
เลือกคู่สีในการออกแบบหน้า UI
2023-10-17 04:05:22
เลือกคู่สีในการออกแบบหน้า UI
ในการออกแบบ UI นั้นความสวยงามของหน้าเว็บไซต์ส่งที่สำคัญ เป็นอย่างมากที่ต้องคำนึงถึงเป็นอันดับต้น ๆ เพราะว่าจะเป็นสร้างความประทับใจแรกนั่นเอง ซึ่งการเลือกใช้สีที่จะแสดงถึงตัวตน และความเป็นเอกลักษณ์ของหน้าเว็บไซต์ ซึ่งการใช้การเลือกคู่สีตรงข้ามกับสีที่เลือกนั้นจะช่วยส่งเสริมให้สีที่เลือกนั้นเด่นมากขึ้น โดยจะต้องคำนึงถึงหลายปัจจัย เข่นภาพลักษณ์แบรนด์ สิ่งที่ต้องการสื่อสาร บริบทของผู้ใช้งาน และสีที่เหมาะสม
วิธีในการเลือกคู่สี
1.ทำความเข้าใจสีของแบรนด์
การเลือกคู่สีในการออกแบบหน้า UI ควรเริ่มจากการเข้าใจสีของแบรนด์ของคุณ สีของแบรนด์คือสีที่จะทำให้ผู้ใช้จดจำและเชื่อมโยงกับคุณได้ เช่น สีแดงของโค้ก หรือสีน้ำเงินของเฟซบุ๊ก สีเหลืองของแมคโดนัลด์ เป็นต้น สีของแบรนด์จะเป็นสีหลัก (Primary color) ที่ใช้กับ Components (องค์ประกอบ) ที่ผู้ใช้ Interact ด้วยมากที่สุด เช่น ลิงก์ ปุ่ม หรือไอคอน
2.เลือกโทนสีที่เหมาะสม
โทนสี (Color tone) คือการปรับค่าของ Hue (ค่าสี) Saturation (ความอิ่มตัวของเนื้อสี) และ Brightness (ความสว่างของสี) เพื่อให้ได้สีที่ต่างกันในระดับหรือความเข้มที่เหมาะสม
โทนสีจะช่วยให้เกิดความแตกต่างใน Product และเพิ่มความสวยงามให้กับ UI
การเลือกโทนสีที่เหมาะสมจะขึ้นอยู่กับหลายปัจจัย เช่น
-เป้าหมายของผู้ใช้: ถ้าผู้ใช้ต้องการการกระทำที่รวดเร็วและกระตุ้น เช่น การซื้อขายหุ้น หรือการพนัน คุณควรใช้โทนสีร้อน (Warm tone) เช่น สีแดง สีส้ม หรือสีเหลือง เพื่อกระตุ้นการกระทำ
-เพศของผู้ใช้: ถ้าผู้ใช้เป็นผู้ชาย คุณควรใช้โทนสีเข้ม (Dark tone) เช่น สีเทา
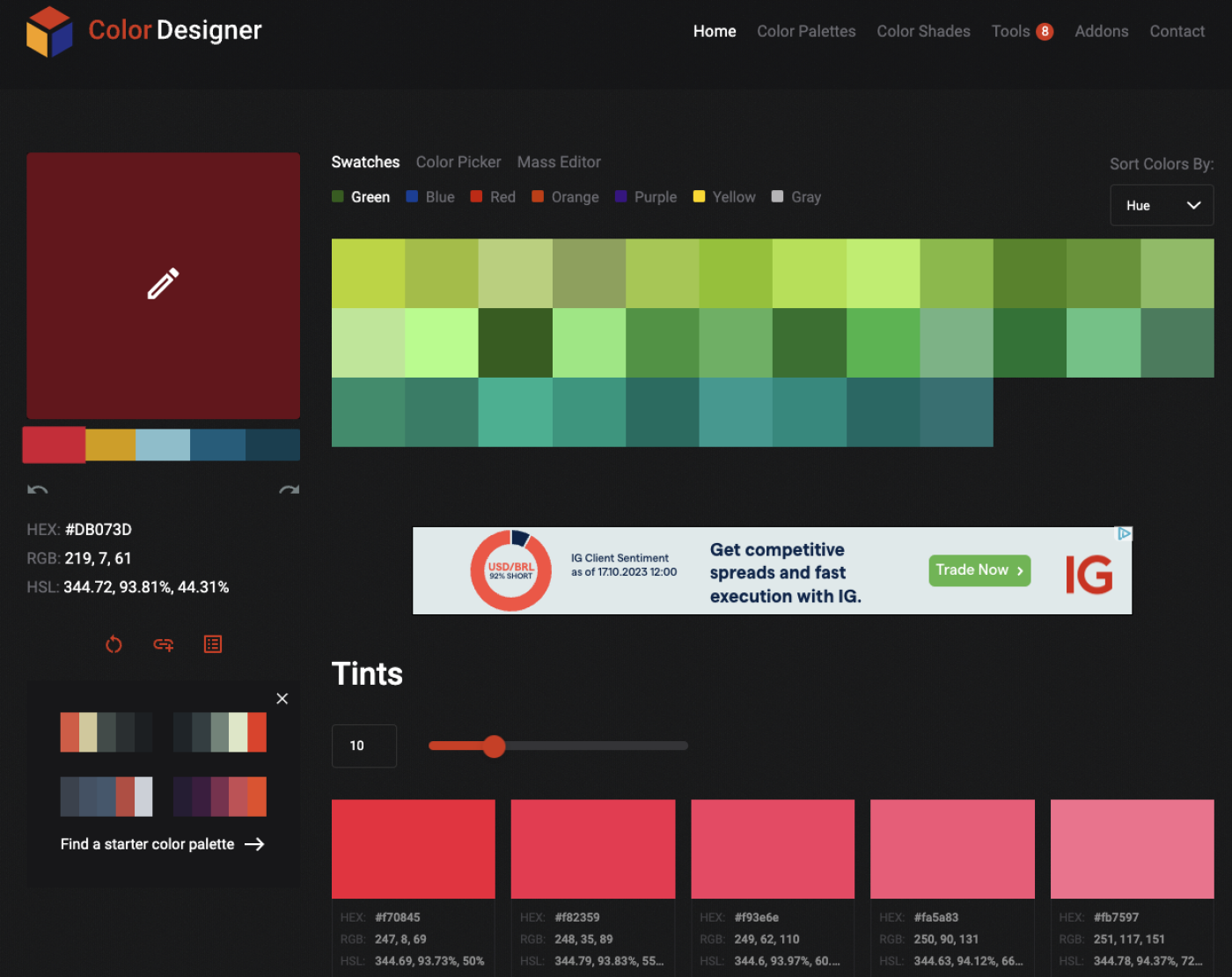
นอกจากนี้แล้วยังมีเครื่องมือที่สามารถช่วยในการจับคู่สีที่เหมาะสมคือ Color Designer ซึ่งเป็นเครื่องมือที่ช่วยให้คุณสร้าง color scheme ได้อย่างสวยงามและปรับแต่งสีได้ตามต้องการ โดยสามารถเลือกสีหลัก (base color) และปรับ hue, saturation, brightness ของสีได้ และเครื่องมือจะแสดงสีที่ harmonious กับสีหลัก โดยใช้หลักการของ color wheel เช่น complementary, analogous, triadic, tetradic, split-complementary, square, monochromatic และ custom

