
"Font Psychology" ฟอนต์ส่งผลต่อความรู้สึกของผู้รับสารอย่างไร
2024-10-10 09:18:31
ฟอนต์ (Font) เป็นองค์ประกอบหนึ่งที่สามารถส่งผลต่อการรับรู้และความรู้สึกของผู้เยี่ยมชมเว็บไซต์หรือผู้รับสารได้อย่างมาก ฟอนต์แต่ละแบบมีเอกลักษณ์เฉพาะที่สามารถสื่อสารอารมณ์ ความรู้สึก และภาพลักษณ์ของแบรนด์หรือเนื้อหาได้อย่างชัดเจน ไม่ว่าจะเป็นฟอนต์ที่มีความเป็นทางการ ฟอนต์ที่ดูเป็นมิตร หรือฟอนต์ที่สื่อถึงความหรูหรา การเลือกฟอนต์ที่เหมาะสมจึงเป็นสิ่งสำคัญในการสร้างความรู้สึกที่สอดคล้องกับข้อความที่ต้องการส่งให้ผู้รับสาร ในบทความนี้เราจะมาเจาะลึกถึง "Font Psychology" และการที่ฟอนต์ต่างๆ ส่งผลต่ออารมณ์และความรู้สึกของผู้รับสาร

ฟอนต์แบบ Serif: สื่อถึงความเป็นทางการและคลาสสิก
ฟอนต์แบบ Serif มีลักษณะเด่นคือ "หาง" หรือ "เชิง" ที่ต่อออกจากตัวอักษร เช่น Times New Roman หรือ Georgia ฟอนต์เหล่านี้มักถูกใช้ในหนังสือพิมพ์และเอกสารที่เป็นทางการ
อารมณ์และความรู้สึก: ฟอนต์ Serif สื่อถึงความน่าเชื่อถือ ความมั่นคง และความเป็นมืออาชีพ จึงเหมาะกับองค์กรทางการ ศูนย์วิชาการ และแบรนด์ที่ต้องการสร้างความมั่นใจให้กับผู้บริโภค
การใช้งานที่เหมาะสม: เหมาะกับเนื้อหาทางวิชาการ บทความข่าว หรือการออกแบบเว็บไซต์ที่ต้องการเน้นความเป็นทางการและคลาสสิก
ตัวอย่างฟอนต์ยอดนิยม: Times New Roman, Georgia, Garamond

