
CSS Grid vs Flexbox: ความแตกต่างและการใช้งานที่เหมาะสม
2024-10-18 02:20:43
ในโลกของการออกแบบเว็บ CSS Grid และ Flexbox เป็นเครื่องมือที่สำคัญในการจัดการเลย์เอาต์ของเว็บไซต์ โดยทั้งสองเทคนิคมีฟังก์ชันการทำงานที่แตกต่างกันและเหมาะสมกับการใช้งานในบางกรณี นี่คือข้อมูลเปรียบเทียบระหว่าง CSS Grid และ Flexbox พร้อมคำแนะนำในการใช้งานที่เหมาะสม
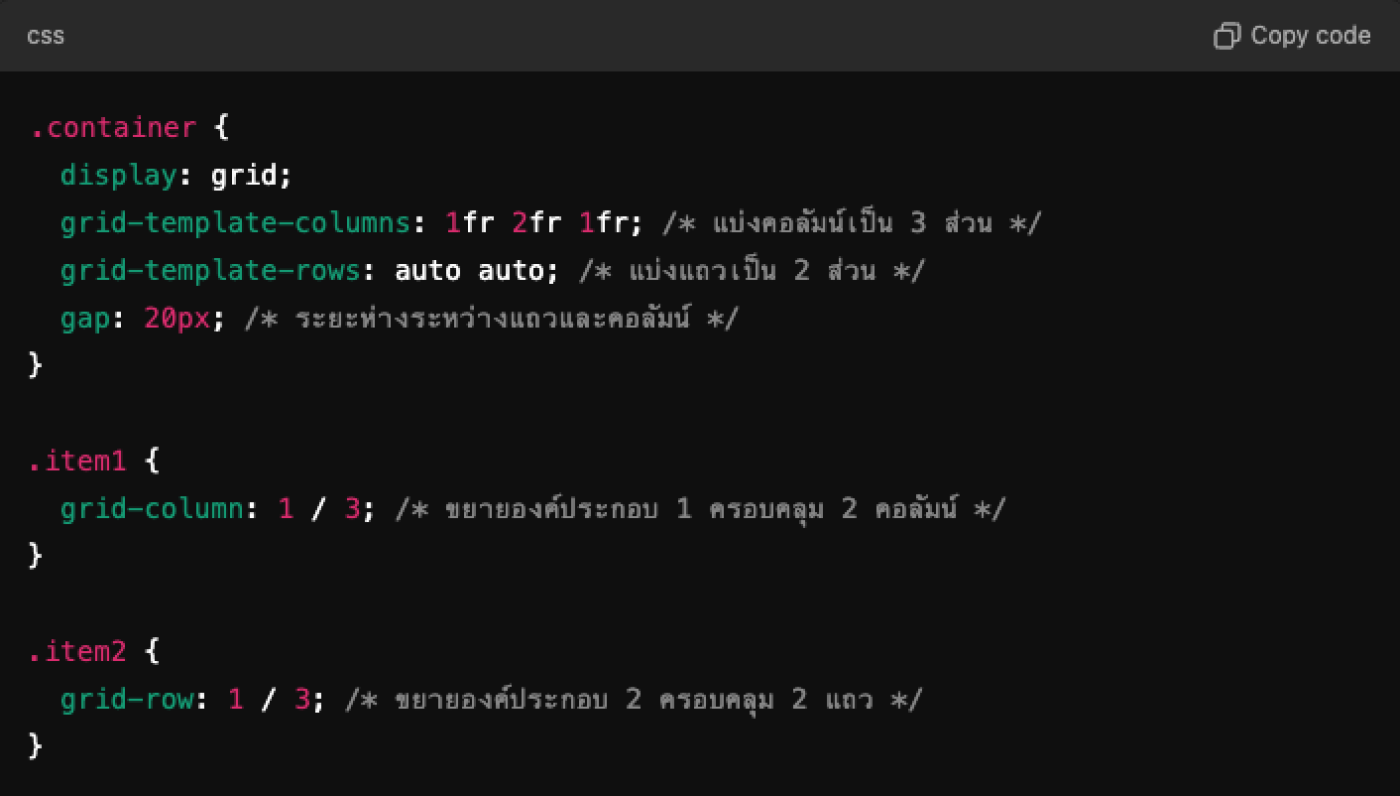
CSS Grid
CSS Grid เป็นระบบเลย์เอาต์ที่ช่วยให้คุณสามารถสร้างโครงสร้างที่มีความซับซ้อนได้ง่ายและมีประสิทธิภาพมากขึ้น โดยเน้นการจัดการในสองมิติ (แถวและคอลัมน์)
คุณสมบัติหลักของ CSS Grid:
- โครงสร้างสองมิติ: CSS Grid สามารถจัดเรียงองค์ประกอบในทั้งสองมิติ (แถวและคอลัมน์) ซึ่งทำให้เหมาะสำหรับการสร้างเลย์เอาต์ที่ซับซ้อน เช่น ตารางหรือตารางข้อมูล
- การควบคุมขนาด: สามารถกำหนดขนาดของแถวและคอลัมน์ได้อย่างชัดเจน รวมถึงการใช้ fr units ที่ช่วยจัดการการแบ่งพื้นที่ได้อย่างยืดหยุ่น
- การจัดเรียงที่ง่าย: สามารถจัดเรียงองค์ประกอบภายใน grid ได้โดยใช้คุณสมบัติ grid-area ซึ่งช่วยให้การจัดตำแหน่งทำได้ง่ายและเข้าใจง่าย
- พื้นที่ว่าง: รองรับการจัดการพื้นที่ว่างระหว่างองค์ประกอบได้ดี โดยสามารถสร้างช่องว่างระหว่างแถวและคอลัมน์ได้
เมื่อควรใช้ CSS Grid:
- เมื่อคุณต้องการสร้างเลย์เอาต์ที่มีความซับซ้อน เช่น ตารางข้อมูล, การจัดรูปภาพในรูปแบบคอลัมน์หลาย ๆ คอลัมน์
- เมื่อต้องการควบคุมการจัดวางในทั้งสองมิติ (แถวและคอลัมน์)
- ในกรณีที่เลย์เอาต์มีการตอบสนองต่อขนาดหน้าจอที่แตกต่างกัน (Responsive Design)

