
การออกแบบเว็บไซต์ที่เป็นมิตรกับมือถือ: ทำอย่างไรให้รองรับทุกหน้าจอ
2024-09-04 10:37:04
ในยุคที่ใครๆต่างก็ใช้สมาร์ทโฟนและแท็บเล็ตจนกลายเป็นส่วนหนึ่งในชีวิตประจำวัน การออกแบบเว็บไซต์ให้รองรับการใช้งานบนอุปกรณ์มือถือจึงกลายเป็นเรื่องที่มีความสำคัญมากยิ่งขึ้น เว็บไซต์ที่ไม่สามารถรองรับการใช้งานบนมือถือได้ไม่เพียงแต่จะทำให้ผู้ใช้งานไม่สะดวก แต่ยังส่งผลต่อการจัดอันดับในการค้นหาอีกด้วย

การออกแบบด้วยแนวคิด Mobile-First
การออกแบบด้วยแนวคิด Mobile-First หมายถึงการเริ่มต้นออกแบบเว็บไซต์จากขนาดหน้าจอเล็กสุดก่อน แล้วค่อยๆปรับขยายให้รองรับกับหน้าจอที่ใหญ่ขึ้น วิธีนี้ช่วยให้คุณมั่นใจว่าเว็บไซต์ของคุณจะทำงานได้ดีบนมือถือ ซึ่งเป็นอุปกรณ์ที่ผู้ใช้ส่วนใหญ่ใช้งานเป็นหลัก
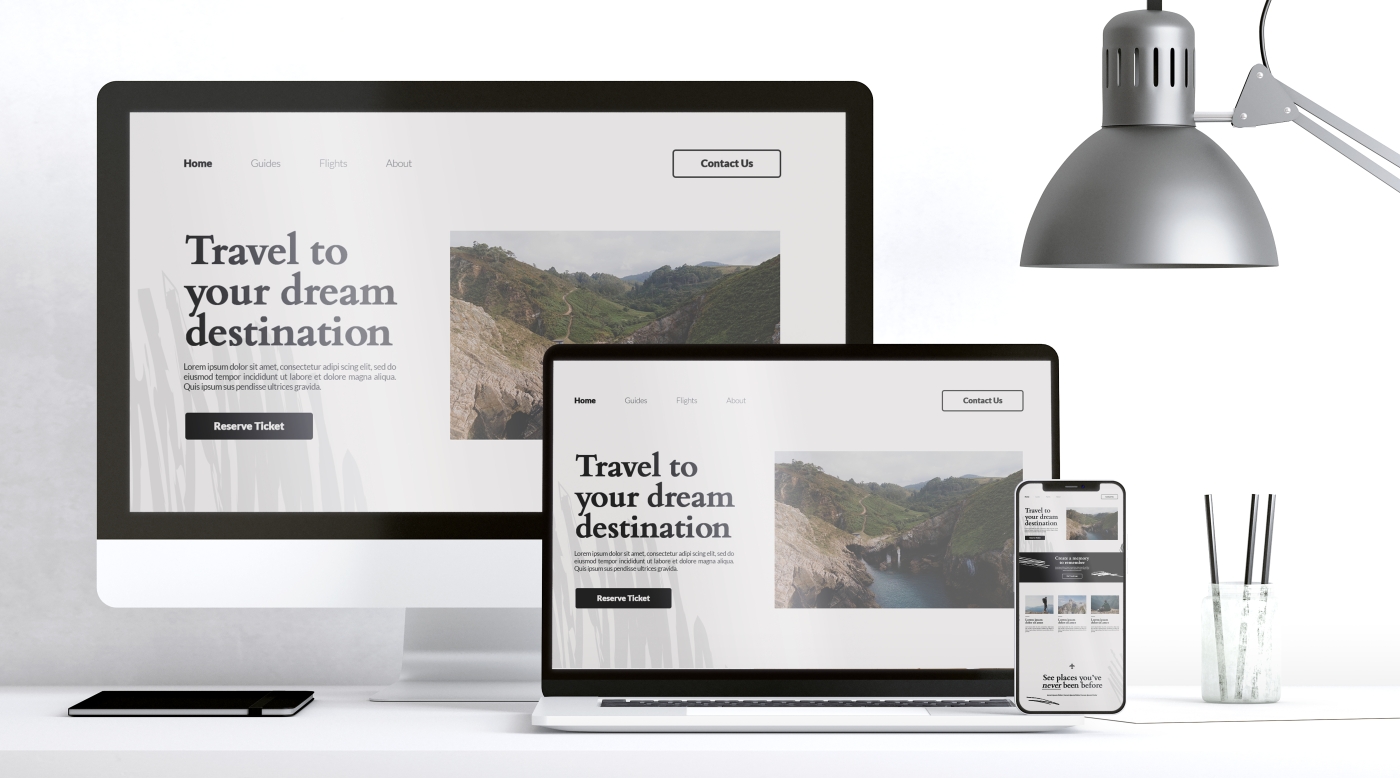
การออกแบบแบบ Responsive Design
Responsive Design เป็นเทคนิคที่ใช้การปรับเปลี่ยนเลย์เอาต์ของเว็บไซต์โดยอัตโนมัติ เพื่อให้เหมาะสมกับขนาดหนาจอของอุปกรณ์ที่ผู้ใช้กำลังใช้ ไม่ว่าจะเป็นมือถือ แท็บเล็ต หรือคอมพิวเตอร์ โดยใช้ CSS Media Queries ในการกำหนดลักษณะการแสดงผลต่างๆ
ขนาดฟอนต์และปุ่มที่เหมาะสม
การใช้งานบนมือถือ มักจะใช้การสัมผัสหน้าจอแทนการใช้เมาส์ ดังนั้นขนาดของฟอนต์และปุ่มควรมีขนาดใหญ่พอที่ผู้ใช้จะสามารถกดได้อย่างสะดวก ไม่เล็กจนเกินไป
การจัดภาพและสื่อ
ความเร็วของอินเทอร์เน็ตบนโทรศัพท์มือถือ มีความเร็วที่น้อยกว่าบนคอมพิวเตอร์ จึงทำให้การโหลดหน้าเว็บอาจกลายเป็นปัญหาใหญ่บนอุปกรณ์มือถือ ดังนั้นการบีบอัดรูปภาพและการใช้ฟอร์แมตสื่อที่เหมาะสมจะช่วยให้สามารถเข้าถึงหน้าเว็บไซต์ได้เร็วขึ้น
