
Designing a Mobile-Friendly Website: How to Make It Compatible with All Screens
2024-09-04 10:37:04
In an era where everyone uses smartphones and tablets as part of their daily lives, designing websites to be mobile-friendly has become increasingly important. Websites that cannot support mobile usage inconvenience users and affect search rankings.

Mobile-First Design
The Mobile-First design concept means starting the design of a website from the smallest screen size and then gradually expanding it to accommodate larger screens. This approach ensures that your website will perform well on mobile devices, the primary tools most users use.
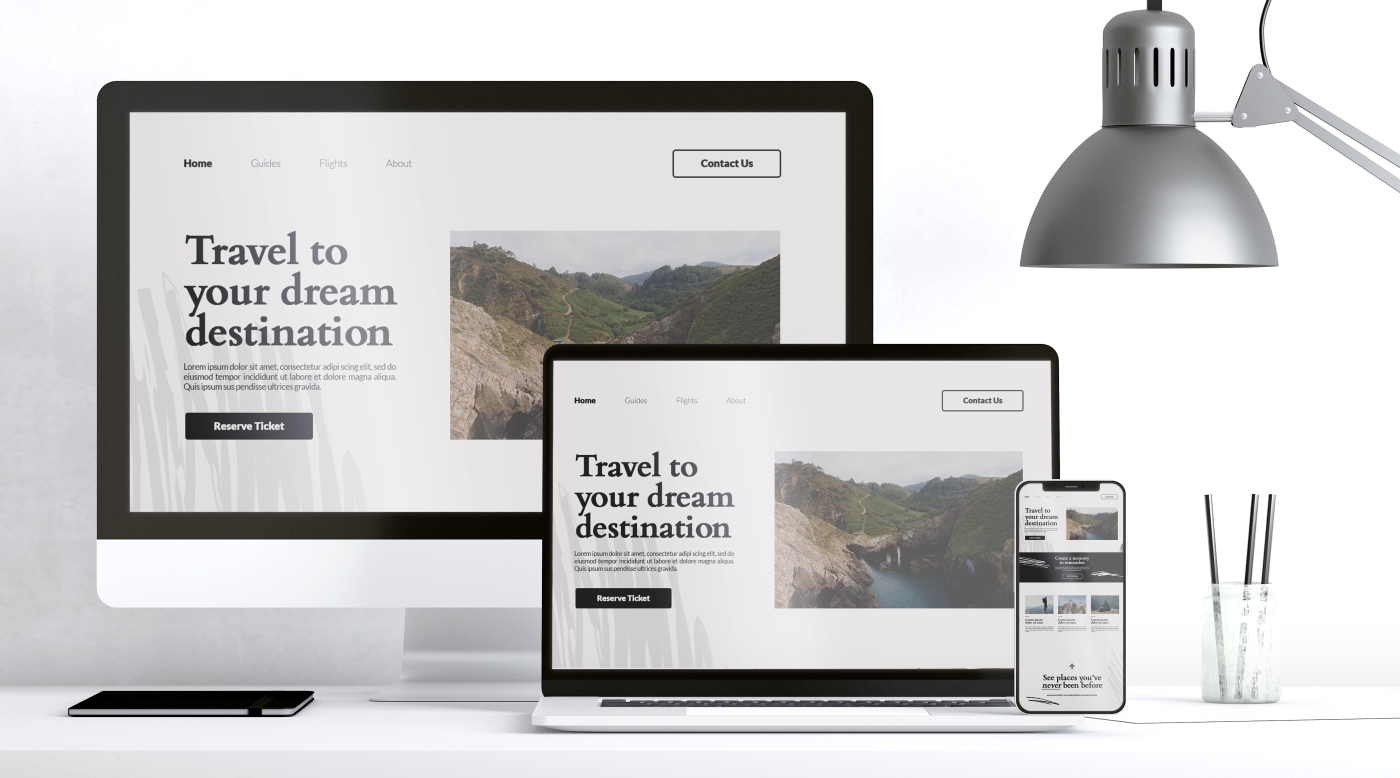
Responsive Design
Responsive Design is a technique that automatically adjusts the layout of a website to fit the screen size of the device the user is using, whether it's a mobile phone, tablet, or computer, by using CSS Media Queries to define various display characteristics.
Appropriate font size and button size.
Mobile usage often relies on touchscreen interactions instead of a mouse. Therefore, the font and buttons should be large enough for users to tap comfortably, not too small.
Image and media organization
The speed of the internet on mobile phones is slower than on computers, which can make loading web pages a significant issue on mobile devices. Therefore, compressing images and using appropriate media formats can help access websites more quickly.
Design a mobile-friendly menu.
The menu on the website should be designed to be user-friendly on mobile devices, and the Hamburger Menu is very popular because it takes up little space and can hide the menu when not in use, making the screen look clean and easy to navigate.
Testing on real devices.
Testing websites on real devices is very important to ensure that the website functions perfectly across various models and screen sizes. You can use tools like Google Mobile-Friendly Test or BrowserStack for verification.
Use a design that focuses on speed and efficiency.
Mobile users often access websites while on the move or in places with unstable internet signals. Therefore, page loading speed is a crucial factor in website design. Techniques for optimizing website performance should be employed, such as Lazy Load, data caching, and reducing the number of files loaded initially, to ensure users can access the site quickly and have a positive user experience.

Designing a website that is suitable for mobile use is therefore one of the important aspects of website design today. Since mobile phones are devices that everyone has and uses every day, at all times, designing for mobile usability will enhance the effectiveness of our website and increase the number of users visiting it.
Leave a comment :
Recent post

2025-01-10 10:12:01

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
Other interesting articles
There are many other interesting articles, try selecting them from below.

2025-04-17 10:32:59

2024-03-22 03:13:48

2024-08-07 10:54:58

2025-04-17 04:38:14

2024-02-21 04:37:44

2024-04-22 09:19:37

2024-10-10 09:11:40