
การเลือกใช้งานฟอนต์ที่เป็นมิตรต่อผู้ใช้งาน
2023-10-30 04:35:37
การเลือกใช้งานฟอนต์ที่เป็นมิตรต่อผู้ใช้งาน
การออกแบบเว็บไซต์นั้นมีส่วนสำคัญคือตัวอักษรบนเว็บไซต์ ด้วยการการสื่อสารส่วนมากนั้นจะใช้ตัวอักษรเป็นหลักนอกจากการออกแบบหน้าตาการใช้งานของเว็บไซต์การที่มีตัวอักษรที่เข้ากับแนวทางการออกแบบก็ถือว่าเป็นอีกสิ่งที่ต้องรักษาให้ตรงกับแนวทางการออกแบบ แล้วเราจะมีวิธีการในการเลือกรูปแบบฟอนต์ที่ได้อย่างไร

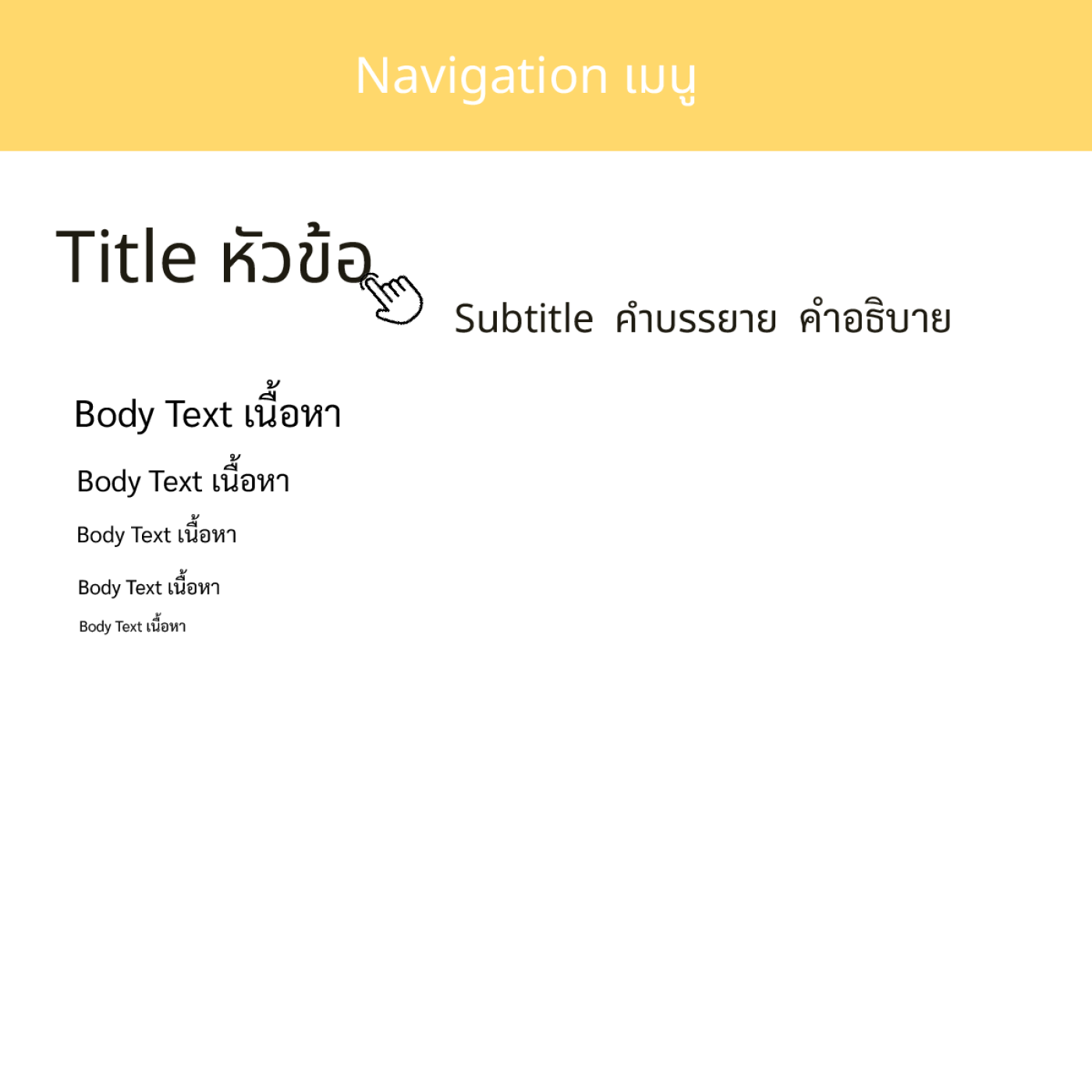
-เลือกใช้ฟอนต์ที่มีคุณลักษณะและจุดประสงค์ที่ชัดเจน และสอดคล้องกับแบรนด์ และประเภทของเว็บไซต์ โดยต้องแยกการใช้ฟอนต์เป็น 4 ส่วน ได้แก่ Navigation, Title, Subtitle, และ Body Text
1.ส่วน Navigation จะต้องเป็นฟอนต์ที่ดูสะอาดตาและทันสมัย
2.ส่วน Title จะแนะนำให้ใช้งานฟอนต์แบบ Sans Serif เหมือนกับ Navigation แต่จะมีขนาดตัวอักษรที่ใหญ่กว่าส่วนอื่นเพื่อให้เป็นจุดที่ผู้ใช้งานจะอ่านเป็นอันดับแรก
3.ในส่วน Subtitle ฟอนต์ในส่วนนี้สามารถใช้ได้ทั้งSans Serif (ฟอนต์ไม่มีหัว) และ Serif (ฟอนต์มีหัว)
4.Body Text จะใช้ฟอนต์ Serif (ฟอนต์มีหัว) เพราะเป็นส่วนมีตัวอักษรเยอะ การใช้งานฟอนต์แบบมีหัวจะทำให้ผู้ใช้งานเว็บไซต์สบายตาขึ้น
-ควรใช้ฟอนต์ที่มีความแตกต่างและความสัมพันธ์กัน หากใช้มากกว่าหนึ่งฟอนต์ โดยใช้ฟอนต์ที่มีเชิง (Serif) สำหรับหัวข้อ และใช้ฟอนต์ที่ไม่มีเชิง (Sans Serif) สำหรับเนื้อหา โดยทั่วไปแล้ว อักษรแบบ Serif เป็นอักษรที่มีขีดเล็กๆ ติดอยู่ที่ปลายของเส้นใหญ่ ซึ่งช่วยให้อ่านได้ง่ายขึ้น เนื่องจากมีการสร้างความเชื่อมโยงระหว่างตัวอักษร อักษรแบบ Serif มีลักษณะที่ดูสง่างาม คลาสสิก และเป็นทางการ จึงเหมาะสำหรับการใช้ในเอกสารที่ต้องการสื่อความหมายที่ชัดเจน และผู้อ่านที่มีความสนใจในเนื้อหา เช่น หนังสือพิมพ์ หนังสือ บทความวิชาการ อักษรแบบ Sans-serif เป็นอักษรที่ไม่มีขีดติดอยู่ที่ปลายของเส้นใหญ่ ซึ่งมีลักษณะที่ดูเรียบง่าย สะอาดตา และโมเดิร์น จึงเหมาะสำหรับการใช้ในสื่อที่ต้องการสื่อความรู้สึกที่ผ่อนคลาย เป็นกันเอง และเข้าถึงได้ง่าย เช่น โลโก้ หัวข้อ ลิงก์ เว็บไซต์ อย่างไรก็ตาม การใช้อักษรแบบ Serif หรือ Sans-serif ไม่ได้ถูกผูกไว้ด้วยกฎเข็มขัด เพราะในปัจจุบันมีการผสมผสานและพัฒนาอักษรใหม่ๆ เพื่อให้เหมาะสมกับการใช้งานในแต่ละสถานการณ์
