
Grayscale UI: การออกแบบ UI ด้วยสีเทา
2023-11-01 02:54:29
Grayscale UI: การออกแบบ UI ด้วยสีเทา
Grayscale UI คืออะไร?
มันคือการออกแบบหน้าจอผู้ใช้ (user interface) โดยใช้เฉดสีเทาที่แตกต่างกัน ไม่ว่าจะเป็นสีขาว สีดำ หรือสีเทาในระหว่างนั้น
การสร้าง grayscale UI มีประโยชน์อย่างไร? มันมีประโยชน์ในหลายด้าน เช่น
-เพิ่มความเน้นย้ำและความชัดเจนของข้อมูลที่สำคัญ
-ลดความซับซ้อนและความรบกวนของสี
-เพิ่มความสมดุลและความสวยงามของการออกแบบ
-เพิ่มความสามารถในการปรับแต่งและเข้ากันได้กับธีมอื่น
การสร้าง grayscale UI ต้องทำอย่างไร? มีหลายขั้นตอนที่สามารถทำได้ เช่น
-เลือกเฉดสีเทาที่เหมาะสมกับโทนของการออกแบบ
-ใช้ contrast ratio เพื่อตรวจสอบความเห็นชัดของข้อความและสัญลักษณ์
-ใช้ texture, shape, shadow, gradient, animation เพื่อเพิ่มความหลากหลายและความน่าสนใจ
-ทดสอบ grayscale UI บนอุปกรณ์ต่างๆ เพื่อปรับปรุงประสิทธิภาพ
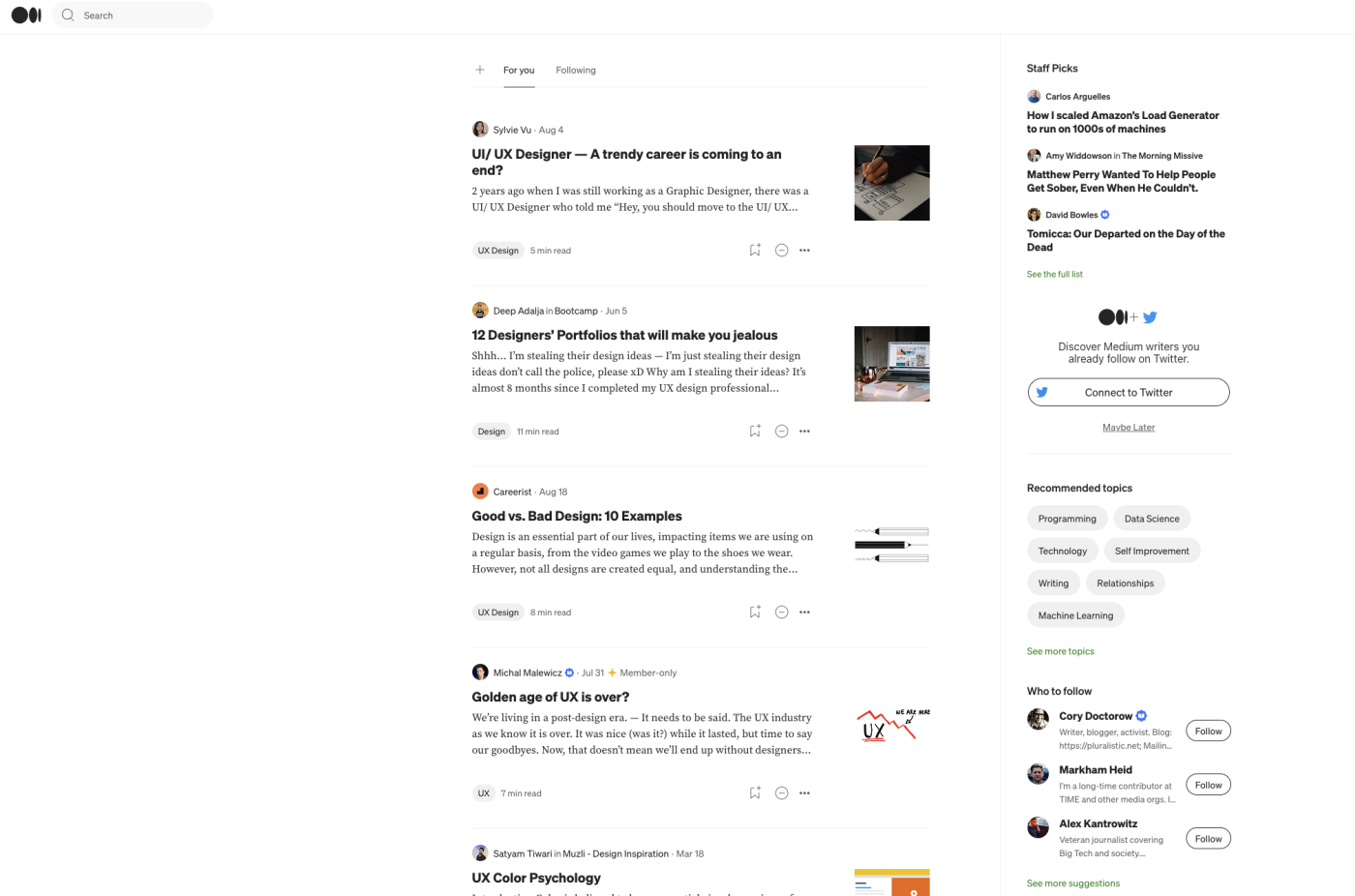
ตัวอย่างที่หนึ่งคือเว็บไซต์ของ Medium ซึ่งเป็นแพลตฟอร์มการเขียนบทความออนไลน์ Medium ใช้ grayscale UI เพื่อเน้นย้ำเนื้อหาของบทความ และลดความรบกวนจากสีที่ไม่จำเป็น Medium ใช้เฉดสีเทาที่สว่างในพื้นหลัง และเฉดสีเทาที่มืดในข้อความ เพื่อสร้าง contrast ratio ที่สูง และให้ผู้อ่านสามารถอ่านได้อย่างสบายตา Medium ยังใช้ texture เช่น underline, italic, bold เพื่อเพิ่มความหลากหลายและความชัดเจนของข้อความ

