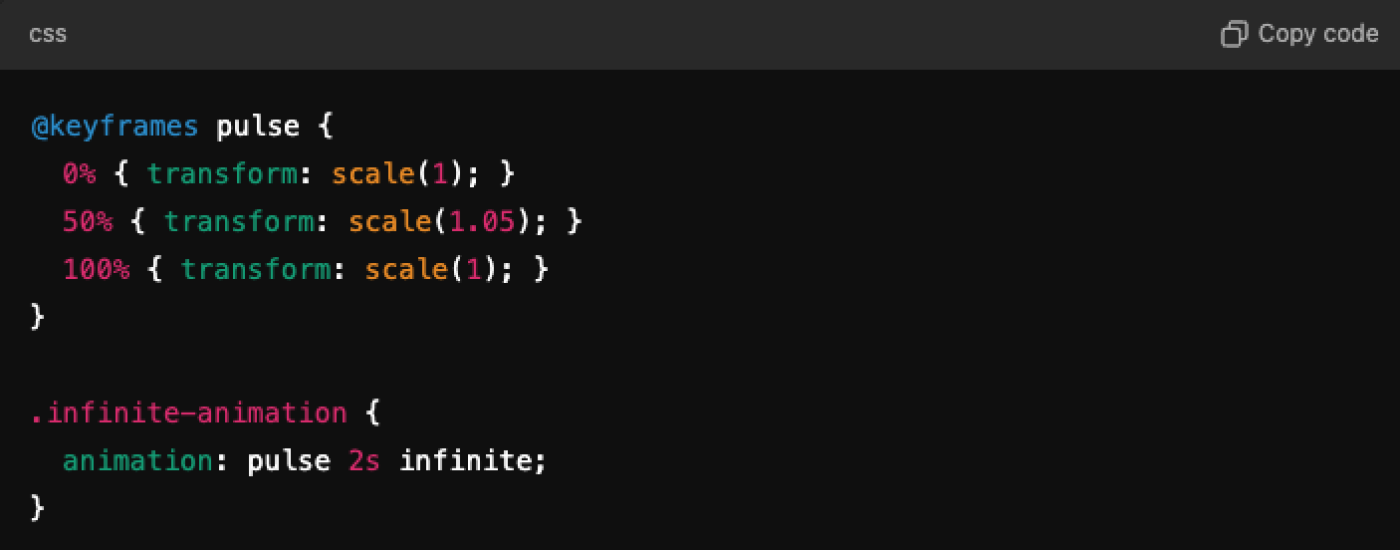
Infinite Animations สำหรับการเคลื่อนไหวต่อเนื่อง
บางครั้งการเพิ่มแอนิเมชันที่ทำงานอย่างต่อเนื่อง เช่น การหมุนหรือการสลับสีสามารถทำให้เนื้อหาบางอย่างดูมีชีวิตชีวา เช่น โลโก้ที่หมุนไปเรื่อย ๆ หรือปุ่มที่สลับสี

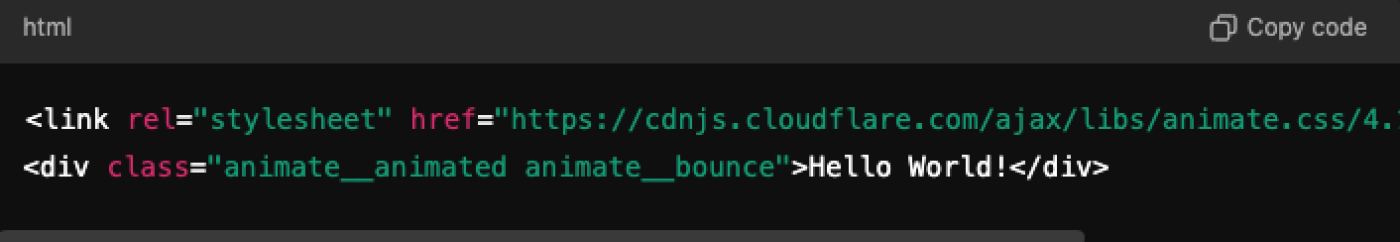
การใช้ CSS Animation Libraries
นอกจากการเขียนแอนิเมชันด้วยตัวเองแล้ว ยังสามารถใช้ CSS Animation Libraries เช่น Animate.css ซึ่งมีแอนิเมชันสำเร็จรูปที่ง่ายต่อการนำไปใช้ เช่น การหมุน การเลื่อน การกระพริบ โดยไม่ต้องเขียนโค้ดซับซ้อน

การเพิ่ม CSS Animation ให้กับเว็บไซต์ไม่เพียงแต่จะเพิ่มความน่าสนใจ แต่ยังช่วยสร้างประสบการณ์ที่ดีให้กับผู้ใช้ การใช้แอนิเมชันในปริมาณที่พอเหมาะจะทำให้เว็บไซต์ดูทันสมัยและมีความเป็นเอกลักษณ์
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2024-01-19 05:45:32

2024-01-19 05:01:12

2023-11-09 01:05:30

2025-04-30 03:13:43

2024-04-22 03:41:52

2023-11-13 10:15:52

2025-01-23 02:44:20

2025-04-17 03:10:23

2024-09-17 11:24:11