
การเปลี่ยนแปลงของการออกแบบเว็บไซต์ เมื่อ 10 ปีก่อน vs. ปัจจุบัน
2023-10-18 04:33:37
การเปลี่ยนแปลงของการออกแบบเว็บไซต์ เมื่อ 10 ปีก่อน vs. ปัจจุบัน
เมื่อยุคสมัยได้เปลี่ยนไปความนิยมในการออกแบบเว็บไซต์ก็ได้พัฒนาไปตามยุคสมัย การเป็นนักออกแบบที่ดีนั้นต้องเข้าใจเทรนในการออกแบบเว็บไซต์ทั้งอดีต ปัจจุบัน และอนาคต และบทความนี้จะรวบรวมความแตกต่างระหว่างการออกแบบเว็บไซต์เมื่อ 10 ปีที่แล้ว หรือ 100 ปีก่อนจะมีแนวทางการออกแบบอย่างไรโดยศึกษาจากอดีต นับตั้งแต่มีการพัฒนาเว็บไซต์ขึ้นมา และปัจจุบันมีเทรนไหนที่กำลังนิยมอยู่บ้าง
การออกแบบเว็บไซต์เมื่อ 10 ปีก่อน คือปี 2013 ซึ่งในช่วงนั้นมีเทรนด์การออกแบบเว็บไซต์ที่น่าสนใจหลายอย่าง เช่น
-การใช้รูปภาพแบบ full screen เพื่อสร้างความสมจริงและสร้างความประทับใจให้กับผู้เข้าชม เว็บไซต์ที่ใช้เทรนด์นี้มักจะเป็นเว็บไซต์ของโรงแรม สถานที่ท่องเที่ยว หรือผลิตภัณฑ์ที่ต้องการโชว์คุณสมบัติ
-การใช้ typography เป็นส่วนสำคัญของการออกแบบ เพื่อสื่อถึงเนื้อหาและบรรยากาศของเว็บไซต์ การใช้ typography ที่ดีจะช่วยให้เว็บไซต์ดูมีเอกลักษณ์ และเพิ่มความน่าสนใจ
-การใช้ flat design เพื่อลดความซับซ้อนของการออกแบบ เว็บไซต์ที่ใช้ flat design จะไม่มีเงา ไล่สี หรือ gradient แต่จะใช้สีที่สดใสและมีความคมชัด เพื่อให้เว็บไซต์ดูสะอาดและเรียบง่าย
-การใช้ parallax scrolling เพื่อสร้างความเป็นมิติและการเคลื่อนไหวให้กับเว็บไซต์ เว็บไซต์ที่ใช้ parallax scrolling จะมีการเปลี่ยนแปลงของพื้นหลังและพื้นหน้าขณะที่ผู้ใช้งานเลื่อนหน้าจอ เพื่อสร้างความสัมผัสและความสนุก
ข้อแตกต่างระหว่างการออกแบบเว็บไซต์ในยุคปัจจุบันและ 10 ปีก่อน
การใช้สี : เมื่อ 10 ปีก่อน เว็บไซต์มักใช้สีที่สะท้อนตัวตนของแบรนด์หรือผู้สร้าง เช่น สีขาว เหลือง แดง เขียว เป็นต้น แต่ในปัจจุบัน เว็บไซต์มีแนวโน้มใช้สีที่มีความเข้ม หรือสีที่เปลี่ยนไปตามสภาพแวดล้อม หรือสีที่เกี่ยวข้องกับอารมณ์ของผู้ใช้ เช่น สีน้ำเงิน ม่วง ชมพู เป็นต้น
การใช้ภาพ : เมื่อ 10 ปีก่อน เว็บไซต์มักใช้ภาพที่เป็นแบบเวกเตอร์ หรือภาพที่มีลักษณะการ์ตูน เพื่อให้เว็บไซต์ดูสนุกและน่ารัก แต่ในปัจจุบัน เว็บไซต์มีแนวโน้มใช้ภาพที่เป็นแบบเรียลิสติก หรือภาพที่ถ่ายจากความเป็นจริง เพื่อให้เว็บไซต์ดูมีความน่าเชื่อถือและสมจริง
การใช้แอนิเมชัน : เมื่อ 10 ปีก่อน เว็บไซต์มักใช้แอนิเมชันที่เป็นแบบ 2D หรือ 3D เพื่อให้เว็บไซต์ดูสดใสและสร้างความสนใจ แต่ในปัจจุบัน เว็บไซต์มีแนวโน้มใช้แอนิเมชันที่เป็นแบบ VR (Virtual Reality) หรือ AR (Augmented Reality) เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
“แล้วถ้าหากมีเว็บไซต์ตั้งแต่ 100 ปีก่อนจะออกมาเป็นอย่างไร?”

