
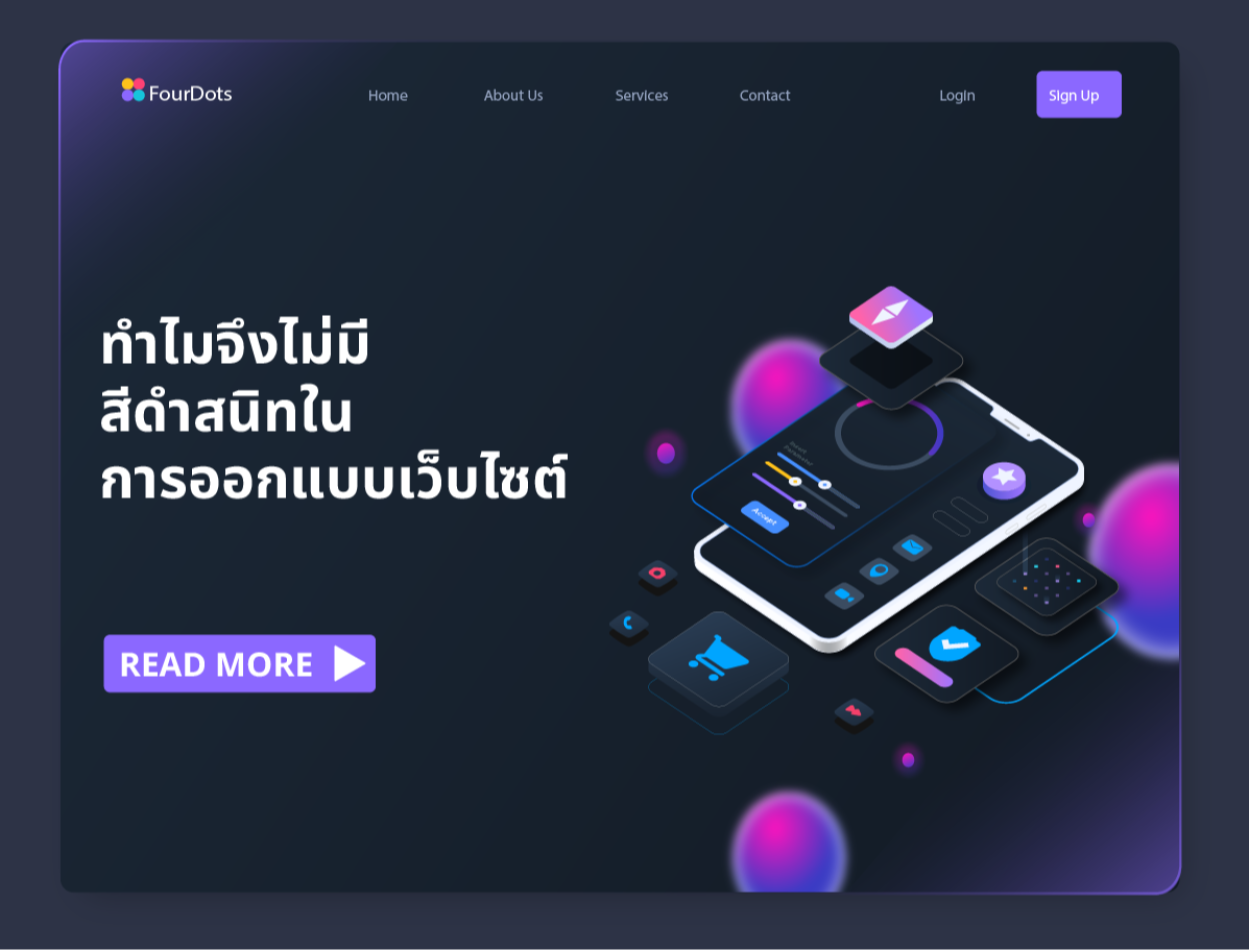
ทำไมจึงไม่มีการสีดำสนิทในการออกแบบเว็บไซต์
2023-10-18 04:43:34
ทำไมจึงไม่มีการสีดำสนิทในการออกแบบเว็บไซต์
ในการออกแบบเว็บไซต์แบบ Dark Theme หรือสีเข้มเป็นกระแสที่ได้รับความนิยมเป็นอย่างมากในปัจจุบัน เพราะมีข้อดีในการใช้งานหลายอย่าง เช่นการลดพลังงานของจอภาพ ช่วยป้องกันดวงตา นอกจากนี้ยังสวยงามและทันสมัยอีกด้วย แต่การออกแบบ Dark Theme นั้นจะไม่มีการนำสีดำ (#00000) และสีขาว (#fffff) มาใช้เพราะอาจจะเกิดปัญหาหลาย ๆ อย่างขึ้นมาในภายหลังได้ อาทิ
-การใช้สีดำสนิทเป็นพื้นหลังจะทำให้เกิดความเข้มข้น (Contrast) ที่สูงเกินไประหว่างพื้นหลังและตัวอักษร ซึ่งจะทำให้ผู้ใช้งานรู้สึกตาบอด และไม่สบายตา
-การใช้สีดำสนิทเป็นพื้นหลังจะทำให้เกิดความลึก (Depth) ที่ไม่เพียงพอ ซึ่งจะทำให้ผู้ใช้งานไม่สามารถจำแนกได้ว่าส่วนไหนเป็นพื้นหลัง ส่วนไหนเป็นปุ่ม หรือส่วนไหนเป็นข้อมูล
-การใช้สีดำสนิทเป็นพื้นหลังจะทำให้เกิดความไม่เข้ากันของสี (Color Harmony) เพราะไม่มีการผสมผสานของโทนสี (Tone) และความอิ่มตัวของสี (Saturation) ซึ่งจะทำให้ผู้ใช้งานรู้สึกเบื่อหน่าย และไม่ได้อารมณ์จากการใช้งาน
แล้วสีไหนที่จะเหมาะกับ Dark Theme ละ
เมื่อเราต้องการออกแบบ Dark Theme เราควรใช้โทนสีเข้ากันได้อย่างลงตัว เช่น โทนสีเขียว เขียวอ่อน เขียวเข้ม เขียวแก่ เป็นต้น เราควรใช้ค่า Contrast ที่ไม่สูงเกินไป เช่น 15.8 เราควรใช้ค่า Depth ที่เหมาะสม เช่น ใช้เงา หรือสีที่แตกต่างกันเล็กน้อย เพื่อแสดงความลึกของส่วนต่างๆ เราควรใช้ค่า Saturation ที่ไม่สูงเกินไป เพื่อให้สีไม่ดูจัดจ้าน และสอดคล้องกับมาตรฐาน WCAG

