
หลักการจัดองค์ประกอบเว็บไซต์
2023-11-03 09:16:36
หลักการจัดองค์ประกอบเว็บไซต์
หลักการจัดวางองค์ประกอบเว็บไซต์ (web design principles) เป็นสิ่งที่สำคัญสำหรับผู้ที่ต้องการสร้างเว็บไซต์ที่มีคุณภาพ และสามารถสื่อสารกับผู้ใช้ได้อย่างมีประสิทธิภาพ หลักการจัดวางองค์ประกอบเว็บไซต์มีอยู่ 4 อย่างคือ
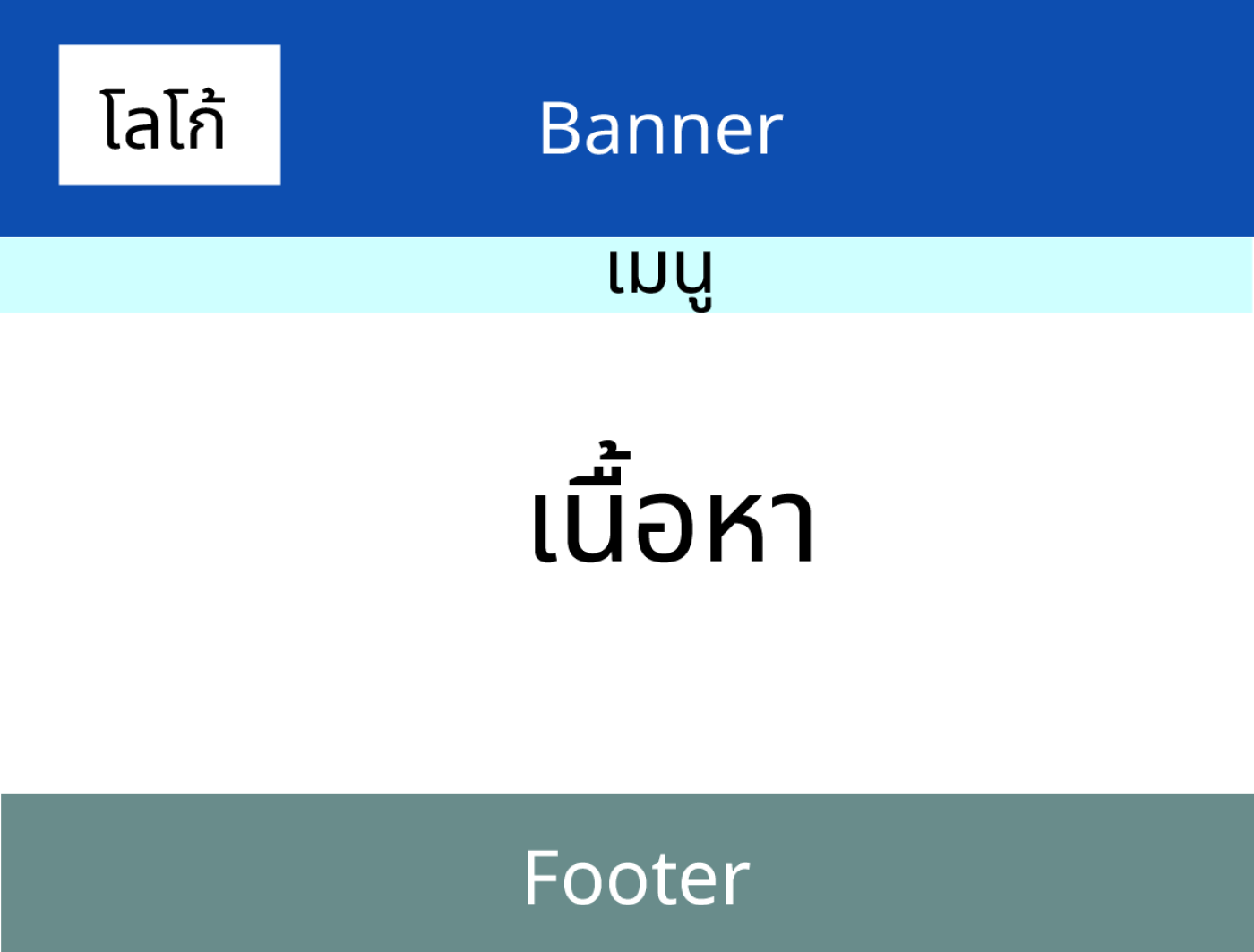
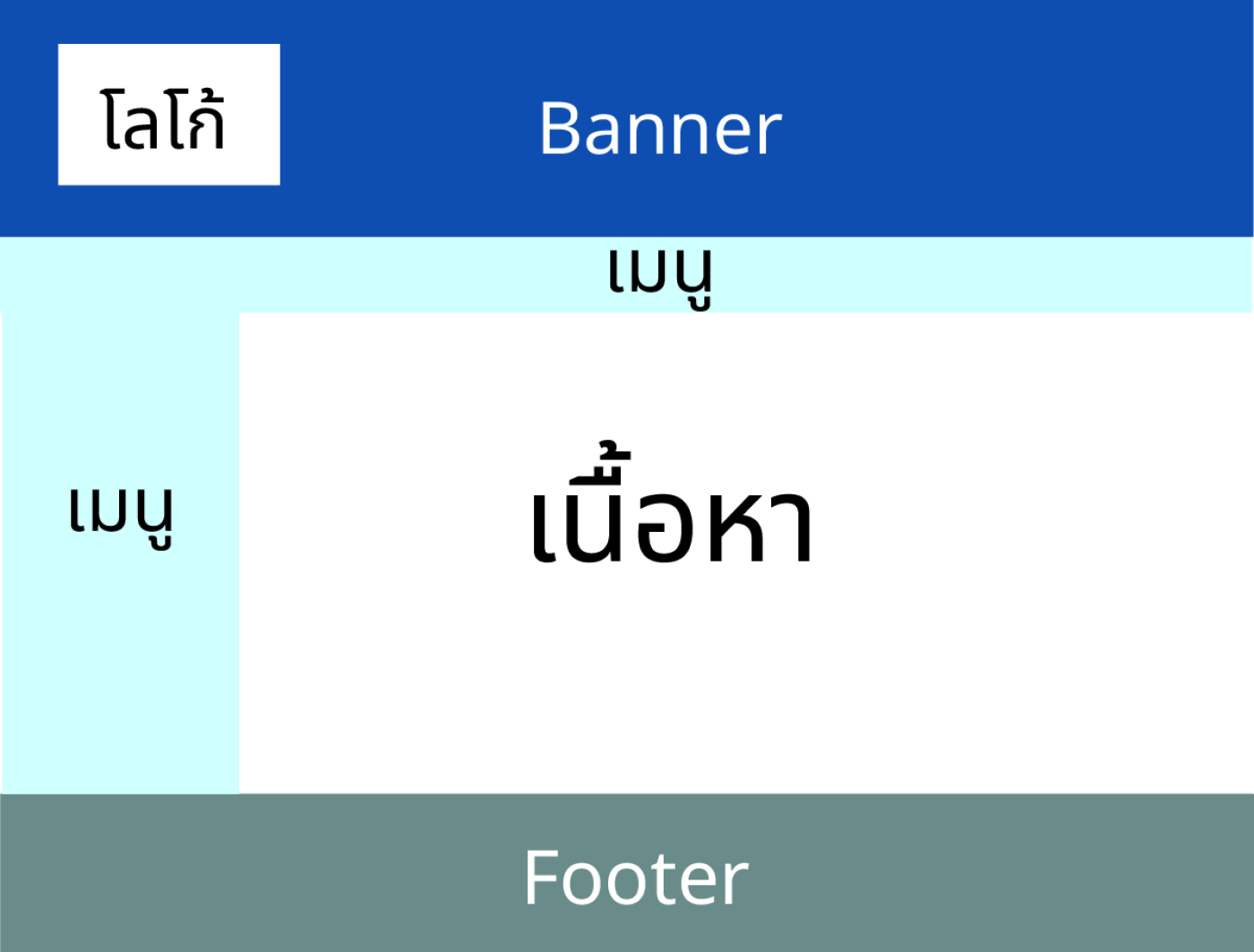
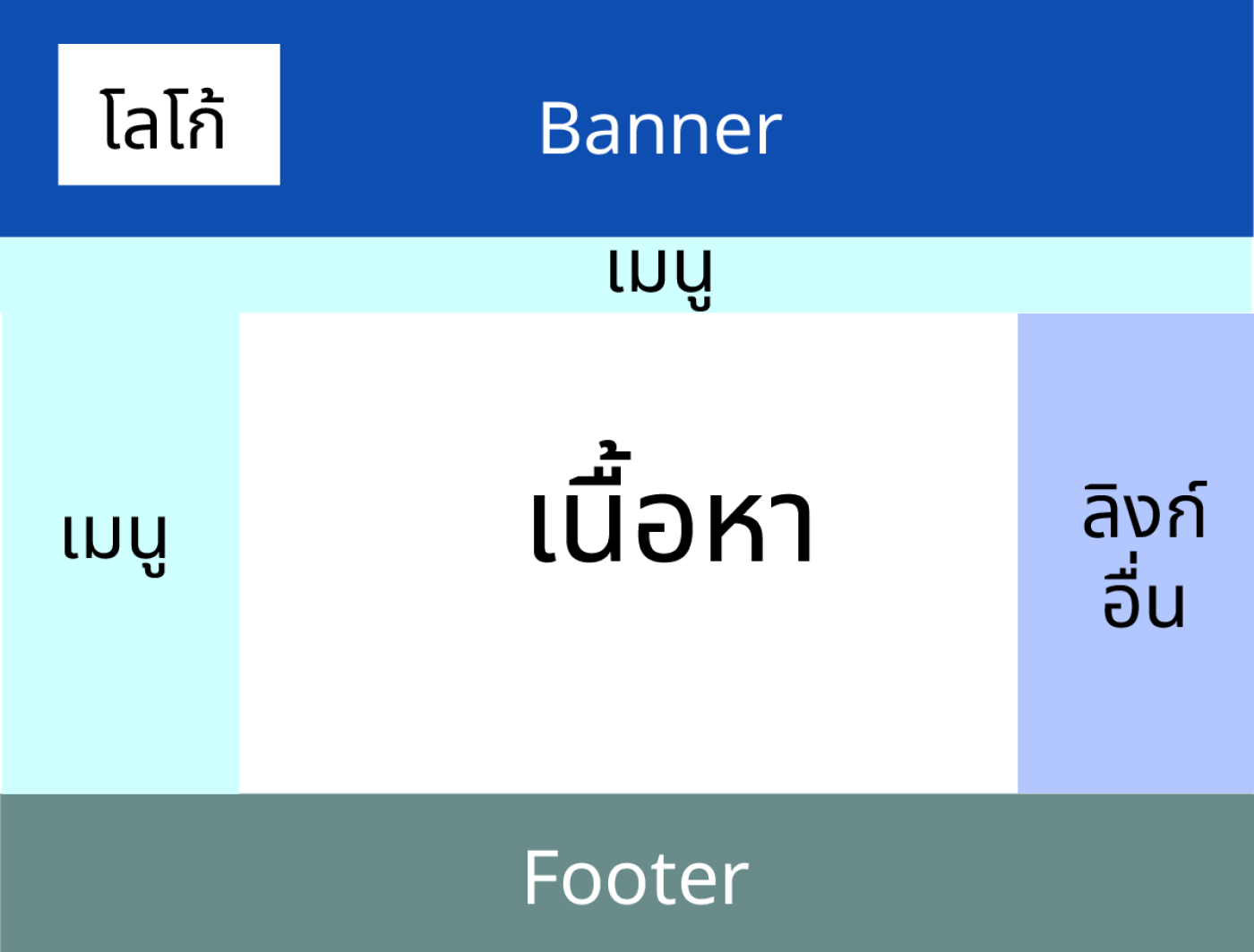
