
วิธีการสร้าง Monochrome UI
2023-11-01 11:43:39
วิธีการสร้าง Monochrome UI
วิธีการสร้าง UI สีเดียว (Monochrome UI) คือการออกแบบหน้าจอผู้ใช้ (user interface) โดยใช้เฉดสีเดียวหรือสีที่มีความเข้มต่างกันของสีเดียวกัน เพื่อสร้างความเป็นเอกลักษณ์และความสะอาดในการแสดงผล
ประโยชน์ของ Monochrome UI เหตุผลและข้อดีของการใช้ UI สีเดียว เช่น การเพิ่มความชัดเจน การลดความซับซ้อน การสร้างความเป็นเอกลักษณ์
-UI สีเดียวช่วยเพิ่มความชัดเจนและความเข้าใจในการใช้งาน โดยลดความซับซ้อนและความสับสนที่อาจเกิดจากการใช้สีหลายๆ สี
-UI สีเดียวช่วยลดความเหนื่อยล้าของสายตาของผู้ใช้ โดยไม่ทำให้สายตาต้องปรับตัวกับสีที่แตกต่างกันมาก
-UI สีเดียวช่วยสร้างความเป็นเอกลักษณ์และความโดดเด่นให้กับแบรนด์หรือผลิตภัณฑ์ โดยการใช้สีที่มีความหมายและความร่วมมือกับธีมหรือข้อความ
-UI สีเดียวช่วยประหยัดพื้นที่และทรัพยากร โดยการลดการใช้ bandwidth, memory, battery, processing power เมื่อเปรียบเทียบกับ UI ที่ใช้สีหลายๆ สี
หลักการในการเลือกสี วิธีการเลือกสีที่เหมาะสมกับ Monochrome UI เช่น การใช้ color wheel, color harmony, color contrast, color psychology
1.เลือกสีที่เป็นสีหลัก ซึ่งหมายถึงสีที่เป็นสีที่เป็นสีของแบรนด์
2.เลือกสีที่ใกล้เคียงกับสีหลักของคุณ โดยเปลี่ยนแปลงความอิ่มตัว (saturation) หรือความสว่าง (brightness) เท่านั้น อย่าเปลี่ยนแปลงสี (hue) คุณจะได้สีที่มีเฉดต่างๆของสีหลัก
3.เลือกสีที่มืดที่สุดและสีเทาหลายๆเฉด เพื่อเป็นสีที่ใช้ในการแบ่งพื้นที่หรือเน้นความสำคัญของ UI elements