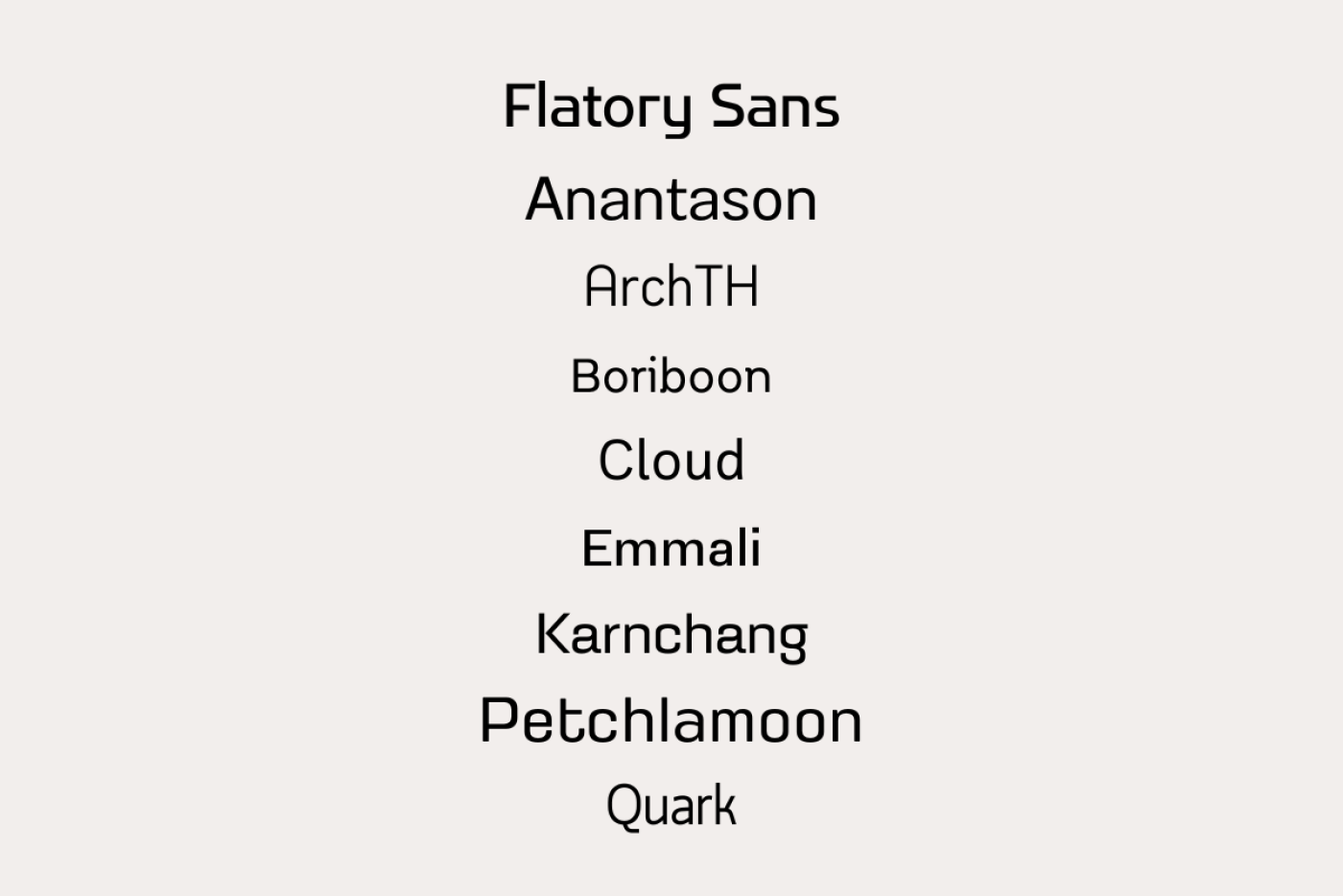
ฟอนต์แบบ Sans-Serif: ทันสมัยและเรียบง่าย
ฟอนต์ Sans-Serif ไม่มีหางต่อจากตัวอักษร ทำให้ฟอนต์ประเภทนี้ดูทันสมัยและสะอาดตา ตัวอย่างฟอนต์ยอดนิยมคือ Arial, Helvetica และ Calibri
อารมณ์และความรู้สึก: ฟอนต์ Sans-Serif สื่อถึงความทันสมัย ความโปร่งใส และความเรียบง่าย มักถูกใช้ในเนื้อหาที่เน้นความเป็นกันเองและเข้าถึงง่าย
การใช้งานที่เหมาะสม: เหมาะกับเว็บไซต์สมัยใหม่ เนื้อหาทางเทคโนโลยี และงานออกแบบที่ต้องการความสะอาดและความเป็นมิตรกับผู้ใช้
ตัวอย่างฟอนต์ยอดนิยม: Arial, Helvetica, Calibri