1.การจัดลำดับองค์ประกอบของเว็บไซต์ (visual hierarchy) เป็นการจัดเรียงข้อมูลให้เหมาะสมกับลำดับความสำคัญของผู้ใช้ โดยใช้ขนาด สี รูปทรง และการวางตำแหน่ง เพื่อช่วยให้ผู้ใช้สามารถเข้าถึงข้อมูลที่ต้องการได้อย่างรวดเร็ว
องค์ประกอบเว็บไซต์ที่สำคัญมีดังนี้
-เนื้อหา (content) เป็นสิ่งที่ผู้ใช้เข้าถึงเว็บไซต์เพื่อหา และสื่อสารข้อความที่ผู้สร้างต้องการถ่ายทอดให้ผู้ใช้ เนื้อหาควรมีคุณภาพ และเหมาะสมกับเป้าหมายของเว็บไซต์
-การออกแบบ (design) เป็นการจัดวางองค์ประกอบต่างๆ ให้มีความสวยงาม และสอดคล้องกับหลักการจัดวายองค์ประกอบเว็บไซต์ (web design principles) การออกแบบควรช่วยให้ผู้ใช้สามารถเข้าใจ เข้าถึง และใช้งานเว็บไซต์ได้อย่างง่ายดาย
-การเขียนโปรแกรม (programming) เป็นการใช้ภาษาคอมพิวเตอร์ (computer language) เพื่อสร้างฟังก์ชัน และการทำงานของเว็บไซต์ การเขียนโปรแกรมควรทำให้เว็บไซต์มีความสามารถ และประสิทธิภาพในการตอบสนองต่อความต้องการของผู้ใช้
-การปรับปรุง (maintenance) เป็นการดูแล เพิ่มเติม แก้ไข และปรับปรุงเว็บไซต์ให้ทันสมัย และไม่มีข้อผิดพลาด การปรับปรุงควรทำให้เว็บไซต์มีความน่าเชื่อถือ และไม่หลุดจากความสนใจของผู้ใช้



