
ความสูงและความกว้างของเว็บไซต์คืออะไร?
2023-11-23 01:40:59
ความสูงและความกว้างของเว็บไซต์คืออะไร?
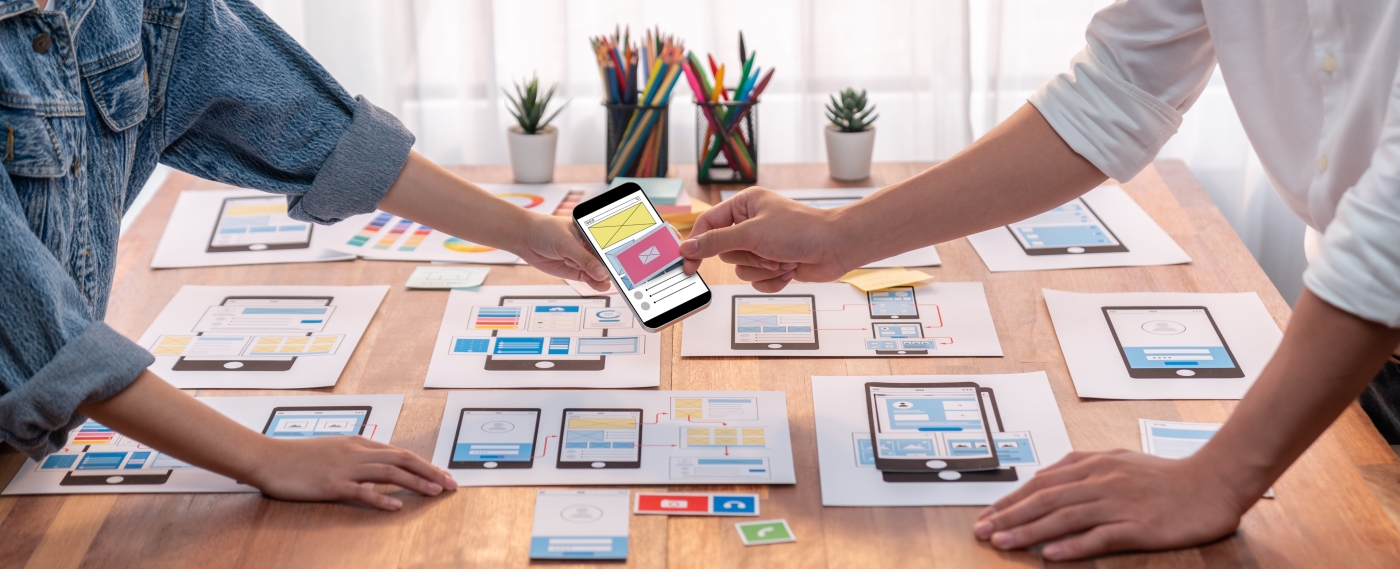
ความสูงและความกว้างของเว็บไซต์ (website height and width) คือขนาดของพื้นที่ที่เว็บไซต์ครอบคลุมบนหน้าจอของผู้ใช้ ความสูงและความกว้างของเว็บไซต์มีผลต่อประสบการณ์ของผู้ใช้ (user experience) และการจัดอันดับของเว็บไซต์ในเครื่องมือค้นหา (search engine ranking)