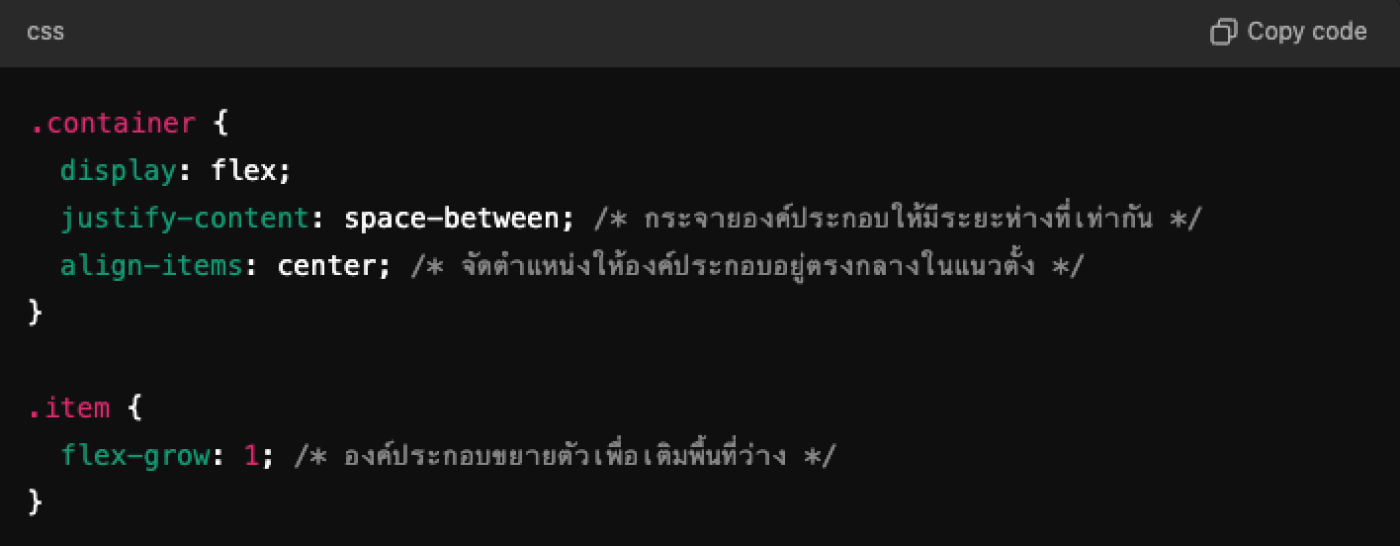
Flexbox
Flexbox (Flexible Box Layout) เป็นเทคนิคการจัดการเลย์เอาต์ที่เน้นการจัดเรียงองค์ประกอบในแนวเดียว (หนึ่งมิติ) โดยสามารถทำให้เลย์เอาต์มีความยืดหยุ่นและตอบสนองได้ง่าย
คุณสมบัติหลักของ Flexbox:
- โครงสร้างหนึ่งมิติ: Flexbox ทำงานในแนวเดียว (แถวหรือคอลัมน์) ซึ่งทำให้เหมาะสำหรับการจัดเรียงรายการในแนวเดียว เช่น เมนู นำทาง หรือกล่อง
- ความยืดหยุ่น: สามารถกำหนดขนาดและตำแหน่งขององค์ประกอบได้อย่างยืดหยุ่น โดยใช้คุณสมบัติ flex-grow, flex-shrink, และ flex-basis
- การจัดเรียงที่ง่าย: ใช้คุณสมบัติ justify-content และ align-items เพื่อจัดเรียงองค์ประกอบอย่างรวดเร็ว โดยไม่ต้องกำหนดขนาดที่ชัดเจน
- การจัดการพื้นที่ว่าง: สามารถจัดการพื้นที่ว่างภายใน Flex container ได้ง่าย โดยใช้คุณสมบัติ gap
เมื่อควรใช้ Flexbox:
- เมื่อคุณต้องการจัดเรียงองค์ประกอบในแนวเดียว เช่น ปุ่มในกล่อง หรือรายการเมนู
- ในกรณีที่คุณต้องการให้มีความยืดหยุ่นในการจัดวางองค์ประกอบ แต่ไม่ต้องการสร้างโครงสร้างที่ซับซ้อน
- สำหรับการสร้างรูปแบบการจัดเรียงที่ตอบสนองได้ง่าย เช่น การจัดตำแหน่งไอคอนหรือปุ่มในแถบเมนู

