
10 เทรนด์ UI ยอดนิยมที่นักออกแบบควรรู้
2023-10-12 09:52:40
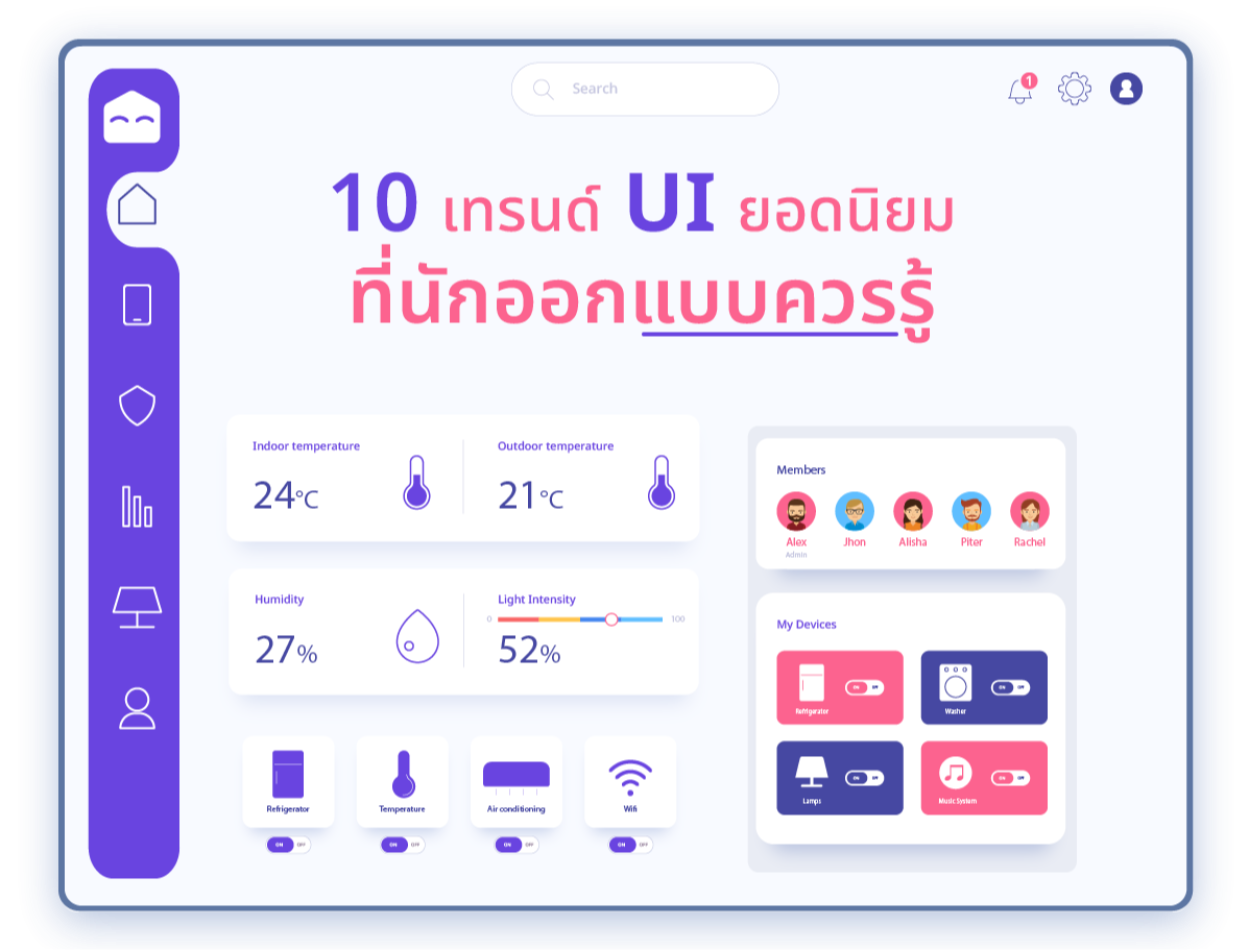
10 เทรนด์ UI ยอดนิยมที่นักออกแบบควรรู้
ในฐานะนักออกแบบ จำเป็นอย่างยิ่งที่จะต้องมีความเชี่ยวชาญในรูปแบบอินเทอร์เฟซผู้ใช้ (UI) ต่างๆ เช่น การออกแบบที่เรียบง่าย รวมถึงการอัปเดตเทรนด์ล่าสุด และทำความเข้าใจเทรนด์เหล่านี้ถือเป็นสิ่งสำคัญสำหรับนักออกแบบในการสร้างการออกแบบ UI เพื่อปรับปรุงประสบการณ์ผู้ใช้อย่างมีประสิทธิภาพผ่านการออกแบบภาพ ไม่เพียงแต่ต้องเข้าใจเหตุผลเบื้องหลังแต่ละเทรนด์เท่านั้น แต่ยังต้องนำไปปฏิบัติอย่างมีความหมายด้วย
1. Skeuomorphism
Skeuomorphism เป็นวิธีการออกแบบในยุคแรกๆ ที่ใช้ในอินเทอร์เฟซผู้ใช้แบบกราฟิก โดยที่องค์ประกอบต่างๆ ถูกสร้างขึ้นให้มีลักษณะคล้ายกับวัตถุในโลกแห่งความเป็นจริง กระบวนการออกแบบนี้ช่วยให้ผู้ใช้มือใหม่เข้าใจสภาพแวดล้อมดิจิทัลใหม่โดยจัดลำดับความสำคัญของความคล้ายคลึงกับโลกทางกายภาพมากกว่าความสวยงาม
2.minimal
การออกแบบ UI แบบมินิมอลลิสต์มีพื้นฐานมาจากศิลปะแบบมินิมอล ซึ่งมีจุดมุ่งหมายเพื่อกำจัดสัญญาณรบกวนทางสายตาผ่านการใช้องค์ประกอบที่น้อยลง ใช้พื้นที่เชิงลบ สีหนา และการผสมแบบอักษรเพื่อสร้างรูปลักษณ์ที่หรูหราและซับซ้อน แม้ว่าจะไม่มีองค์ประกอบการตกแต่ง แต่อินเทอร์เฟซแบบมินิมอลลิสต์ที่ออกแบบมาอย่างดีก็ทำให้การนำทางผู้ใช้เป็นเรื่องง่าย หลักการของ 'น้อยแต่มาก' ได้รับการเน้นไว้ในหนังสือของ Joshua Becker ซึ่งเน้นย้ำว่าการออกแบบที่เรียบง่ายไม่เท่ากับความว่างเปล่าหรือความคลุมเครือ
3.Fiat desigh
