
CSS คืออะไร และทำงานยังไง
2023-09-19 03:43:27
CSS คืออะไร และทำงานยังไง
Cascading Style Sheets (CSS) คือภาษาที่ถูกสร้างเพื่อสไตล์ของหน้าเว็บไซต์ ซึ่งทำงานร่วมกับ HTML โดยCSS ถูกพัฒนาขึ้นในปี 1996 โดยW3C (World Wide Web Consortium) เพื่อแก้ไขปัญหาหน้าเว็บมีแบบอักษร สี พื้นหลัง และสไตล์การจัดหน้าที่แตกต่างกัน เพราะHTML นั้นไม่ได้ออกแบบมาแท็กที่เข้ามาช่วยในการจัดรูปแบบหน้าเว็บโดยแบ่งเป็น 3 ประเภท
ขั้นตอนการทำงานของ CSS
CSS นั้นสามารถทำงานได้โดยการใช้ภาษาอังกฤษในการเขียนคำสั่งอย่างง่ายเป็นชุดคำสั่งต่าง ๆ โดยทำงานร่วมกับ HTML ดังนี้

< ส่วนหัว HTML> ตามด้วยส่วน CSS หลังวงเล็บ { } เช่น {color:red; font-size:12px;} ในการแสดงผลก็จะแสดงผลตามค่า CSS ที่เรากำหนดไว้
ประเภทของ CSS
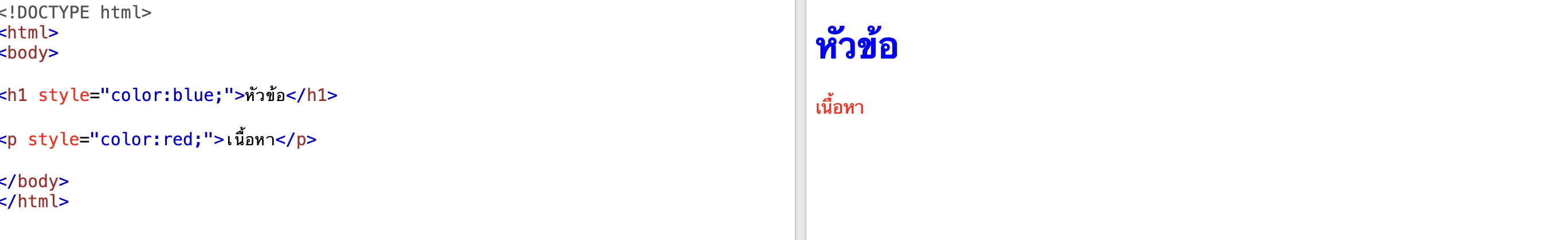
1.Inline CSS คือ โค้ดที่มีการฝังลงไปในบรรทัด Teg ของHTML ซึ่งจะทำให้ข้อมูลหรือ Object ที่มี Teg ที่มีการใช้ CSS แสดงออกมาตามที่ได้เขียนโค้ดไว้ เช่น การกำหนดค่าสี

