
Figma vs Adobe XD: Tools for Creating Prototypes for Websites
2024-10-18 02:54:14
Creating a prototype is an important step in website design that allows you to test and refine the design before starting the actual website development. Popular tools that designers often choose include Figma and Adobe XD. Both platforms have similar capabilities, but there are notable features and differences that you should be aware of. In this article, we will compare Figma and Adobe XD in various aspects to help you decide which tool is more suitable for creating prototypes for your website.

Interface and usability
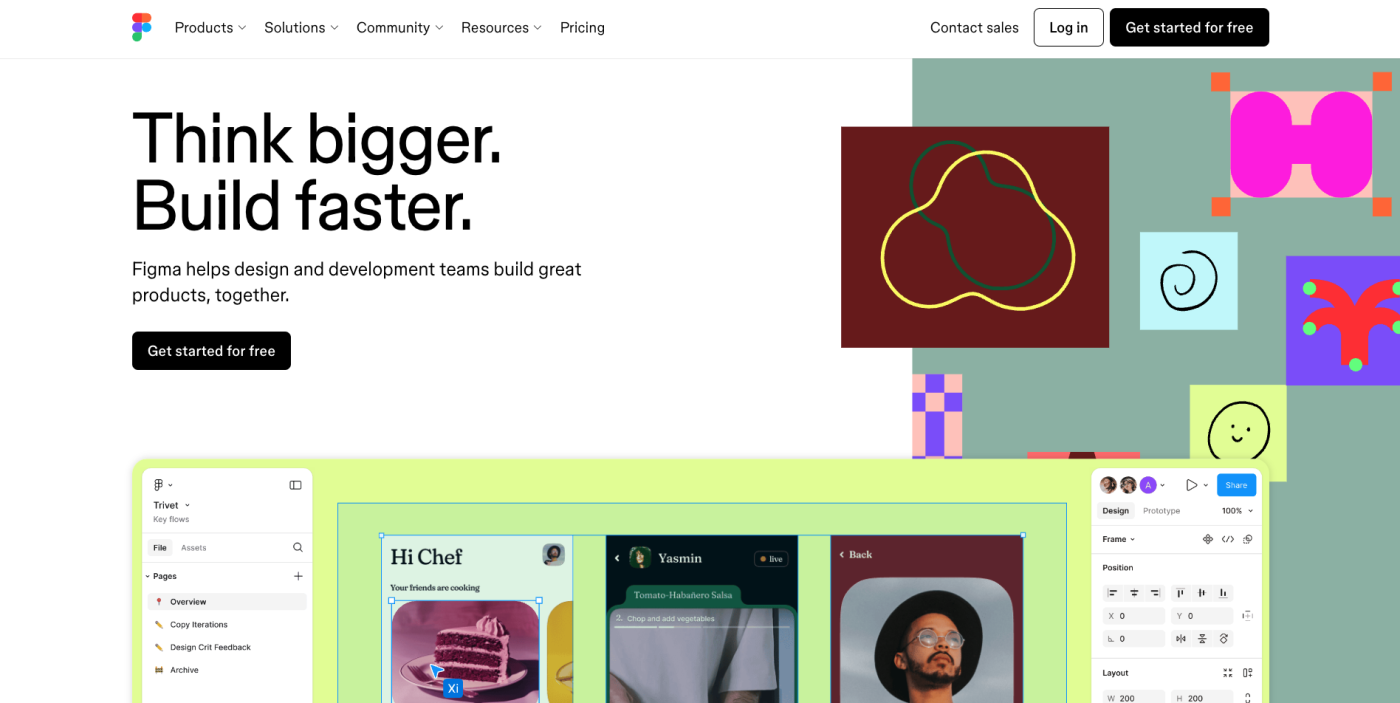
Figma
- Ease of getting started: Figma has a user-friendly interface that is not complicated, making it suitable for beginners. Designers can learn and adapt quickly.
- Real-time collaboration: Figma highlights its strength in real-time collaboration on the browser, allowing teams to edit work simultaneously, no matter where they are.
- No software installation required: Since it is web-based, there is no need to install software on your device. It can be used from any device with an internet connection.
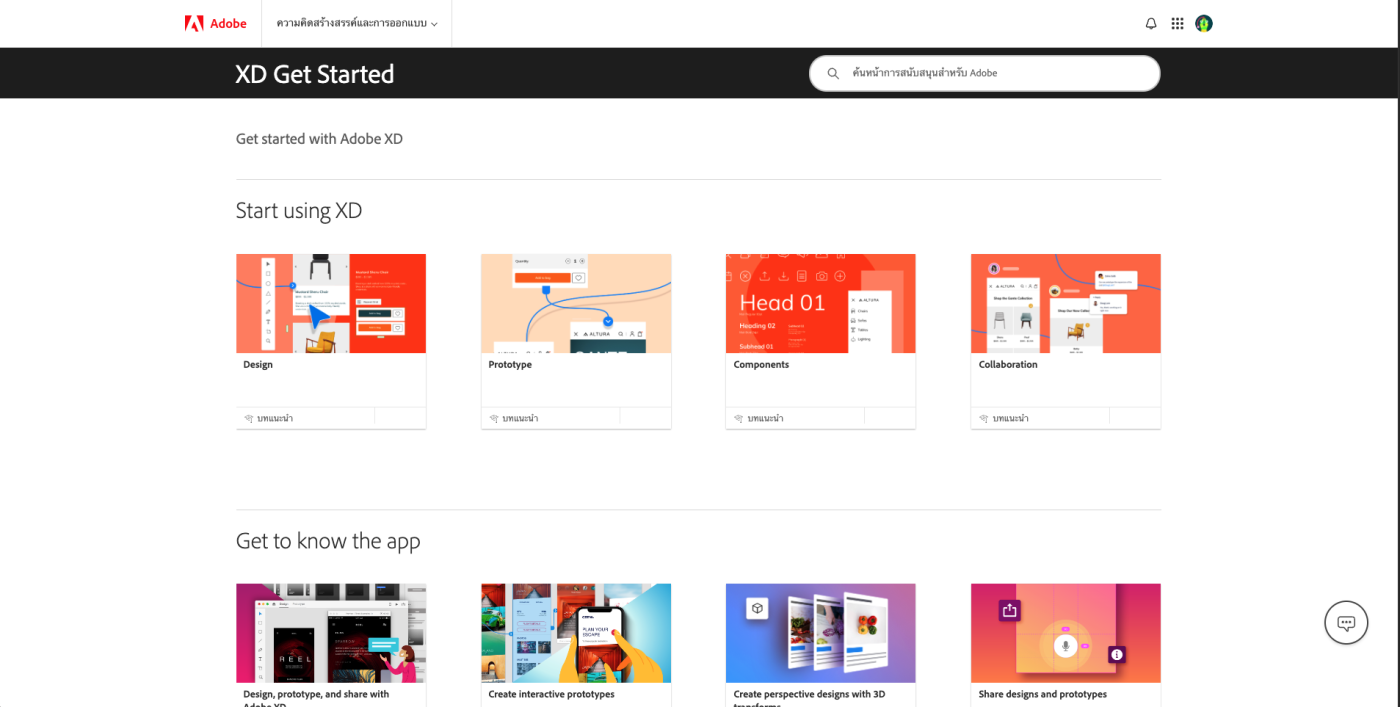
Adobe XD
- Simple interface: Adobe XD has a simple interface that is similar to other programs in the Adobe family, making it easy for those who have previously used Adobe software, such as Photoshop or Illustrator, to adapt.
- Application installation: Adobe XD must be installed on the machine before use, but there are versions for both Windows and macOS, making it convenient to use on both platforms.
Collaboration
Figma
- Real-time collaboration: The main advantage of Figma is the ability to collaborate on a single file in real-time. Multiple people can edit the project simultaneously and see changes instantly, just like Google Docs.
- Commenting: Figma has a feature for adding comments on design pages, making it easier for teams to communicate and review work.
Adobe XD
- Collaboration: Adobe XD has a feature for sharing and sending project links so that teams can review and comment. However, real-time simultaneous editing in the same file is still a drawback compared to Figma.
- Coediting: Adobe XD supports coediting (simultaneous file editing), but its performance and agility may still lag behind Figma.
Design and Prototype feature
Figma
- Flexible design: Figma supports the creation of layers and the management of various elements seamlessly. It has a feature called Auto Layout, which helps in resizing and positioning elements consistently according to screen size with ease.
- Creating easy and quick prototypes: Figma has tools for creating user-friendly prototypes, allowing for easy linking between different screens and instant previews.
