
สร้างมิติให้กับหน้าเว็บไซต์ โดยใช้แสงเงา
2023-10-17 04:52:45
สร้างมิติให้กับหน้าเว็บไซต์ โดยใช้แสงเงา
การสร้างความประทับใจแรกให้กับผู้ใช้งานนั้นคือหน้าเว็บไซต์ที่สวยงาม ซึ่งมีเทคนิคมากมายที่จะทำให้เว็บไซต์มีความน่าสนใจมากขึ้น และหนึ่งในนั้นคือการใช้แสงเงาในการสร้าางมิติให้กับเว็บไซต์โดยทำให้เว็บไซต์ดูไม่แบนเกินไป ซึางต้องมาการทำึวามเข้าใจในเรื่องการตกกระทบของแสงเพื่อกำหนดทิศทางของแสง การลดทอนเงาตามระยะของแสง หรือใช้เครื่องมือช่วยกำหนดทิศทาง
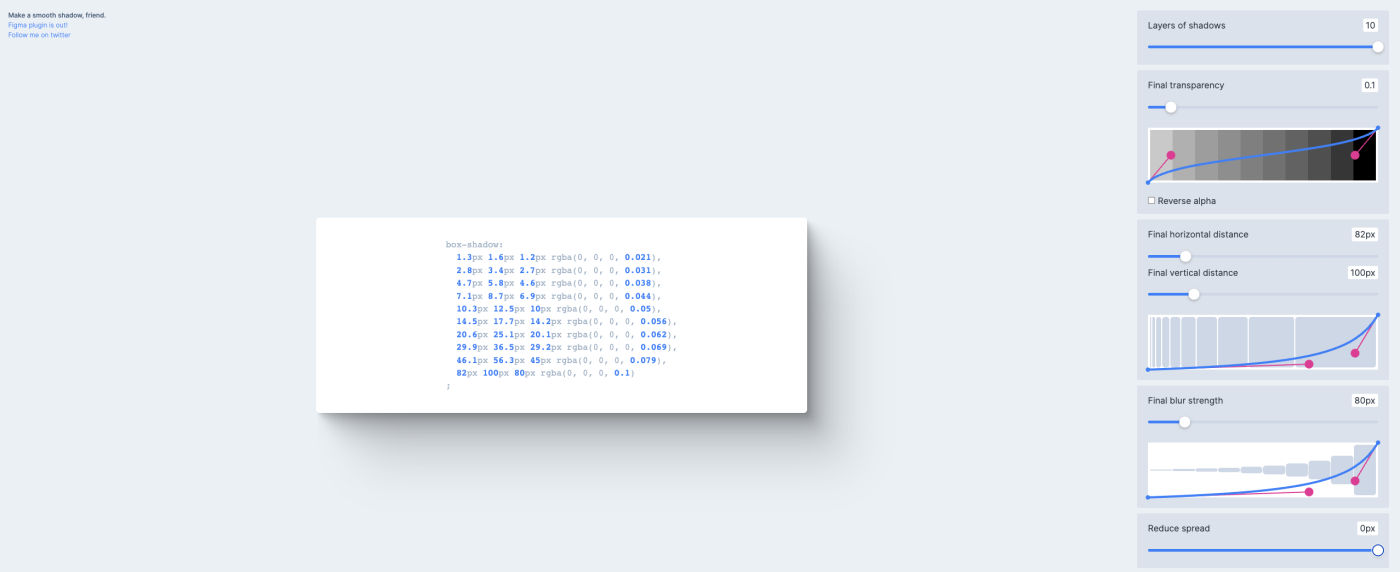
เครื่องมือช่วยในการกำหนดทิศทาง https://shadows.brumm.af
การทำงานของเว็บไซต์จะมีการกำหนดโค้ดที่สามารถคัดลองได้และมีแถบเครื่องมือด้านข้างอยู่ 5 ส่วน