เทรนด์การออกแบบที่เรียบง่ายใน UI มุ่งเน้นไปที่การสร้างองค์ประกอบที่ดึงดูดสายตาด้วยแนวทางที่เรียบง่ายสำหรับองค์ประกอบ UI ส่งผลให้เวลาในการโหลดเร็วขึ้นและมีประสิทธิภาพโดยเฉพาะกับอุปกรณ์มือถือ แทนที่จะใช้สไตล์และเงาในการตกแต่ง กลับใช้ตัวพิมพ์ที่ออกแบบมาอย่างดีและสีสันสดใสเพื่อเพิ่มบุคลิกภาพและรูปลักษณ์ที่น่าดึงดูด สไตล์มินิมอลสร้างรูปลักษณ์ที่ทันสมัยและทันสมัย โดยการใช้แบบอักษรที่ชาญฉลาดและซับซ้อนซึ่งมีเส้นคู่เป็นตัวเลือกยอดนิยม
4.Bauhaus
สไตล์ Bauhaus UI โดดเด่นด้วยการใช้รูปทรงเรขาคณิต เช่น วงกลม ครึ่งวงกลม สามเหลี่ยม สี่เหลี่ยม และรูปทรงอื่นๆ ที่คล้ายคลึงกัน นอกจากนี้ยังเป็นที่รู้จักในด้านความคิดสร้างสรรค์และแนวทางดั้งเดิมในการพิมพ์และรายละเอียดที่ไม่จำเป็น สไตล์การออกแบบนี้สร้างขึ้นจากองค์ประกอบการออกแบบขั้นพื้นฐาน เช่น สี เส้น และรูปร่างเป็นหลัก และประกอบด้วยรูปทรงนามธรรมและลวดลายที่สมดุลกัน
5.Bold Typography
ตัวอักษรตัวหนาเป็นเทรนด์ปัจจุบันในการออกแบบ UI โดยที่ตัวอักษรกลายเป็นจุดสนใจหลักของเลย์เอาต์ แต่สิ่งสำคัญคือต้องเข้าใจพื้นฐานของตัวอักษรเพื่อจัดการกับมันอย่างมีประสิทธิภาพ ขอแนะนำให้ใช้ตัวเลือกการออกแบบตัวหนาก็ต่อเมื่อตัวเลือกเหล่านั้นตอบสนองวัตถุประสงค์การออกแบบโดยรวมเท่านั้น ตัวอักษรตัวหนามีผลกระทบอย่างมากต่อการสื่อสารที่เป็นลายลักษณ์อักษร และสิ่งสำคัญคือต้องใช้ด้วยการพิจารณาอย่างรอบคอบ เพื่อเพิ่มมูลค่าให้สูงสุด ควรใช้ตัวอักษรตัวหนาอย่างตั้งใจ
6.Neumorphism
Neumorphism เป็นเทรนด์การออกแบบที่ผสมผสานความเรียบง่ายเข้ากับ Skeuomorphismโดยการสร้างวัตถุที่ดูเหมือนใช้งานได้ในชีวิตจริง และให้อินเทอร์เฟซมีลักษณะเป็นสามมิติผ่านเงาและการไล่ระดับสี อย่างไรก็ตาม การออกแบบ Neumorphism ที่มีคอนทราสต์ต่ำอาจทำให้เกิดปัญหากับผู้ที่มีระดับการสูญเสียการมองเห็น ตาบอด และตาบอดสีในระดับที่แตกต่างกัน การสร้างการออกแบบ Neumorphism ที่ดีต้องให้ความสนใจเป็นพิเศษกับองค์ประกอบต่างๆ เช่น การพิมพ์ พื้นที่ และลำดับชั้น คำว่า 'Neumorphism' เปิดตัวครั้งแรกในปี 2019 โดย Michał Malewicz ซีอีโอและผู้อำนวยการฝ่ายสร้างสรรค์ของ Hype4