ขั้นตอนในการสร้าง Monochrome UI กระบวนการและเคล็ดลับในการออกแบบ UI สีเดียว เช่น การกำหนด tone, tint, shade, saturation, brightness, gradient, texture, pattern, shape, typography
การสร้าง UI สีเดียว (monochromatic UI) เป็นการออกแบบที่ใช้เฉดสีเดียวหรือสีที่ใกล้เคียงกัน ซึ่งมีข้อดีคือ สร้างความเป็นระเบียบ และเน้นเนื้อหาได้ดี แต่ข้อเสียคือ อาจจะดูน่าเบื่อหรือขาดความน่าสนใจ
วิธีการสร้าง UI สีเดียวมีหลายขั้นตอน แต่ผมจะแนะนำขั้นตอนง่าย ๆ ดังนี้:
1.เลือกสีหลัก (base color) ที่ตรงกับภาพลักษณ์ของผลิตภัณฑ์หรือแบรนด์ของคุณ เช่น ถ้าผลิตภัณฑ์ของคุณเป็นเกี่ยวกับการพักผ่อนหรือการท่องเที่ยว คุณอาจจะเลือกสีฟ้าหรือสีเขียว เพื่อสื่อถึงความสดใสและผ่อนคลาย
2.เลือกเฉดสี (shade) ที่แตกต่างกันจากสีหลัก เพื่อใช้เป็นสีประกอบ (accent color) หรือสีพื้นหลัง (background color) เช่น ถ้าสีหลักของคุณเป็นสีฟ้า เฉดที่แตกต่างจากสีหลักอาจจะเป็นสีฟ้าเข้ม หรือสีฟ้าอ่อน
3.เลือกค่าความสว่าง (brightness) และค่าความอิ่มตัว (saturation) ของแต่ละเฉดสี เพื่อให้มีความคมชัดและมีความต่างชัดเจนระหว่าง UI element และ UI component เช่น ถ้า UI element ของคุณมีสีประกอบที่ค่อนไปทางสีฟ้าเข้ม คุณอาจจะใช้ค่าความสว่างที่ต่ำและค่าความอิ่มตัวที่สูง เพื่อให้มันโดดเด่น
4.ทดลองใช้ UI component ที่มีการใช้สีเดียวในโปรเจ็คของคุณ เพื่อดูว่ามัน harmonize (ประสาน) กันได้ดีหรือไม่ เช่น button, icon, text, image, etc. ถ้าไม่ harmonize คุณอาจจะปรับเปลี่ยนเฉดสีหรือค่าความสว่างและค่าความอิ่มตัวได้
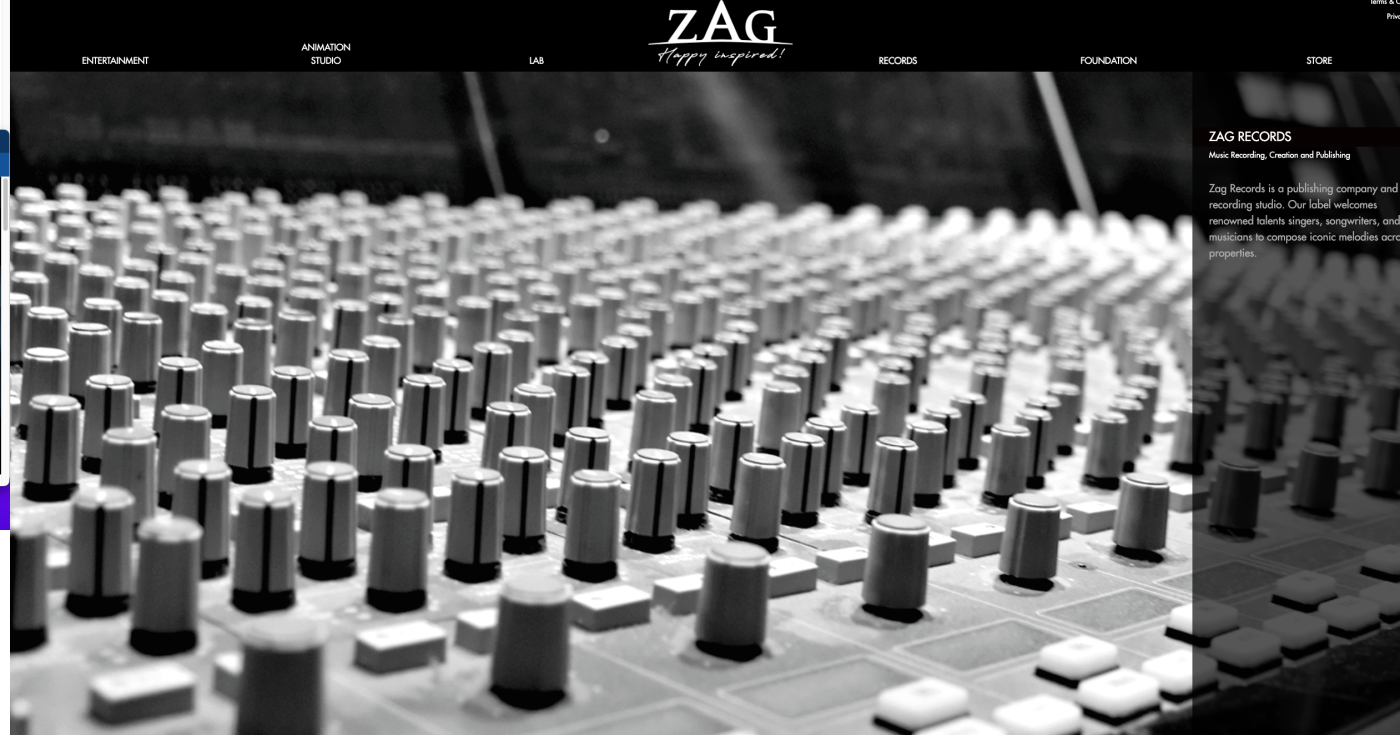
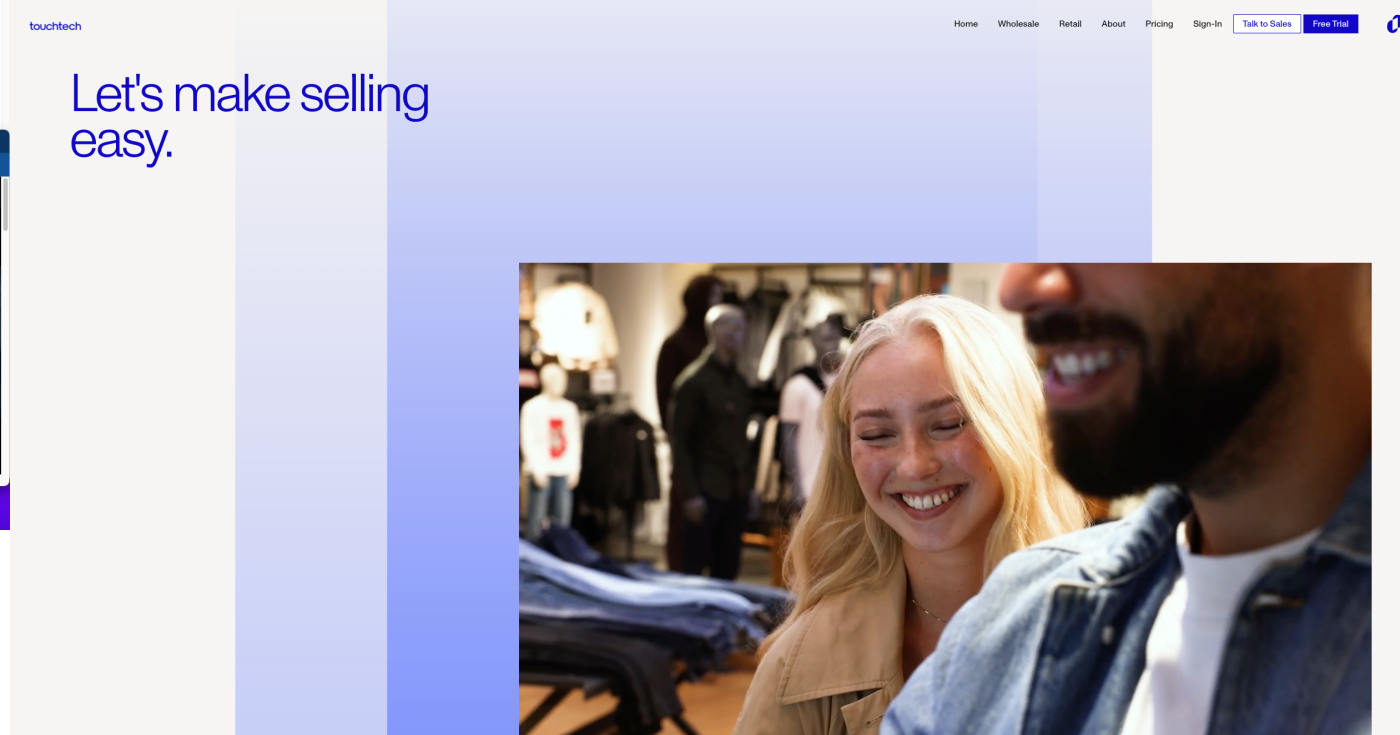
ตัวอย่าง UI สีเดียว



