
How to create a monochrome UI
2023-11-01 11:43:39
How to create a monochrome UI
A method of creating a monochrome UI is to design a user interface using a single shade or different intensities of the same color. To create uniqueness and cleanliness in the display
Benefits of Monochromatic UI Reasons and advantages of using monochromatic UI such as increasing clarity. Simplification creating uniqueness
-monochrome UI enhances clarity and intuitiveness. It reduces the complexity and confusion that can result from using multiple colors.
-monochrome UI reduces user eye fatigue. Without causing the eyes to have to adjust to many different colors.
-monochrome UI creates uniqueness and distinctiveness for a brand or product. By using colors that have meaning and cooperation with a theme or message.
-monochrome UI saves space and resources. By reducing the use of bandwidth, memory, battery, and processing power compared to a UI that uses multiple colors.
Principles for choosing colors. How to choose colors that are appropriate for a monochrome UI, such as using a color wheel, color harmony, color contrast, and color psychology.
1. Choose a color that is the main color. This means that the colors are the colors of the brand.
2. Choose a color that is close to your main color. By changing only the saturation or brightness, not the hue, you can get colors that are different shades of the primary color.
3. Choose the darkest color and several shades of gray. To is a color used to divide space or emphasize the importance of UI elements.
Steps for creating a monochromatic UI. Processes and tips for designing a monochromatic UI such as defining tone, tint, shade, saturation, brightness, gradient, texture, pattern, shape, and typography.
Creating a monochromatic UI is a design that uses a single shade or similar color. It has advantages: creates order and emphasizes content well But the disadvantage is It may seem boring or lack interest.
There are several steps to creating a single-color UI. But I will recommend a few simple steps:
1. Choose a base color that matches the image of your product or brand. For example, if your product is related to leisure or travel. You may choose blue or green. to convey brightness and relaxation