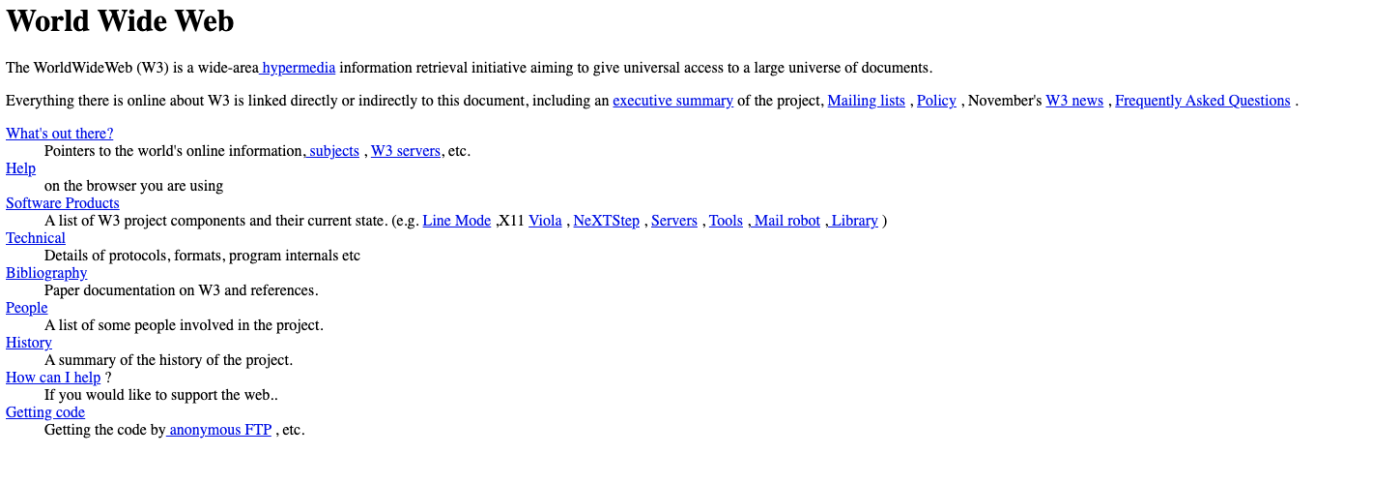
เมื่อปี 1923 นั้นยังไม่มีเว็บไซต์หรืออินเทอร์เน็ต เนื่องจากการพัฒนาของเทคโนโลยียังไม่ถึงขั้นนั้นและคอมพิวเตอร์เครื่องแรกได้ถูกสร้างในปี 1937 และเว็บไซต์แรกในปี 1991 จึงต้องอ้างอิงจากสไตล์ในการใช้สิ่งพิมพ์ และความนิยมในการออกแบบสถาปัตยกรรมในช่วงปีนั้น
-เว็บไซต์อาจจะใช้สีที่สดใส หรือสีที่มีความคล้ายคลึงกับสีที่ใช้ในการพิมพ์หรือสีที่ใช้ในการทำภาพถ่าย
-เว็บไซต์อาจจะใช้รูปทรงเรขาคณิต ลายเส้นที่แข็งแรงและดูโฉบเฉี่ยว เพื่อสื่อถึงความประณีต ดูเป็นแบรนด์ที่น่าเชื่อถือ
-เว็บไซต์อาจจะใช้ typography design คือการออกแบบเว็บไซต์โดยใช้ตัวอักษรเป็นส่วนสำคัญ เพื่อสื่อถึงข้อความและบรรยากาศของเว็บไซต์
-เว็บไซต์อาจจะใช้ minimalism design คือการออกแบบเว็บไซต์โดยลดละเอียดที่ไม่จำเป็นลง ให้เหลือเพียงสิ่งที่จำเป็นและสำคัญ
-เว็บไซต์อาจจะไม่มีการใช้ Flash เพื่อสร้างเว็บไซต์ที่มีความ interactivity และ animation สูง เพราะFlash เป็นเทคโนโลยีที่ถูกพัฒนาขึ้นหลังจากปี 1996
-เว็บไซต์อาจจะไม่มี responsive design คือการออกแบบเว็บไซต์ให้สามารถปรับขนาดและรูปแบบของเว็บไซต์ได้อย่างเหมาะสมกับขนาดของหน้าจอที่ผู้ใช้งานใช้ เพราะในช่วงเวลานั้นยังไม่มีอุปกรณ์ที่สามารถเข้าใช้งานเว็บไซต์ได้หลากหลาย เช่น โทรศัพท์มือถือ หรือแท็บเล็ต
ดังนั้นการออกแบบเว็บไซต์เปลี่ยนแปลงไปเมื่อ 10 ปี หรือเว็บไซต์เมื่อ 100 ปีก่อน ก็ถือว่าเป็นข้อมูลสำคัญสำหรับนักออกแบบเว็บไซต์ เพราะการเข้าใจในเทรน ความนิยมในช่วงนั้น ไม่ว่าจะเป็น 10 ปี หรือจะผ่านมากี่ปี การเรียนรู้ในสไตล์ที่ผ่านมาก็สามารถนำแนวทางการออกแบบไปพัฒนา หรืออ้างอิงวิธีการออกแบบได้เสมอ
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2024-09-04 01:12:36

2023-11-01 02:54:29

2024-04-01 02:41:34

2025-04-30 04:52:47

2025-01-28 02:49:30

2025-05-13 09:11:14

2024-04-11 05:34:50

2023-10-11 05:59:48

2024-03-11 03:16:04