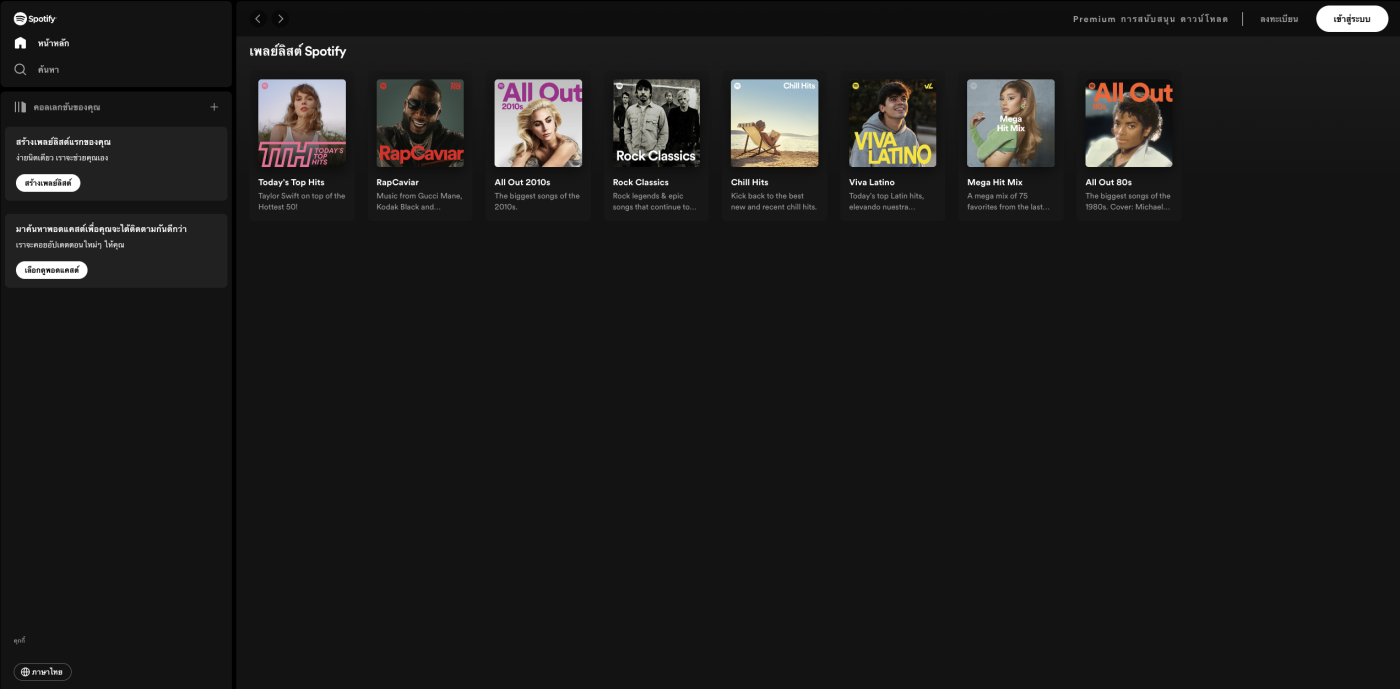
ตัวอย่างที่สองคือแอปของ Spotify ซึ่งเป็นแพลตฟอร์มการฟังเพลงออนไลน์ Spotify ใช้ grayscale UI เพื่อเน้นย้ำการแสดงผลของภาพปกของเพลง และการควบคุมการเล่นเพลง Spotify ใช้เฉดสีเทาที่มืดในพื้นหลัง และเฉดสีเทาที่สว่างในข้อความ เพื่อสร้าง contrast ratio ที่สูง และให้ผู้ใช้สามารถมองเห็นได้อย่างชัดเจน Spotify ยังใช้ shape เช่น circle, square, rectangle เพื่อเพิ่มความหลากหลายและความสวยงามของการออกแบบ