ออกแบบเมนูที่เป็นมิตรกับมือถือ
เมนูบนเว็บไซต์ควรออกแบบให้สามารถใช้งานได้ง่ายบนมือถือ ซึ่งเมนูแบบ Humburger Menu เป็นที่นิยมมาก เนื่องจากใช้พื้นที่น้อย และสามารถซ่อนเมนูเมื่อไม่ได้ใช้งานได้ ทำให้หน้าจอดูสะอาดตาและใช้งานได้สะดวก
การทดสอบบนอุปกรณ์จริง
การทดสอบเว็บไซต์บนอุปกรณ์จริงนั้นเป็นสิ่งที่สำคัญมาก เพื่อให้มั่นใจว่าเว็บไซต์สามารถทำงานได้อย่างสมบูรณ์แบบบนอุปกรณ์หลากหลายรุ่นและหลากหลายขนาดหน้าจอ คุณสามารถใช้เครื่องมือเช่น Google Mobile-Friendly Test หรือ BrowserStack ในการตรวจสอบได้
ใช้การออกแบบที่เน้นความเร็วและประสิทธิภาพ
ผู้ใช้มือถือมักใช้งานเว็บไซต์ในขณะเดินทางหรืออยู่ในสถานที่ที่มีสัญญาณอินเทอร์เน็ตไม่เสถียร ดังนั้นความเร็วในการโหลดหน้าเว็บจึงเป็นปัจจัยสำคัญในการออกแบบเว็บไซต์ ควรใช้เทคนิคการทำเว็บให้เบา เช่น การโหลดแบบ Lazy Load การแคชข้อมูล และการลดจำนวนไฟล์ที่โหลดในครั้งแรก เพื่อให้ผู้ใช้สามารถเข้าถึงเว็บได้รวดเร็วและได้รับประสบการณ์ใช้งานที่ดี

การออกแบบเว็บไซต์ที่เหมาะสำหรับการใช้งานในมือถือ จึงเป็นหนึ่งในเรื่องที่สำคัญในการออกแบบเว็บไซต์ในปัจจุบัน เนื่องจากมือถือเป็นอุปกรณ์ที่ทุกคนมีและใช้งานในทุกๆวันทุกๆเวลา การที่เราออกแบบให้เหมาะกับการใช้งานบนมือถือ จะช่วยให้เว็บไซต์ของเรามีประสิทธิภาพมากขึ้นและทำให้เว็บไซต์ของเรามีผู้ใช้งานมากขึ้น
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2025-04-17 03:10:23

2023-10-06 11:51:36

2024-11-25 02:49:34

2024-03-25 03:46:48

2024-02-12 02:25:28

2024-04-25 04:32:21

2023-10-10 11:38:54

2024-03-25 03:42:32