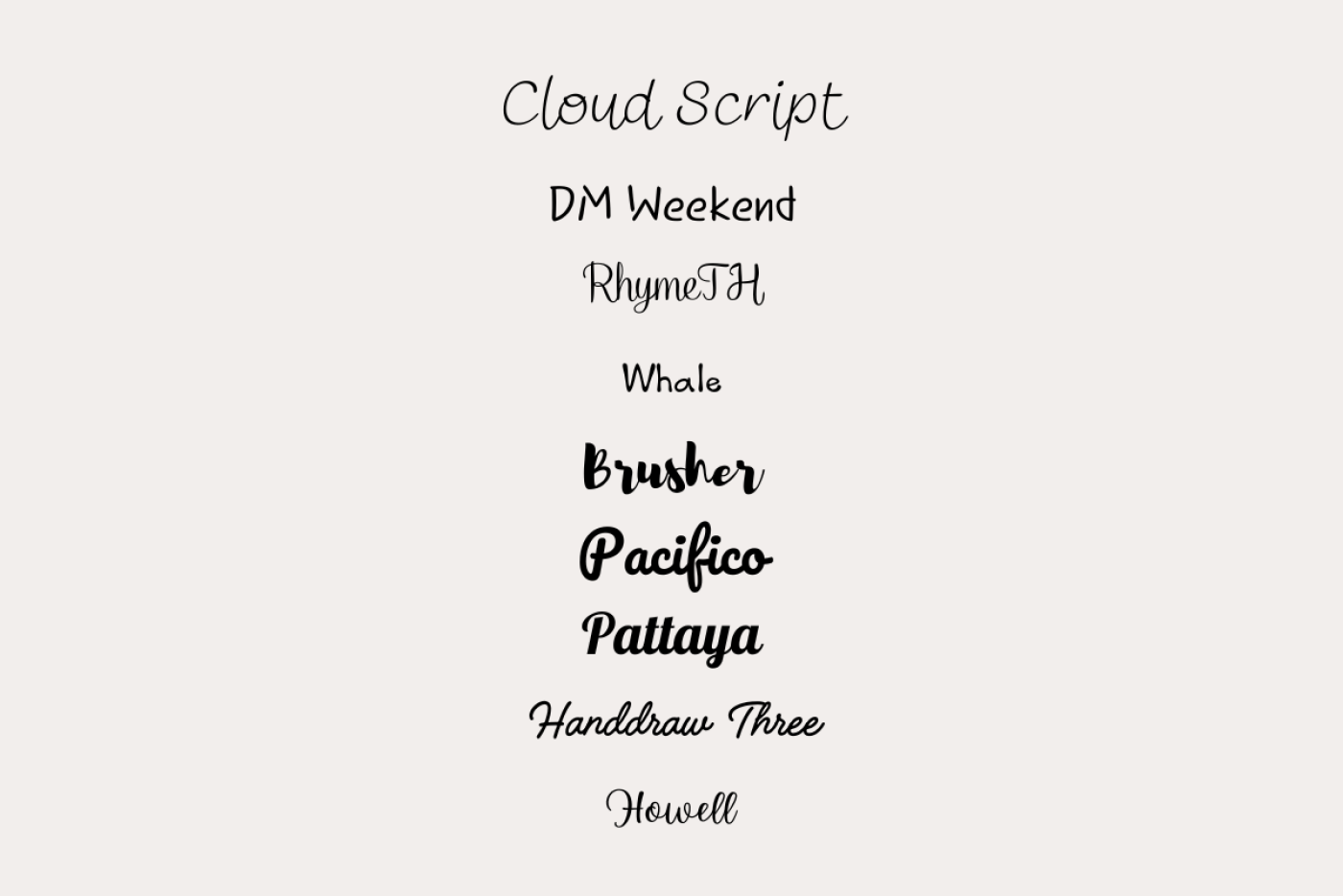
ฟอนต์แบบ Script: อ่อนช้อยและสื่อถึงความหรูหรา
ฟอนต์ Script มีลักษณะคล้ายกับการเขียนด้วยมือหรืออักษรวิจิตร เช่น Brush Script หรือ Lobster ฟอนต์เหล่านี้มักใช้ในการตกแต่งหรือในงานออกแบบที่ต้องการความอ่อนช้อย
อารมณ์และความรู้สึก: ฟอนต์ Script สื่อถึงความหรูหรา ความอ่อนโยน หรือความรู้สึกส่วนตัว มักถูกใช้ในการออกแบบที่ต้องการสร้างอารมณ์ความรู้สึกที่ละเอียดอ่อน เช่น การ์ดแต่งงาน หรือผลิตภัณฑ์ความงาม
การใช้งานที่เหมาะสม: เหมาะกับงานออกแบบโลโก้ แบรนด์สินค้าหรูหรา หรือสื่อสิ่งพิมพ์ที่ต้องการความวิจิตรสวยงาม แต่ไม่ควรใช้ในเนื้อหาหลัก เพราะอาจทำให้อ่านยาก
ตัวอย่างฟอนต์ยอดนิยม: Brush Script, Pacifico, Lobster