2.การใช้พื้นที่ว่าง (white space) เป็นการเว้นช่องว่างระหว่างองค์ประกอบต่างๆ เพื่อให้เว็บไซต์มีความกระชับ และไม่ทำให้ผู้ใช้รู้สึกสับสน เช่น ระหว่างตัวอักษร ระหว่างบรรทัด ระหว่างรูปภาพ หรือระหว่างส่วนต่างๆ ของเว็บไซต์
พื้นที่ว่างมีหลายประโยชน์ เช่น
-ช่วยให้เว็บไซต์ดูสะอาด กระชับ และมีความสมดุล
-ช่วยให้เนื้อหาและองค์ประกอบสำคัญโดดเด่นและเข้าใจได้ง่ายขึ้น
-ช่วยให้ผู้ใช้มีความสบายตาและไม่รู้สึกสับสน
-ช่วยให้ผู้ใช้มีการมองเห็นและการจดจำที่ดีขึ้น
-ช่วยให้ผู้ใช้มีการเดินทางและการนำทางที่มีประสิทธิภาพ
การใช้พื้นที่ว่างไม่ได้หมายความว่าเป็นพื้นที่ที่ไม่มีประโยชน์ แต่เป็นพื้นที่ที่ถูกจัดการอย่างมีเหตุผลและถูกต้อง เพื่อสร้างผลกระทบที่ดีต่อการออกแบบและการใช้งานของเว็บไซต์
3.การจัดกลุ่มข้อมูล (chunking) เป็นการแบ่งข้อมูลที่มีปริมาณมากออกเป็นหน่วยข้อมูลที่เล็กลงและเป็นเทคนิคการจำที่ช่วยให้คุณจัดข้อมูลที่มีลักษณะเหมือนกันหรือมีความสัมพันธ์กันเป็นหน่วยใหญ่ ๆ ที่เรียกว่า chunks ซึ่งจะช่วยให้คุณสามารถจำข้อมูลได้มากขึ้นและง่ายขึ้น เช่น ถ้าคุณต้องจำหมายเลขโทรศัพท์ 10 หลัก เช่น 0812345678 คุณอาจจะแบ่งเป็น chunks ด้วยการใส่เครื่องหมายขีด (-) เป็น 081-234-5678 หรือ 08-1234-5678 แล้วจำแต่ละ chunks ไปเรื่อย ๆ เพื่อช่วยให้ผู้ใช้สามารถจำแนกและจำข้อมูลได้ง่ายขึ้น เป็น
4.การใช้สี (color) เป็นการเลือกสีที่เหมาะสมกับจุดประสงค์ของเว็บไซต์ และสามารถสื่อถึงอารมณ์ บรรยากาศ และข้อความที่ต้องการถ่ายทอดให้ผู้ใช้
การใช้สีในการออกแบบเว็บไซต์มีหลายปัจจัย
-การเลือกโทนสีหลัก (main color) โดยพิจารณาจากโลโก้ แบรนด์ หรือองค์ประกอบอื่นๆ ของเว็บไซต์
-การพัฒนาโทนสีและเฉดสี (color scheme and shades) โดยใช้เครื่องมือออนไลน์ เช่น Muzli Colors Adobe Color CC Colormind เป็นต้น
-การใช้กฎ 60-30-10 (60-30-10 rule) เป็นกฎที่แนะนำให้ใช้สีหลัก (main color) 60% สีรอง (secondary color) 30% และสีเน้น (accent color) 10% เพื่อให้เว็บไซต์มีความสมดุลและไม่ซับซ้อน
-การใช้ความแตกต่าง (contrast) เพื่อให้เว็บไซต์มีความชัดเจนและอ่านได้ง่าย เช่น ใช้สีคู่ตรงข้าม (complementary colors) หรือสีที่มีค่าความสว่าง (brightness) หรือความอิ่มตัว (saturation) ต่างกัน
-การทำงานกับรูปภาพ (working with images) เพื่อให้รูปภาพเข้ากันได้กับโทนสีของเว็บไซต์ เช่น เปลี่ยนให้เป็นระบบสี Grayscale, ปรับความสั่นไหวของภาพ, ใช้สีธรรมชาติ, หรือสร้างการไล่ระดับสี
หากต้องการผู้เชี่ยวชาญในการออกแบบและพัฒนาเว็บไซต์สามารถติดต่อได้ที่นี่
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2024-05-02 10:07:23

2023-11-09 03:11:19

2024-03-15 09:32:17

2025-03-24 02:41:04

2024-01-08 03:54:52

2024-02-21 04:24:28

2024-01-03 02:09:43

2024-09-04 10:49:50

2024-01-23 02:08:13