ส่วน Layers of shadowns ซึ่งสามารถสร้างได้มากที่สุด 10 เลเยอร์

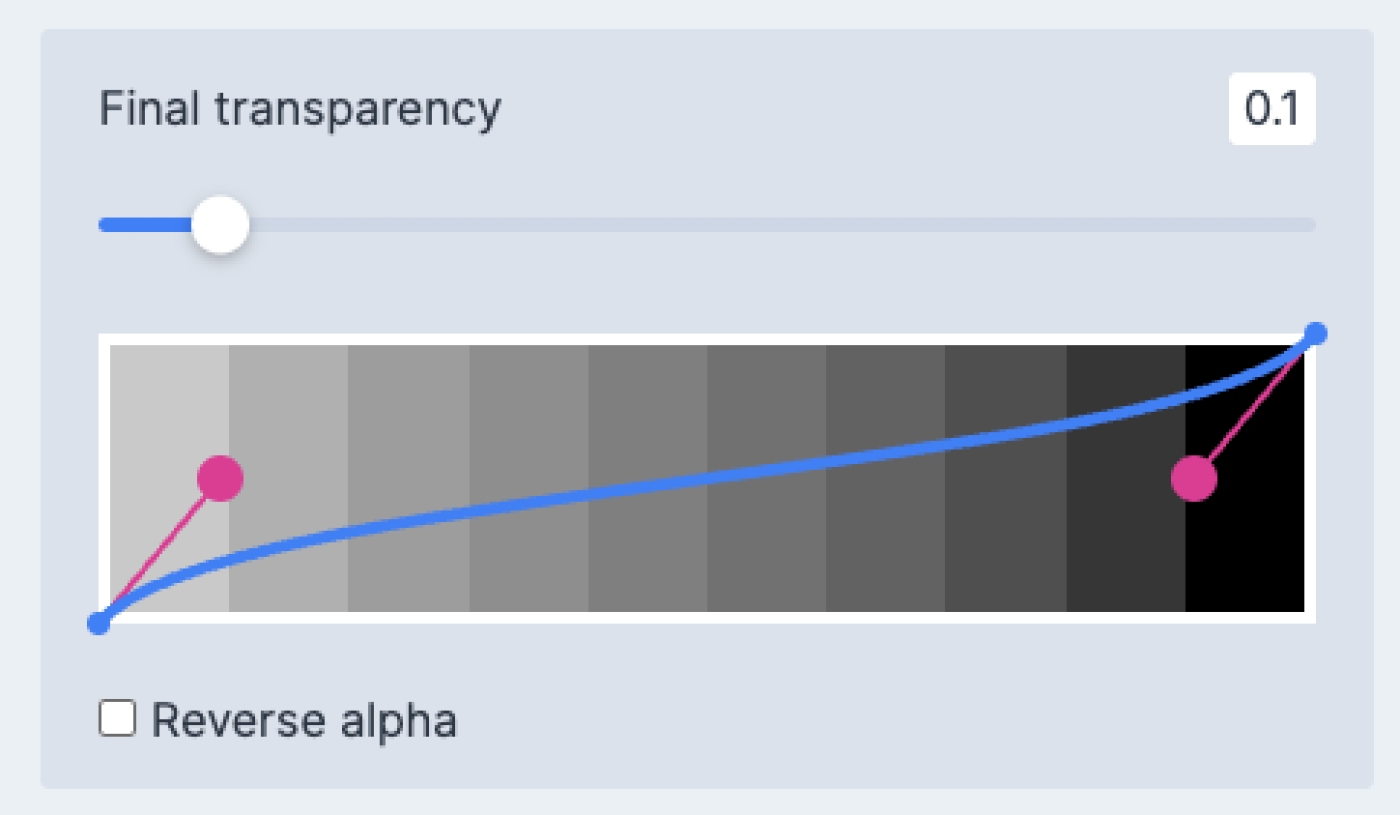
ส่วน Final transparency เป็นส่วนที่กำหนดความเข้มของเงา