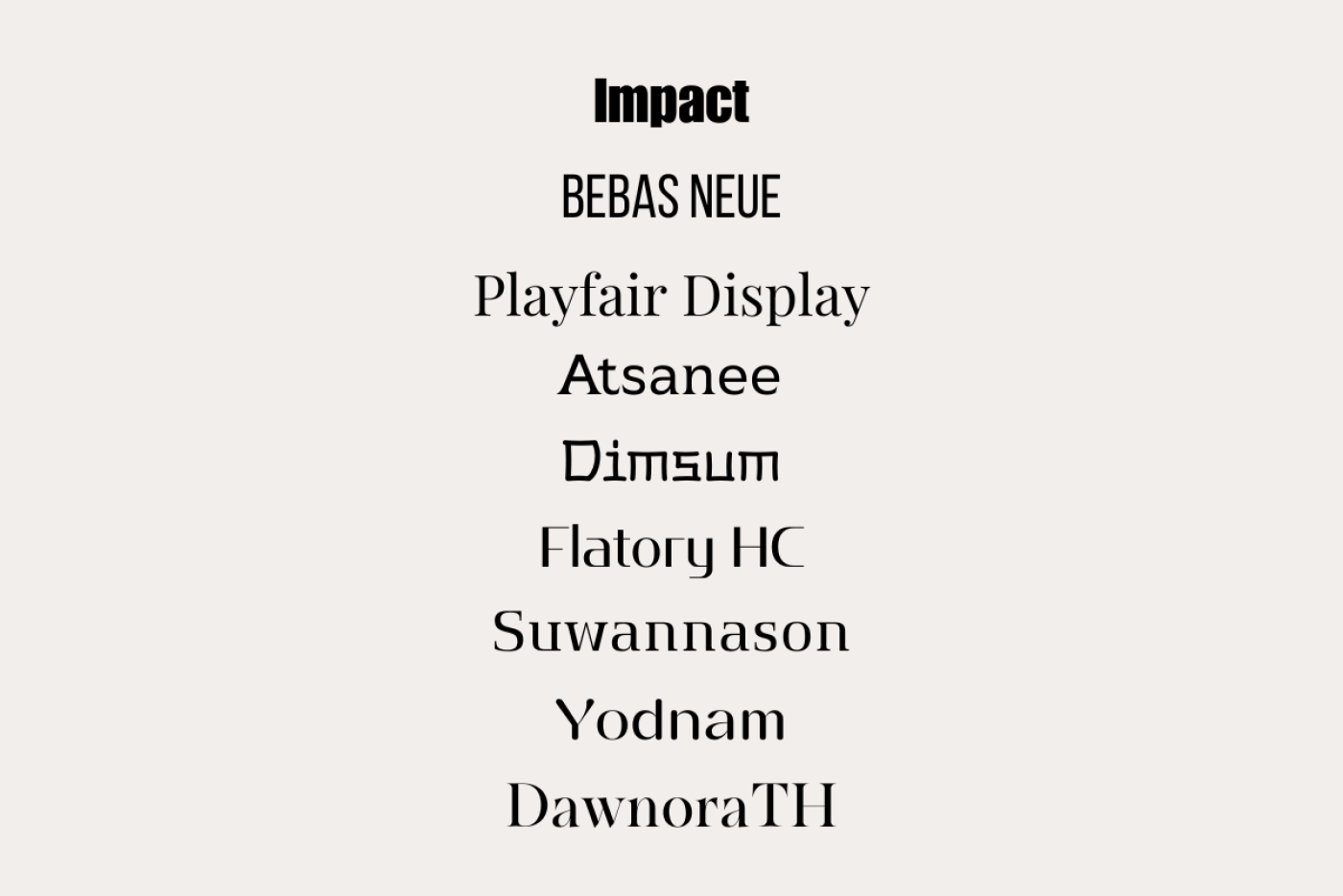
ฟอนต์แบบ Display: สร้างความโดดเด่นและสนุกสนาน
ฟอนต์ Display มีลักษณะพิเศษที่ทำให้ดูโดดเด่น ไม่ว่าจะเป็นตัวหนา ตัวเอียง หรือการออกแบบที่แปลกตา ฟอนต์เหล่านี้มักจะไม่เหมาะสำหรับเนื้อหายาว แต่เหมาะสำหรับการดึงดูดความสนใจ เช่น พาดหัวข่าวหรือโลโก้
อารมณ์และความรู้สึก: ฟอนต์ Display สื่อถึงความคิดสร้างสรรค์ ความสนุกสนาน หรือการสร้างความโดดเด่น จึงเหมาะกับการออกแบบที่ต้องการความแปลกใหม่และเน้นที่การสร้างความประทับใจแรก
การใช้งานที่เหมาะสม: เหมาะกับการใช้ในหัวข้อหรือโลโก้แบรนด์ โดยเฉพาะแบรนด์ที่ต้องการสร้างภาพลักษณ์ที่ทันสมัยและโดดเด่น
ตัวอย่างฟอนต์ยอดนิยม: Impact, Bebas Neue, Playfair Display