Adobe XD
- Auto-Animate feature: Adobe XD has an Auto-Animate feature that makes creating transitions between screens or different elements look lively, making the prototype appear more professional.
- Voice Prototyping: Adobe XD supports creating prototypes with voice control, a feature not commonly found in other tools.
- Easy customizable design: There are comprehensive tools for arranging elements and various adjustments, including the ability to use additional plugins for more complex designs.
Connecting with other systems
Figma
- Plugins: Figma has a variety of plugins that can enhance the functionality of projects, such as icon management, pulling data from Google Sheets to create graphics, and more.
- Connecting with Dev Tools: Figma has a feature for converting designs into code, allowing developers to directly inspect CSS, iOS, and Android code from design files.
Adobe XD
- Connect with Creative Cloud: The advantage of Adobe XD is its connection with Adobe Creative Cloud, which allows designs to be easily transferred between various Adobe software, such as Photoshop and Illustrator.
- Plugins: Adobe XD has many plugins just like Figma, but its standout feature is the ability to work seamlessly with other Adobe applications.
Price and free usage
Figma
- Free: Figma offers a free plan that supports usage for individual work or collaboration with small teams, allowing the creation of up to 3 projects.
- Paid plan: The paid plan starts at $12 per user per month for larger teams and additional features.
Adobe XD
- Free: Adobe XD has a free plan that allows you to create only one project, which may not be sufficient for designers who need to work on multiple projects.
- Paid plan: Starting at $9.99 per month for full usage, including integration with Creative Cloud.

Should I choose Figma or Adobe XD?
- Figma is suitable for: those who want to collaborate in real-time with a team, work on various tasks from any device, and use it immediately through a browser. It is also ideal for designers with small teams or those who do not want to incur high costs.
- Adobe XD is suitable for: those who are already within the Adobe Creative Cloud ecosystem and need special capabilities to create prototypes with more complex animations, such as Auto-Animate or voice control.
Leave a comment :
Recent post

2025-01-10 10:12:01

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
Other interesting articles
There are many other interesting articles, try selecting them from below.

2024-02-26 10:41:34

2023-11-10 10:20:40

2024-06-10 11:37:20

2023-11-23 01:36:57

2024-04-29 03:31:50

2025-04-17 02:47:43

2025-01-29 02:50:10