7.Glassmorphism
Glassmorphism เป็นเทรนด์การออกแบบ UI ที่ใช้องค์ประกอบโปร่งแสงเพื่อสร้างความรู้สึกถึงความลึก การออกแบบประกอบด้วยวัตถุหลายชั้นที่ดูเหมือนลอยอยู่ โดยชั้นบนสุดมีลักษณะคล้ายกระจกเสมือนจริง นักออกแบบสามารถสร้างเอฟเฟกต์โปร่งแสงได้โดยใช้การเบลอพื้นหลังและโครงร่างกึ่งโปร่งใส ความโปร่งใส ขอบสว่าง และสีสว่างหรือสีพาสเทลเป็นคุณลักษณะหลักสามประการของเทรนด์นี้ แม้ว่าจะได้รับความนิยมหลังจากการอัปเดต macOS Big Sur ของ Apple ในปี 2020 แต่นักออกแบบบางคนได้หยิบยกข้อกังวลเกี่ยวกับการช่วยสำหรับการเข้าถึงสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น คุณสามารถใช้เอฟเฟ็กต์เฉพาะในเบื้องหลังเพื่อแก้ไขปัญหานี้ได้
8.Motion UI
Motion UI เป็นเทรนด์ที่เพิ่มภาพเคลื่อนไหวและการเปลี่ยนผ่านอินเทอร์เฟซ เพื่อปรับปรุงประสบการณ์ผู้ใช้และเพิ่มความน่าดึงดูดทางสายตา แอนิเมชั่นสามารถทำผู้ใช้ดำเนินการบางอย่างหรือให้ข้อเสนอแนะ และแอนิเมชั่นที่เรียกใช้การเลื่อนสามารถเพิ่มการเล่าเรื่องให้กับแพลตฟอร์มดิจิทัล การเพิ่มการเคลื่อนไหวให้กับการออกแบบสามารถเติมชีวิตชีวาให้กับอินเทอร์เฟซแบบคงที่และปรับปรุงการมีส่วนร่วมของผู้ใช้ สิ่งสำคัญคือต้องเลือกภาพเคลื่อนไหวอย่างชาญฉลาดเพื่อให้แน่ใจว่าการออกแบบจะประสบความสำเร็จ
9. ภาพประกอบ UI
ภาพประกอบกำลังได้รับความนิยมเพิ่มมากขึ้นในแพลตฟอร์มดิจิทัล เนื่องจากทำให้ผลิตภัณฑ์มีเอกลักษณ์เฉพาะตัวและช่วยทำให้เพจแบบคงที่มีชีวิตชีวา อาจเป็นแบบดิจิทัลหรือวาดด้วยมือ 2D หรือ 3D และสามารถใช้ร่วมกับการออกแบบแอนิเมชั่นเพื่อสร้างประสบการณ์ที่น่าจดจำ การเพิ่มตัวละครสามารถสร้างความน่าสนใจและปรับปรุงการมีส่วนร่วมของผู้ใช้ แต่สิ่งสำคัญคือต้องสร้างภาพประกอบอย่างมีกลยุทธ์เพื่อหลีกเลี่ยงการรบกวนผู้ใช้หรือทำให้แพลตฟอร์มช้าลง ภาพประกอบที่มีจุดมุ่งหมายสามารถเพิ่มอัตราการแปลงและปรับปรุงประสบการณ์ของผู้ใช้ได้อย่างมาก และภาพประกอบที่สร้างเองเป็นที่นิยมมากกว่าภาพสต็อก เนื่องจากเพิ่มความดึงดูดใจทางภาพและช่วยบอกเล่าเรื่องราวของผลิตภัณฑ์
10.โหมดมืด
UI ในโหมดมืดคือสไตล์การออกแบบที่มีข้อความสีอ่อนบนพื้นหลังสีเข้ม ส่งผลให้ความสว่างหน้าจอลดลงและการมองเห็นดีขึ้น นอกจากนี้ยังช่วยประหยัดพลังงานแบตเตอรี่ เทรนด์นี้ทดลองครั้งแรกโดย Twitter ในปี 2559 แต่ Apple ก็ทำให้ได้รับความนิยมด้วยการเปิดตัวตัวเลือกโหมดมืดใน iOS 13 สไตล์การออกแบบนี้มีรูปลักษณ์ที่ทันสมัย ร่วมสมัย และซับซ้อน และปัจจุบันกลายเป็นคุณสมบัติทั่วไปมากขึ้นในอินเทอร์เฟซต่างๆ นักออกแบบควรพิจารณารวมไว้ในผลิตภัณฑ์ที่ต้องใช้เวลาหน้าจอมากขึ้น
นักออกแบบควรตระหนักถึงเทรนด์ UI ล่าสุดเพื่อสร้างการออกแบบที่ปรับปรุงประสบการณ์ผู้ใช้อย่างมีประสิทธิภาพผ่านการออกแบบภาพ เทรนด์ UI ยอดนิยม แต่ละเทรนด์มีคุณสมบัติและคุณประโยชน์ที่เป็นเอกลักษณ์ของตัวเอง และนักออกแบบควรเข้าใจแต่ละเทรนด์และนำไปใช้ อย่างไรก็ตาม การพิจารณาการเข้าถึงและการมีส่วนร่วมของผู้ใช้เป็นสิ่งสำคัญเมื่อนำเทรนด์เหล่านี้ไปใช้
Tremosa, L. (2023, May 11). 10 เทรนด์ UI ยอดนิยมที่นักออกแบบทุกคนควรรู้. Retrieved 11 October 2023, from https://www.interaction-design.org/literature/article/top-10-ui-trends-every-designer-should-know
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2024-10-28 01:37:06

2024-11-25 03:46:59

2024-10-10 10:18:39

2024-03-18 02:27:20

2024-10-10 09:46:13

2024-10-10 10:32:48

2025-03-06 04:11:40

2023-11-22 02:16:10

2024-01-23 01:35:21