สรุป: CSS Grid vs Flexbox
- CSS Grid: เหมาะสำหรับการสร้างเลย์เอาต์ที่มีความซับซ้อนในทั้งสองมิติ ควบคุมการจัดเรียงของแถวและคอลัมน์ มีความสามารถในการสร้างพื้นที่ว่างได้อย่างมีประสิทธิภาพ
- Flexbox: เหมาะสำหรับการจัดเรียงองค์ประกอบในแนวเดียว ให้ความยืดหยุ่นและตอบสนองได้ดี ใช้งานง่ายเมื่อจัดเรียงรายการหรือกล่องในแนวนอนหรือแนวตั้ง
ทั้ง CSS Grid และ Flexbox เป็นเครื่องมือที่มีประสิทธิภาพสำหรับการออกแบบเว็บไซต์ คุณสามารถเลือกใช้ตามความเหมาะสมกับประเภทของเลย์เอาต์ที่คุณต้องการสร้าง และยังสามารถใช้ร่วมกันได้ในโปรเจ็กต์เดียวกันเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2024-12-16 09:41:15

2024-09-10 01:27:37

2023-10-12 02:33:13

2024-02-26 05:03:48

2024-10-10 09:46:13

2024-08-19 10:58:38

2023-11-10 10:29:12

2024-09-17 01:19:29

2023-10-09 02:23:01