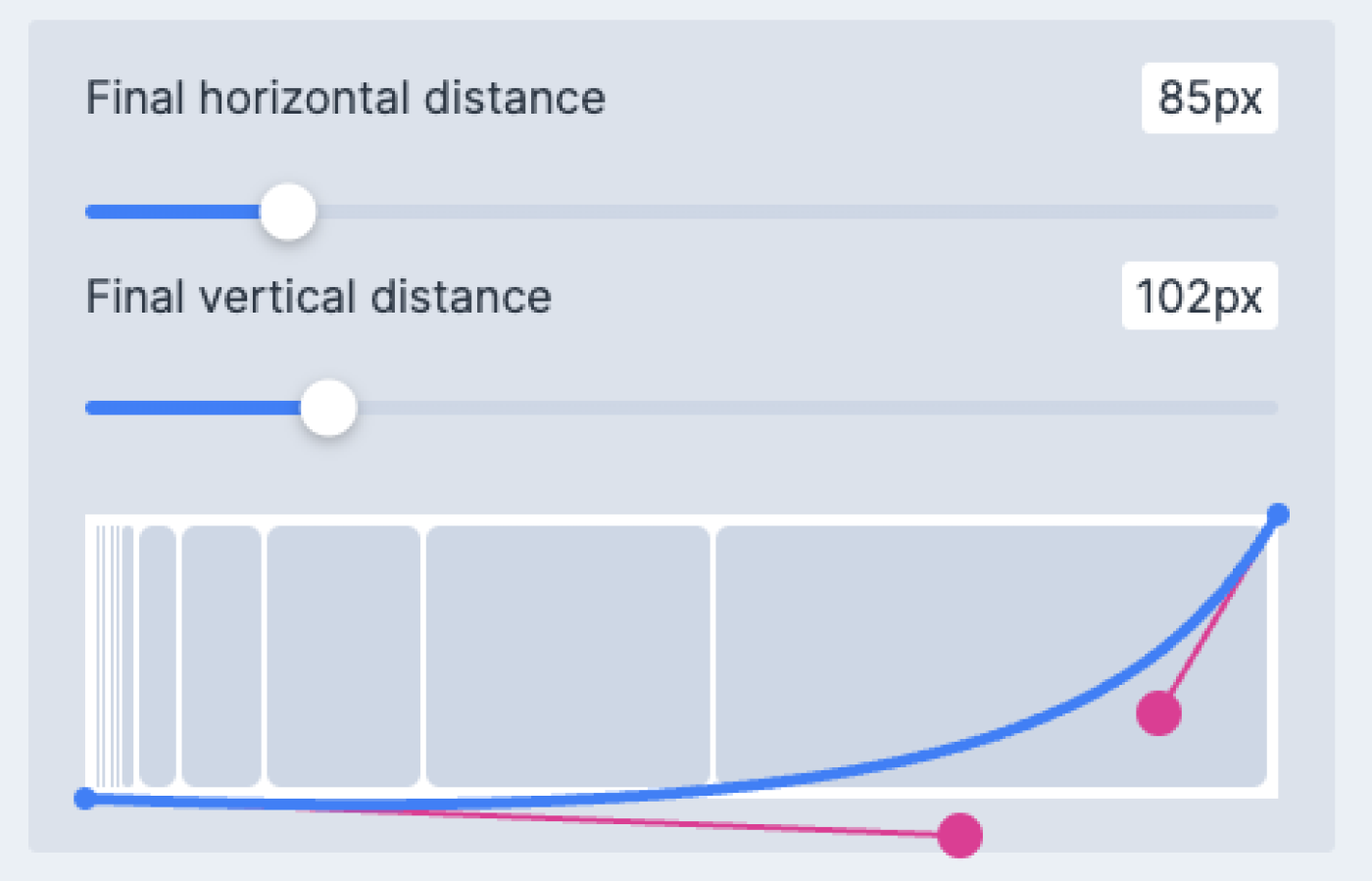
ส่วน final horizontal distance และ Final vertical distance เป็นส่วนในการกำหนดทิศทางของเงา ทั้งแนวตั้งและแนวนอน ระยะห่างระหว่างเงาและวัตถุ