ตัวอย่างที่สามคือเกมของ Limbo ซึ่งเป็นเกมผจญภัยแบบ platformer Limbo ใช้ grayscale UI เพื่อสร้างบรรยากาศที่มืดมิด หลับไหล และปริศนา Limbo ใช้เฉดสีเทาที่ไม่จำกัดจำนวน เพื่อสร้าง gradient, shadow, blur เพื่อสร้างความลึกและความต่างชั้น Limbo ยังใช้ animation เช่น parallax scrolling, motion blur, flickering light เพื่อเพิ่มความน่าสนใจและความตื่นเต้นของการเล่น

จากตัวอย่างข้างต้น เราสามารถเห็นได้ว่า grayscale UI มีผลกระทบต่อประสบการณ์ของผู้ใช้ในแง่ต่างๆ โดยขึ้นอยู่กับวัตถุประสงค์และความต้องการของผู้ออกแบบ การใช้ grayscale UI อาจเพิ่มความเน้นย้ำ ความชัดเจน ความสมดุล ความสวยงาม ความสามารถในการปรับแต่ง และความเข้ากันได้กับธีมอื่น แต่ก็อาจลดความสดใส ความสนุกสนาน ความหลากหลาย และความเป็นตัวตนของการออกแบบ
ดังนั้น การใช้ grayscale UI เป็นเรื่องที่ต้องพิจารณาอย่างรอบคอบ เพื่อให้ได้ผลลัพธ์ที่เหมาะสมกับผู้ใช้
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2025-03-12 05:01:12

2025-04-18 04:55:39

2024-12-18 04:17:05

2024-08-19 02:13:51

2025-02-21 02:14:58

2024-02-12 02:25:28

2024-03-22 03:12:18

2024-03-12 03:11:39

2025-04-18 03:18:46