ความสูงและความกว้างของเว็บไซต์สำคัญอย่างไร?
ความสูงและความกว้างของเว็บไซต์สำคัญเนื่องจากผู้ใช้มีอุปกรณ์และขนาดหน้าจอที่แตกต่างกัน ดังนั้น เว็บไซต์ที่มีความสูงและความกว้างที่เหมาะสมจะสามารถแสดงเนื้อหาได้อย่างชัดเจนและสมบูรณ์ ไม่ว่าผู้ใช้จะใช้คอมพิวเตอร์ โน้ตบุ๊ค แท็บเล็ต หรือสมาร์ทโฟน
ความสูงและความกว้างของเว็บไซต์ที่เหมาะสมจะช่วยให้ผู้ใช้มีความพึงพอใจและความน่าเชื่อถือต่อเว็บไซต์ นอกจากนี้ ยังช่วยลดอัตราการออกจากเว็บไซต์ (bounce rate) และเพิ่มอัตราการแปลงลูกค้า (conversion rate)
ความสูงและความกว้างของเว็บไซต์ยังมีผลต่อการจัดอันดับของเว็บไซต์ในเครื่องมือค้นหา เนื่องจากเครื่องมือค้นหา เช่น Google ให้ความสำคัญกับปัจจัยที่เกี่ยวข้องกับประสบการณ์ของผู้ใช้ เช่น ความเร็วในการโหลดเว็บไซต์ ความเข้ากันได้กับอุปกรณ์ต่างๆ และความง่ายในการใช้งาน
ดังนั้น การมีความสูงและความกว้างของเว็บไซต์ที่เหมาะสมจะช่วยให้เว็บไซต์ของคุณมีโอกาสได้รับการจัดอันดับสูงขึ้นในผลการค้นหา และเพิ่มการเข้าชมของผู้ใช้
วิธีการวัดความสูงและความกว้างของเว็บไซต์
ความสูงและความกว้างของเว็บไซต์สามารถวัดได้โดยใช้หน่วยที่เรียกว่าพิกเซล (pixel) ซึ่งเป็นหน่วยที่ใช้วัดขนาดของภาพบนหน้าจอ ความสูงและความกว้างของเว็บไซต์จะขึ้นอยู่กับการออกแบบและการเขียนโค้ดของเว็บไซต์ ซึ่งสามารถกำหนดได้ด้วยวิธีต่างๆ เช่น การใช้ค่าคงที่ (fixed) การใช้ค่าเปอร์เซ็นต์ (percentage) หรือการใช้ค่าที่ปรับตัวได้ (responsive)
การใช้ค่าคงที่หมายถึงการกำหนดความสูงและความกว้างของเว็บไซต์เป็นจำนวนพิกเซลที่แน่นอน เช่น 800 x 600 หรือ 1024 x 768 วิธีนี้มีข้อดีคือการแสดงผลของเว็บไซต์จะเหมือนกันในทุกอุปกรณ์ แต่มีข้อเสียคือการแสดงผลของเว็บไซต์อาจไม่เหมาะสมกับขนาดหน้าจอของผู้ใช้ ทำให้เกิดปัญหาเช่น เว็บไซต์มีขนาดใหญ่เกินไปหรือเล็กเกินไป หรือเว็บไซต์มีส่วนที่ไม่สามารถเห็นได้
การใช้ค่าเปอร์เซ็นต์หมายถึงการกำหนดความสูงและความกว้างของเว็บไซต์เป็นเปอร์เซ็นต์ของขนาดหน้าจอของผู้ใช้ เช่น 80% x 60% วิธีนี้มีข้อดีคือการแสดงผลของเว็บไซต์จะปรับตัวเปลี่ยนไปตามขนาดหน้าจอของผู้ใช้ แต่มีข้อเสียคือการแสดงผลของเว็บไซต์อาจไม่สมดุลหรือไม่สวยงาม
การปรับความสูงและความกว้างของเว็บไซต์เป็นเรื่องที่สำคัญสำหรับการออกแบบและพัฒนาเว็บไซต์ที่มีการแสดงผลที่เหมาะสมและสวยงามในทุกขนาดหน้าจอ วิธีการปรับความสูงและความกว้างของเว็บไซต์มีดังนี้:
-ใช้ CSS ซึ่งเป็นภาษาที่ใช้กำหนดรูปแบบและลักษณะของเว็บไซต์ เช่น สี ขนาด ตำแหน่ง ของ element ต่างๆ ใน HTML
-ใช้ attribute ของ HTML เช่น height และ width เพื่อกำหนดขนาดของ element ที่มีความสูงและความกว้าง เช่น รูปภาพ ตาราง หรือ iframe
-ใช้หน่วยที่เหมาะสมในการกำหนดความสูงและความกว้าง เช่น pixel (px) เป็นหน่วยที่แน่นอน ไม่เปลี่ยนแปลงตามขนาดหน้าจอ percentage (%) เป็นหน่วยที่เปลี่ยนแปลงตามขนาดหน้าจอ หรือ responsive เป็นหน่วยที่ปรับตัวได้ตามขนาดหน้าจอ
-ใช้การออกแบบแบบ responsive website ซึ่งเป็นเว็บไซต์ที่สามารถแสดงผลได้สวยงามในทุกขนาดหน้าจอ โดยใช้ CSS media query เพื่อกำหนดรูปแบบและลักษณะของ element ต่างๆ ในแต่ละขนาดหน้าจอ
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2025-01-21 02:41:00

2023-09-05 12:03:50

2024-04-30 04:47:37

2024-09-04 11:14:21

2024-04-01 02:48:03

2024-09-10 01:27:37

2024-12-19 04:37:38

2024-08-06 04:19:32