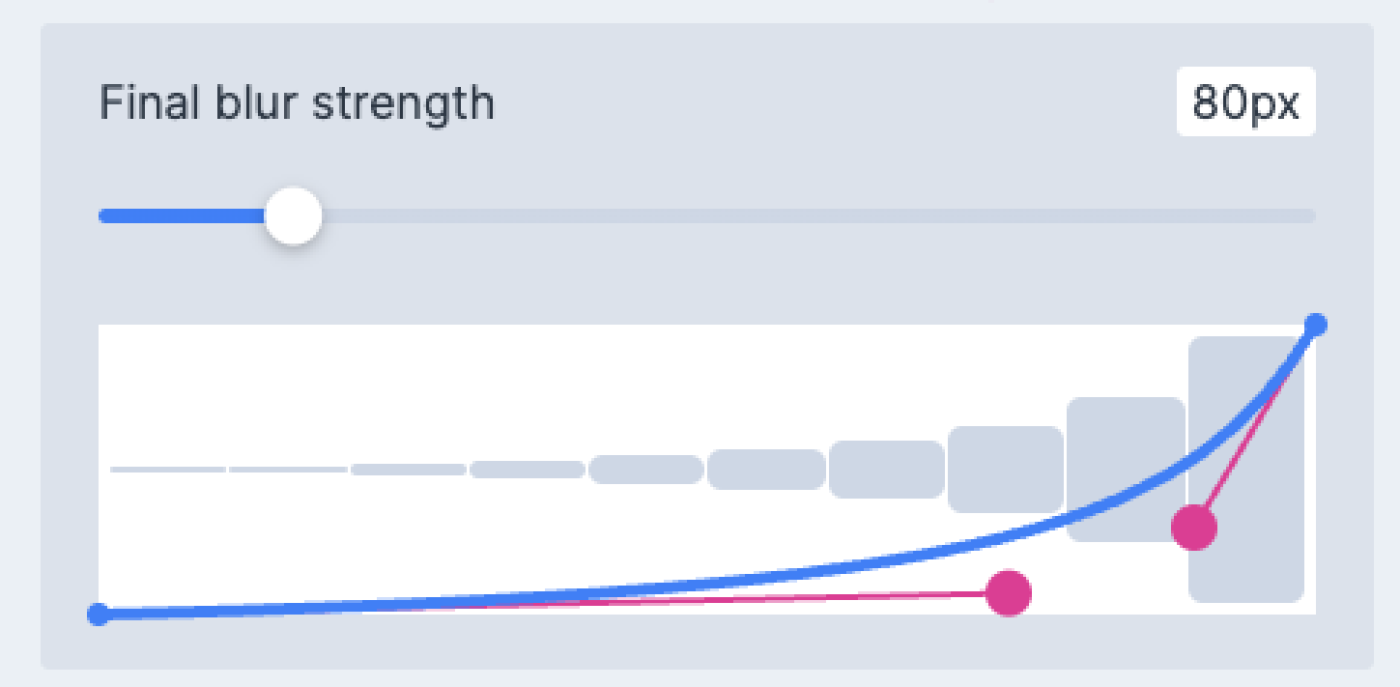
ส่วน Final blur stength คือส่วนที่กำหนดค่าความฟุ้งของเงา