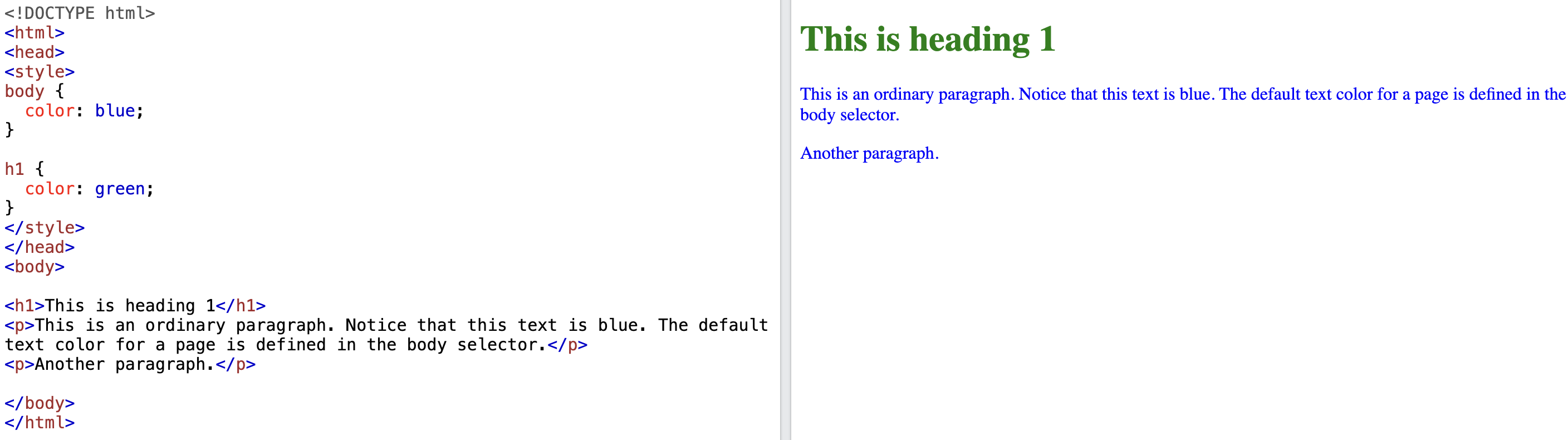
ตามภาพจะมีการกำหนดค่าของ Teg ไว้คือ <body> เป็นสีน้ำเงิน และ
หัวข้อเป็นสีเขียว และเมื่อเปิด ใหม่ก็ยังเป็นตามค่าสีที่เรากำหนดไว้ และนอกจากนี้เรายังสามารถกำหนดค่าที่แตกต่างกันไว้ได้อีกมากมาย
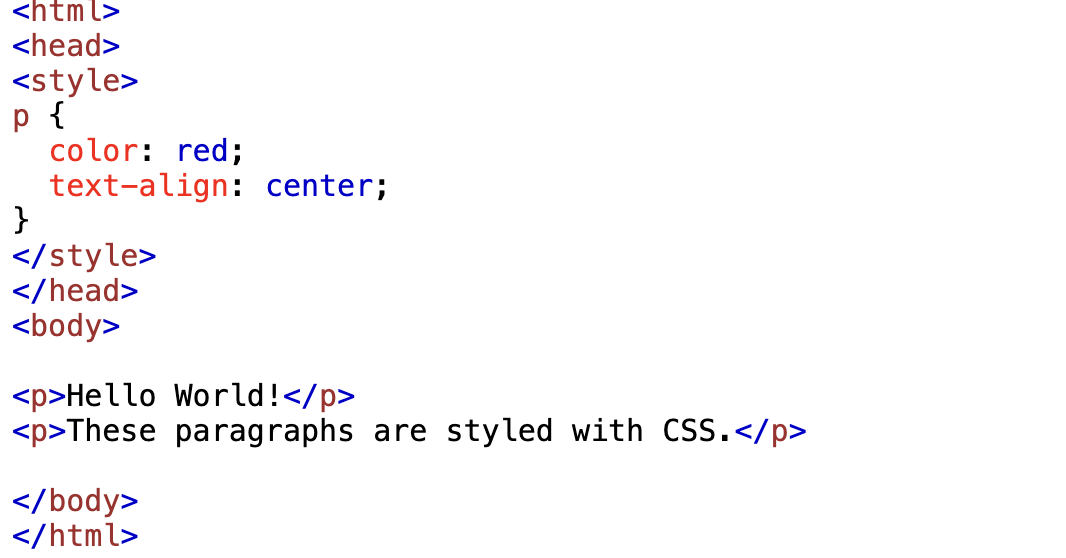
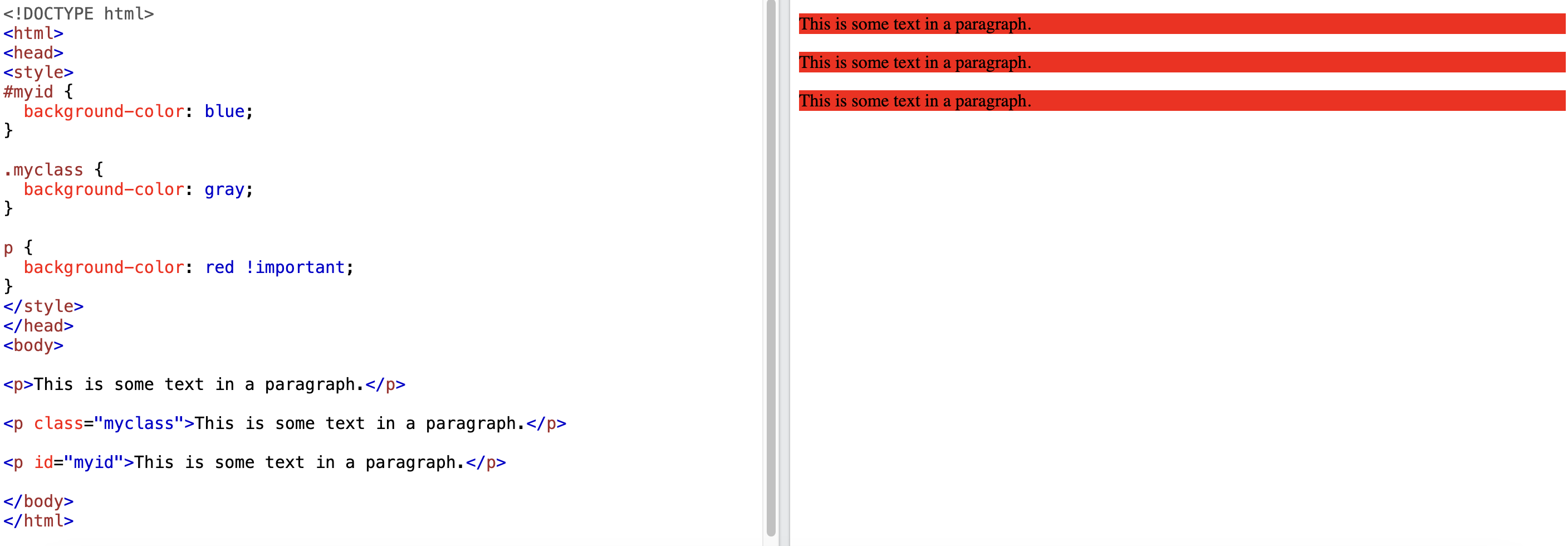
2.Internal or embedded CSS คือโค้ดที่เขียนลงไปรวมกับโค้ดของ HTML ซึ่งตัวโค้ดจะอยู่ในส่วนเดียวกัน เช่น