ข้อดี
-สีสามารถสื่อสารได้ถึงอารมณ์, ความรู้สึก, ความหมาย, และความน่าเชื่อถือของเว็บไซต์
-สีสามารถเพิ่มความน่าสนใจ, ความประทับใจ, และความจำของผู้ใช้งาน
-สีสามารถเน้นให้เห็นองค์ประกอบที่สำคัญ, เช่นปุ่ม, เมนู, หรือไอคอน
-สีสามารถช่วยให้การออกแบบดูเป็นระบบ, เป็นไปในทิศทางเดียวกัน, และเป็นเอกลักษณ์ของแบรนด์
ข้อเสีย
-การใช้สีมากเกินไปหรือไม่เหมาะสมอาจทำให้การออกแบบดูรก, เบื่อ, หรือไม่ชัดเจน
-การใช้สีที่ไม่ตรงกับบริบท, เป้าหมาย, หรือผู้ใช้งานอาจทำให้เกิดความสับสน, ความผิดพลาด, หรือความไม่พอใจ
-การใช้สีที่ไม่ได้พิจารณาถึงผู้พิการทางสายตา, เช่นตัวหนังสือและพื้นหลังสีเดียวกัน, อาจทำให้ผู้ใช้งานไม่สามารถมองเห็นได้อย่างชัดเจน
-การใช้สีที่ไม่ได้พิจารณาถึงวัฒนธรรม, เช่นสีแดงในตะวันตกและตะวันออกมีความหมายต่างกัน, อาจทำให้เกิดความเข้าใจผิด
สรุปแล้วการเลือกคู่สีเพื่อออกแบบหน้า UI ในการออกแบบ UI ความสวยงามของหน้าเว็บไซต์เป็นสิ่งสำคัญ สีของแบรนด์เป็นสีหลัก
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2024-09-23 03:01:19

2024-10-28 02:11:28

2024-04-03 05:56:16

2025-03-05 04:31:19

2024-10-10 11:42:23

2025-04-17 06:40:38

2024-03-29 10:32:46

2024-08-13 11:15:41