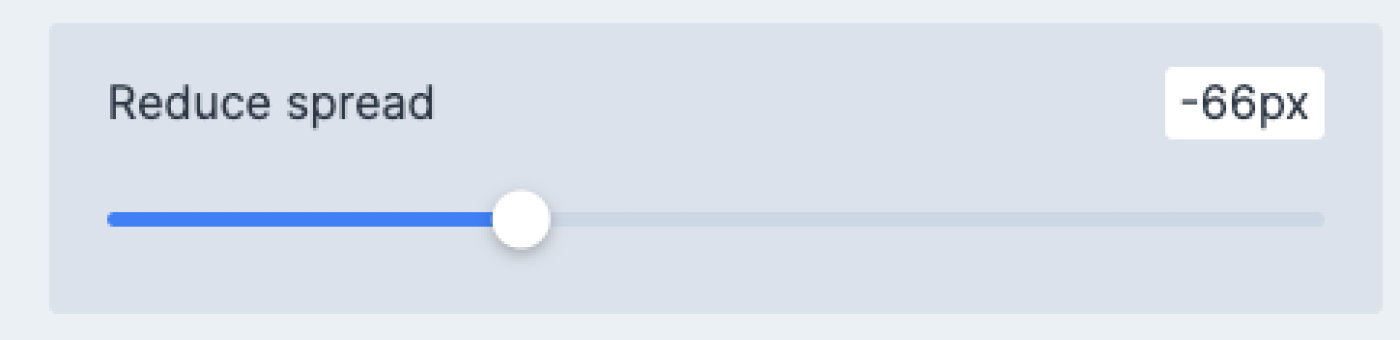
ส่วน Reduce spread เป็นส่วนที่กำหนดระยะห่างของเลเยอร์

เมื่อกำหนดค่าของเงาที่ต้องกาารได้แล้วสามารถคัดลอกโค้ดได้เลย
และนอกจากนี้แล้วยังมีอีกวิธีที่คือการใช้สีในการสร้างมิติให้กับหน้าเว็บไซต์ เพื่อให้ความแตกต่างระหว่างจุดเด่นและพื้นผิว หรือรูปทรงกับที่ว่าง การใช้เงาสะท้อน เพื่อให้ภาพกราฟฟิคที่น่าสนใจ
การใช้แสงเงาในการออกแบบหน้าเว็บมีข้อดีและข้อเสียดังนี้
ข้อดี
-การใช้แสงเงาสามารถช่วยให้เว็บไซต์ดูมีความเป็นสามมิติ ลึกลง และมีความเคลื่อนไหวได้
-การใช้แสงเงาสามารถช่วยให้เน้นจุดเด่น หรือส่วนที่ต้องการให้ผู้ใช้สนใจได้
-การใช้แสงเงาสามารถช่วยให้สร้างบรรยากาศ อารมณ์ หรือความรู้สึกที่ต้องการสื่อถึงผู้ใช้ได้
-การใช้แสงเงาสามารถช่วยให้เพิ่มความสวยงาม ความน่าสนใจ และความโดดเด่นของกราฟิก รูปภาพ หรือข้อความได้
ข้อเสีย
-การใช้แสงเงาอย่างไม่เหมาะสมหรือเกินไปอาจทำให้เว็บไซต์ดูรบกวน ไม่ชัดเจน หรือไม่สมจริง
-การใช้แสงเงาอาจทำให้ขนาดของไฟล์ เวลาโหลด และประสิทธิภาพของเว็บไซต์ลดลง
-การใช้แสงเงาอาจทำให้ผู้ใช้ไม่สะดุดตากับการออกแบบที่คุณต้องการ เพราะแสงเงาอาจไม่ถูกแสดงผลอย่างเหมือนกันบนอุปกรณ์ต่างๆ
-การใช้แสงเงาอาจทำให้ผู้ใช้อ่านข้อความยากขึ้น เพราะความตัดกันของสี (contrast) ไม่เพียงพอ
สร้างมิติให้หน้าเว็บไซต์โดยใช้แสงและเงา การใช้เงาสามารถช่วยเน้นไฮไลท์ได้ ระยะแนวนอนสุดท้ายและระยะแนวตั้งสุดท้ายคือส่วนที่กำหนดทิศทางของเงา ความประทับใจแรกที่คุณสร้างบนเว็บไซต์ของคุณคือเว็บไซต์ที่สวยงาม
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2024-09-10 01:27:37

2024-03-25 03:42:32

2024-12-12 05:31:25

2024-10-18 03:09:39

2024-02-27 10:51:44

2023-10-17 04:52:45

2024-08-26 09:52:07

2024-04-01 02:48:03

2023-10-31 01:10:10