3.External CSS คือ โค้ดที่ใช้ในการแยกเก็บไฟล์ไว้ด้านนนอกไฟล์เว็บไซต์ซึ่งทำงานโดยการ Link และ Import เช่น
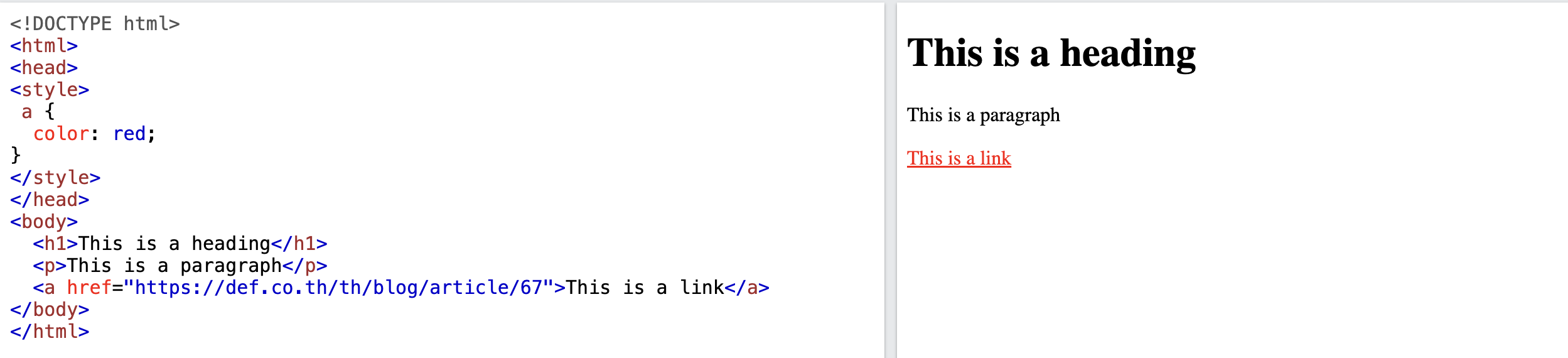
- แบบ link คือการแนบลิงก์ไปยังเว็บไซต์อื่น

- แบบ import

ข้อดี
- ทำให้หน้าเว็บสวยงาม
- ลดจำนวนการเขียนโค้ดซ้ำ
- ปรับแต่งไฟล์ได้
- ประหยัดพื้นที่เซิร์ฟเวอร์
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2025-03-10 10:29:46

2024-01-05 03:42:25

2023-09-06 11:48:34

2024-09-17 11:15:06

2024-09-25 04:38:33

2023-12-12 05:05:58

2024-08-26 10:06:54

2023-11-23 10:13:04

2024-09-10 10:52:10