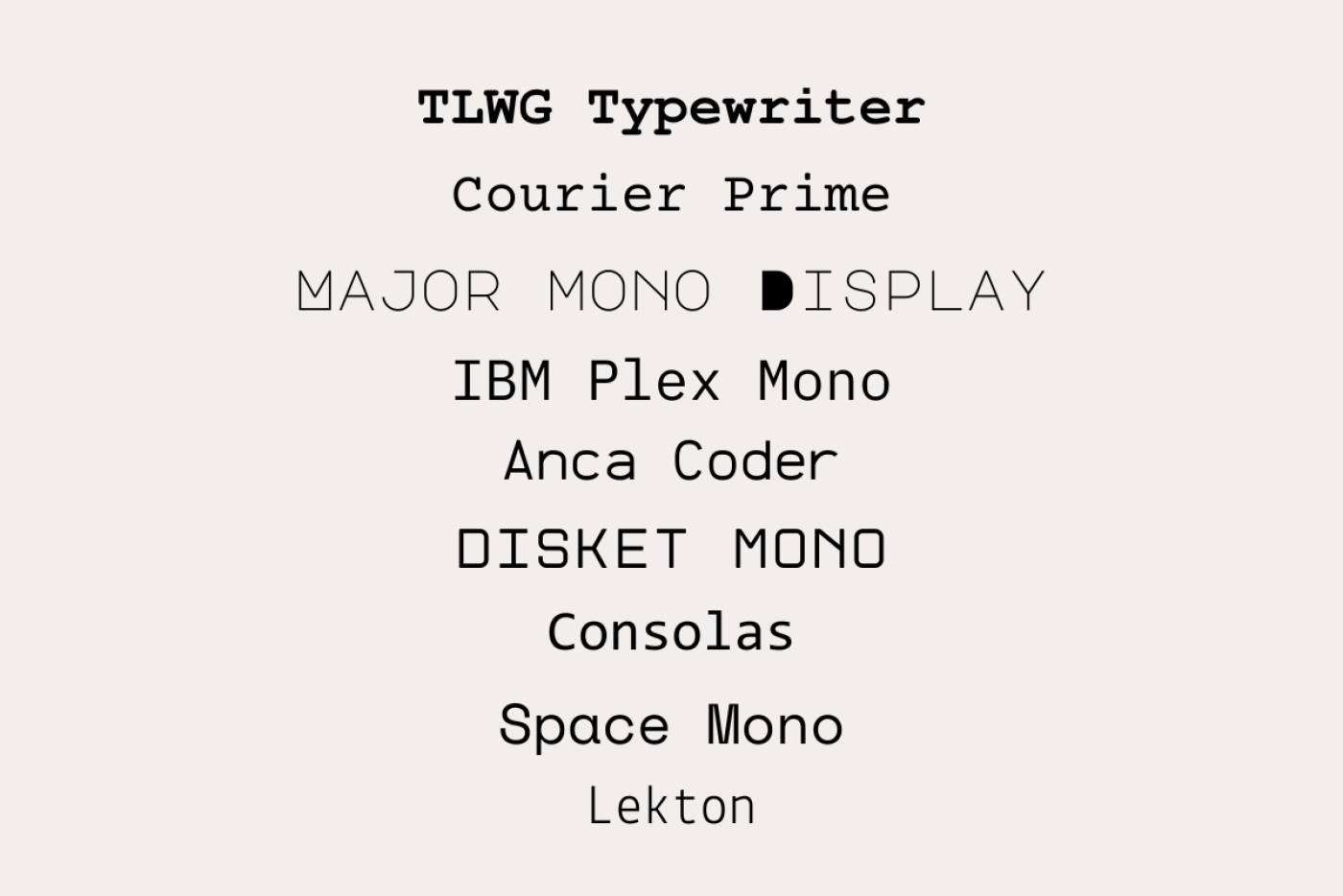
ฟอนต์แบบ Monospaced: สื่อถึงความเท่และความเป็นระบบ
ฟอนต์ Monospaced มีลักษณะที่ตัวอักษรทุกตัวมีความกว้างเท่ากัน เช่น Courier หรือ Consolas ฟอนต์นี้มักใช้ในงานที่เกี่ยวข้องกับโปรแกรมมิ่งหรือการเขียนโค้ด
อารมณ์และความรู้สึก: ฟอนต์ Monospaced สื่อถึงความเที่ยงตรง ความเป็นระบบระเบียบ และความน่าเชื่อถือ จึงเหมาะกับเนื้อหาที่เกี่ยวข้องกับเทคโนโลยีหรือการเขียนโค้ด
การใช้งานที่เหมาะสม: เหมาะกับการนำเสนอเนื้อหาโปรแกรมมิ่ง โค้ด หรือลักษณะงานที่ต้องการความเป็นระบบ
ตัวอย่างฟอนต์ยอดนิยม: Courier, Consolas, Inconsolata