-ใช้ขนาดฟอนต์ที่ไม่เล็กเกินไปหรือใหญ่เกินไป เพื่อไม่ให้ผู้ใช้งานต้องปรับขนาดหรือเลื่อนหน้าจอบ่อยๆ โดยขนาดฟอนต์แนะนำสำหรับเว็บไซต์คือ 16 px ใช้ขนาด Font ที่ใหญ่กว่าสำหรับหัวข้อ และขนาด Font ที่เล็กกว่าสำหรับเนื้อหา เพื่อให้ผู้อ่านเห็นได้ชัดว่าสิ่งไหนเป็นสิ่งที่สำคัญ ใช้สี Font ที่ตัดกับพื้นหลัง เพื่อให้ผู้อ่านไม่ต้องเกร็งตาหรือปวดตา เช่น ถ้าพื้นหลังเป็นสีเข้ม ให้ใช้สี Font เป็นสีสว่าง และใช้สี Font ที่แตกต่างกัน เพื่อให้ผู้อ่านเห็นได้ชัดว่าสิ่งไหนเป็นสิ่งที่เกี่ยวข้องกัน เช่น ถ้ามีการแบ่งประเภทของข้อมูล ให้ใช้สี Font เดียวกันสำหรับข้อมูลที่อยู่ในประเภทเดียวกัน
-ควรใช้ระยะห่างบรรทัด (Line-height) ที่พอดี เพื่อไม่ให้การอ่านดูไม่เป็นเรื่องเดียวกัน หรือดูหนาแน่นจนเกินไป ซึ่งมีหลักการทั่วไปดังนี้
1.ใช้ระยะห่างบรรทัดที่เหมาะสมกับขนาดฟอนต์ โดยปกติแล้ว ควรใช้ระยะห่างบรรทัดที่มากกว่าขนาดฟอนต์ เช่น ถ้าขนาดฟอนต์เป็น 16px ควรใช้ระยะห่างบรรทัดไม่ต่ำกว่า 16px เพื่อให้ข้อความไม่สับสนกัน
2ใช้ระยะห่างบรรทัดที่เพิ่มความสบายในการอ่าน โดยปกติแล้ว ควรใช้ระยะห่างบรรทัดที่ไม่ใหญ่เกินไปหรือเล็กเกินไป เพื่อให้ผู้อ่านไม่ต้องเคลื่อนตาขึ้นลงมากเกินไป เช่น ถ้าข้อความมีความยาวมาก ควรใช้ระยะห่างบรรทัดที่ไม่เล็กเกินไป เพื่อให้ผู้อ่านไม่สับสน
3.ใช้ระยะห่างบรรทัดที่สอดคล้องกับจุดประสงค์ของการสื่อสาร โดยปกติแล้ว ควรใช้ระยะห่างบรรทัดที่ส่งผลกระทบต่อการจับจุดเด่นของข้อความ เช่น ถ้าข้อความเป็นหัวข้อหลัก ควรใช้ระยะห่างบรรทัดที่มากกว่าข้อความปกติ เพื่อให้ผู้อ่านสังเกตได้ง่าย
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2025-03-25 10:39:35

2024-09-04 10:58:08

2024-09-04 11:07:35

2024-09-04 10:49:50

2024-09-04 11:14:21

2025-03-19 05:05:13

2024-10-28 01:27:23

2024-10-28 01:48:58

2024-02-19 05:37:43