Monochrome UI มีข้อเสียบ้าง แต่ไม่ได้หมายความว่าไม่ควรใช้เลย ข้อเสียของ monochrome UI อาจจะเป็นดังนี้
-อาจทำให้ผู้ใช้รู้สึกเบื่อหน่ายและขาดความน่าสนใจ เนื่องจากการใช้สีเดียวอาจทำให้หน้าจอผู้ใช้ดูนิ่งและไม่มีความเป็นชีวิต
-อาจทำให้ผู้ใช้ยากที่จะแยกแยะส่วนต่างๆของหน้าจอผู้ใช้ เนื่องจากการใช้สีเดียวอาจทำให้ไม่มีความแตกต่างระหว่างพื้นหลังและพื้นหน้า หรือระหว่างปุ่มและข้อความ
-อาจทำให้ผู้ใช้ไม่รู้สึกถึงบรรยากาศและอารมณ์ของเว็บไซต์ เนื่องจากการใช้สีเดียวอาจทำให้ไม่สื่อถึงความหมายและความรู้สึกที่ต้องการ
แต่ถ้าคุณออกแบบ monochrome UI ได้อย่างมีประสิทธิภาพ คุณก็สามารถสร้างการประสบการณ์ที่ดีให้กับผู้ใช้ได้ เพียงแต่คุณต้องคำนึงถึง
-เลือกสีที่เหมาะสมกับเป้าหมายและข้อความของเว็บไซต์
-ปรับเฉดสีของสีเดียวให้ได้ความเข้มและความสว่างที่แตกต่างกัน
-ใช้รูปภาพ ไอคอน หรือกราฟิกที่เข้ากับโทนสีของเว็บไซต์
-ใช้การจัดวางและการแบ่งพื้นที่ที่ชัดเจน
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2024-09-04 10:37:04

2025-03-07 02:23:37

2024-05-02 05:58:07

2024-02-23 05:19:59

2024-02-29 03:17:35

2024-02-20 04:21:49

2024-04-19 03:03:34

2024-10-28 02:17:59