2. Choose a shade that is different from the main color. To use as an accent color or background color, for example, if your main color is blue. A different shade from the main color may be dark blue. or light blue
3. Choose the darkest color and several shades of gray. To is a color used to divide space or emphasize the importance of UI elements.
4. Experiment with monochromatic UI components in your project. To see if it harmonizes well or not, such as buttons, icons, text, images, etc. If it doesn't, you may be able to adjust the color hue or brightness and saturation values.
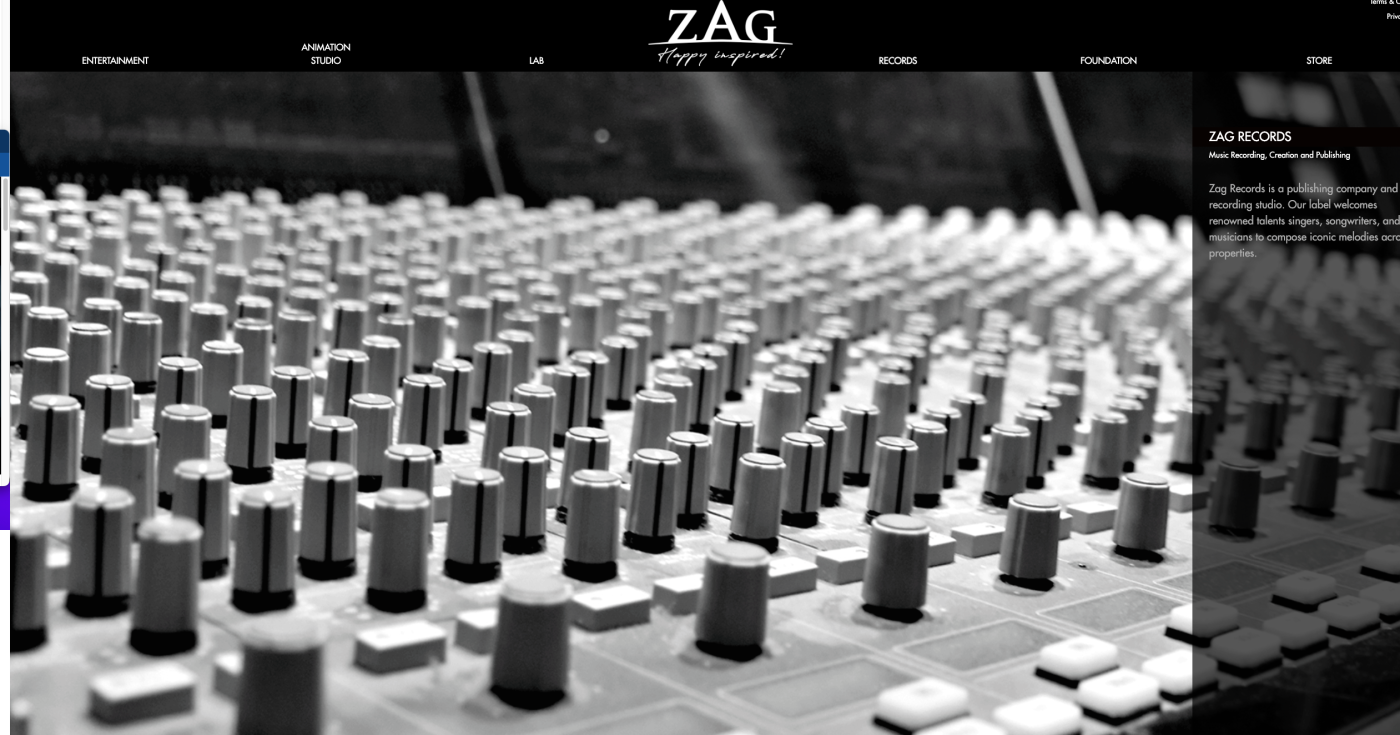
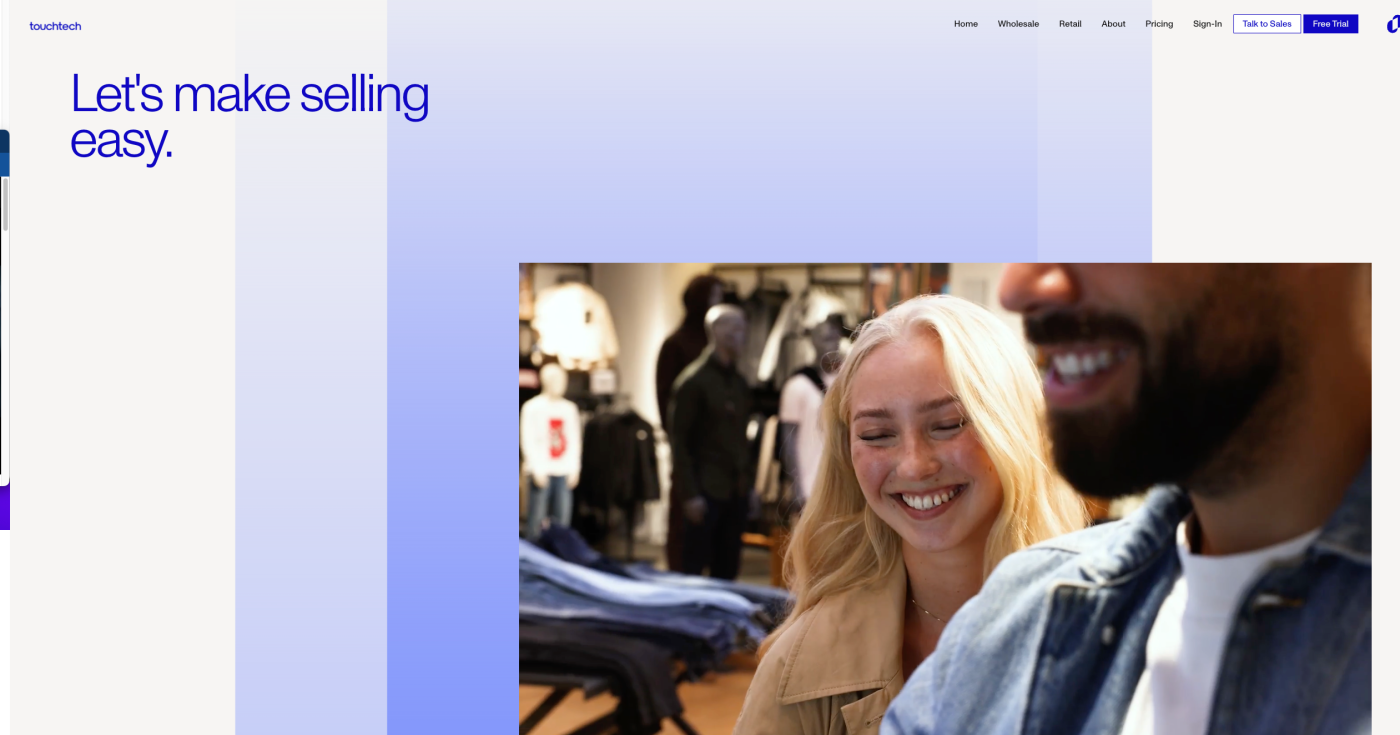
monochrome UI example



Monochrome UI has some disadvantages. But that doesn't mean it shouldn't be used at all. The disadvantages of monochrome UI might be as follows.
-It may cause users to feel bored and uninterested. Because using a single color can make the user's screen look static and lifeless.
-May make it difficult for users to differentiate between different parts of the user screen. This is because using a single color may lead to a lack of contrast between the background and foreground. or between buttons and text
-It may cause users to not feel the atmosphere and mood of the website. Because using only one color may not convey the desired meaning and feeling.
But what if you design a monochrome UI effectively? You can create a good experience for your users. You just have to take into account
-Choose colors that are appropriate for your website's goals and message.
-Adjust the shades of one color to different intensities and brightness.
-Use images, icons, or graphics that match the website's color scheme.
-Use clear layout and division of space.
Leave a comment :
Recent post

2025-01-10 10:12:01

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
Other interesting articles
There are many other interesting articles, try selecting them from below.

2023-10-26 05:02:33

2025-03-12 01:51:41

2023-11-23 01:40:59

2023-10-12 04:17:28

2024-03-15 09:32:17

2023-12-27 01:48:59

2025-03-19 10:34:30

2023-11-22 02:16:10

2023-11-09 03:08:34