ฟอนต์แบบ Handwritten: สื่อถึงความเป็นกันเองและเป็นธรรมชาติ
ฟอนต์ Handwritten มีลักษณะเหมือนการเขียนด้วยมือ เช่น ฟอนต์ Dancing Script หรือ Homemade Apple ฟอนต์เหล่านี้ช่วยสร้างความรู้สึกเป็นกันเองและเป็นธรรมชาติ
อารมณ์และความรู้สึก: ฟอนต์ Handwritten สื่อถึงความใกล้ชิด ความเป็นส่วนตัว และความเป็นธรรมชาติ มักถูกใช้ในงานที่ต้องการความเป็นกันเอง เช่น การ์ดเชิญ หรือผลิตภัณฑ์ที่เกี่ยวข้องกับศิลปะ
การใช้งานที่เหมาะสม: เหมาะกับงานออกแบบที่เน้นความเป็นส่วนตัว เช่น การออกแบบบล็อกส่วนตัว หรือธุรกิจขนาดเล็กที่ต้องการสร้างความเป็นมิตรกับลูกค้า
ตัวอย่างฟอนต์ยอดนิยม: Dancing Script, Homemade Apple, Amatic SC

ฟอนต์มีผลต่อการรับรู้และความรู้สึกของผู้รับสารอย่างมาก การเลือกฟอนต์ที่เหมาะสมจะช่วยสร้างอารมณ์และภาพลักษณ์ที่ตรงกับเนื้อหาหรือแบรนด์ที่คุณต้องการสื่อถึง การรู้จักใช้ฟอนต์ที่ตรงกับลักษณะของธุรกิจและกลุ่มเป้าหมายจะช่วยเพิ่มความน่าสนใจให้กับเนื้อหาของคุณและสร้างประสบการณ์การใช้งานที่ดีขึ้นแก่ผู้เยี่ยมชมเว็บไซต์
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2024-10-10 10:18:39

2024-09-17 10:58:40

2023-11-06 10:24:57

2024-12-18 01:27:14

2023-09-05 09:15:46

2024-03-21 02:39:57

2023-10-02 04:54:18

2024-08-06 05:23:10