Dark Theme หรือโหมดมืด เป็นการเปลี่ยนธีมหรือสีพื้นหลังของเว็บไซต์ แอปพลิเคชัน หรืออุปกรณ์อิเล็กทรอนิกส์ให้เป็นสีเข้มหรือสีดำ เพื่อช่วยลดการใช้พลังงานของจอภาพ และป้องกันการเสียหายของสายตา แต่คำถามว่า Dark Theme ช่วยป้องกันการใช้พลังงานจริงๆ ได้ไม่? นั้นขึ้นอยู่กับหลายปัจจัย เช่น ชนิดของจอภาพ ความสว่างของหน้าจอ และสภาวะแสงรอบตัว
ชนิดของจอภาพ: Dark Theme จะช่วยป้องกันการใช้พลังงานได้มากกว่า Light Theme เฉพาะในจอภาพแบบ OLED เท่านั้น เพราะในจอภาพแบบ OLED เมื่อแสดงผลสีดำ จะทำให้เม็ดพิกเซลไม่ทำงาน และไม่ใช้พลังงานแต่ในจอภาพแบบ LCD เมื่อแสดงผลสีดำ จะยังมีแสงสีดำออกมาอยู่ เพราะมีแผ่นไฟ LED ที่ถูกเปิดไว้ตลอดเวลา
ความสว่างของหน้าจอ: Dark Theme จะช่วยป้องกันการใช้พลังงานได้มากที่สุด เมื่อเปิดความสว่างหน้าจอที่ระดับ 100% ซึ่งจะช่วยป้องกันการใช้พลังงานได้ราวๆ 39-47% ซึ่งจะอยู่ที่ระดับ 30-50% โดยความสว่างของหน้าจอที่ระดับนี้ Dark Theme จะช่วยป้องกันการใช้พลังงานได้ราวๆ 3-9% แต่ในการใช้งานทั่วไปผู้ใช้มักจะปรับความสว่างหน้าจอเป็นแบบอัตโนมัติ
สภาวะแสงรอบตัว: Dark Theme ไม่ได้ช่วยป้องกันการใช้พลังงานเสมอไปเพราะบางครั้งการเปิด Dark Theme + ความสว่างหน้าจอมากๆ จะใช้พลังงานเท่ากับการเปิด Light Theme + ความสว่างหน้าจอต่ำๆ เช่น การทดลองใช้งานแอป Google Maps บน Pixel 5 ที่เปิด Dark Theme + ความสว่างหน้าจอ 50% ใช้พลังงานเท่ากับการเปิด Light Theme + ความสว่างหน้าจอ 20%

ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2025-01-25 06:16:24

2024-02-20 04:31:24

2025-02-03 11:14:11

2023-10-31 01:10:10

2024-03-27 04:49:48

2023-11-21 01:09:33

2024-01-19 04:28:14

2024-06-04 09:37:55
