
ทำไมต้องเพิ่มความเร็วเว็บไซต์ของคุณและทำอย่างไร
2023-11-09 01:19:57

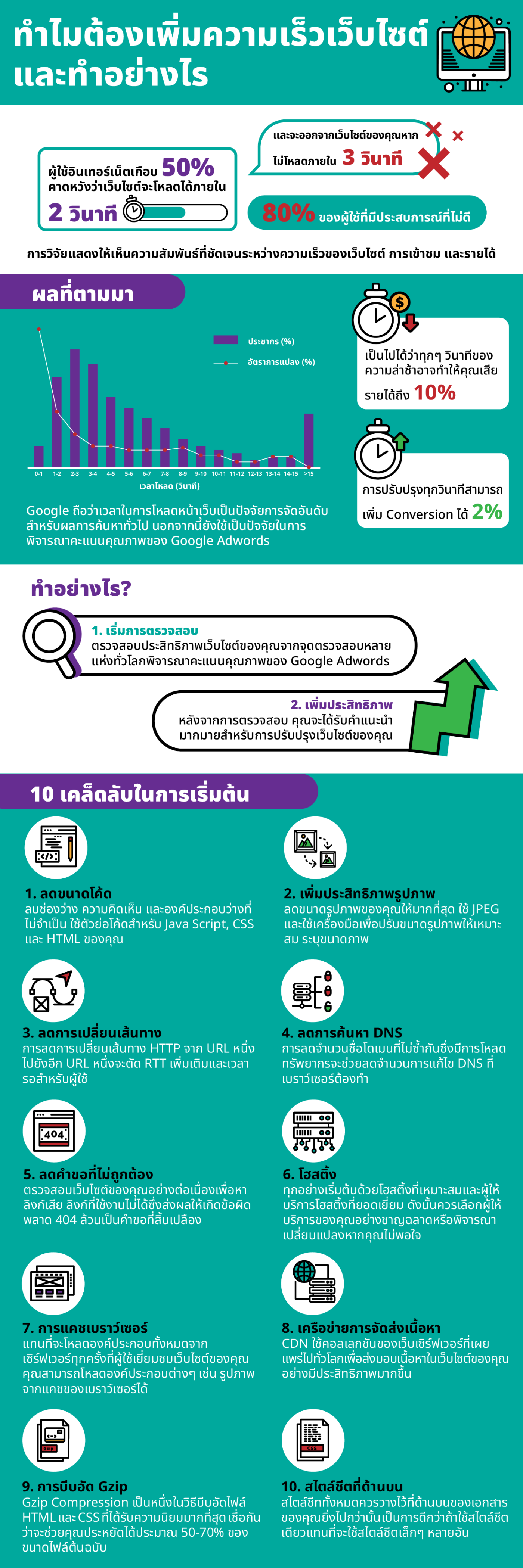
ทำไมต้องเพิ่มความเร็วเว็บไซต์ของคุณและทำอย่างไร
ผู้ใช้อินเทอร์เน็ตเกือบ 50% คาดหวังว่าเว็บไซต์จะโหลดได้ภายใน 2 วินาที
และจะออกจากเว็บไซต์ของคุณหากไม่โหลดภายใน 3 วินาที
80% ของผู้ใช้ที่มีประสบการณ์ที่ไม่ดี
การวิจัยแสดงให้เห็นความสัมพันธ์ที่ชัดเจนระหว่างความเร็วของเว็บไซต์ การเข้าชม และรายได้
ผลที่ตามมา
เป็นไปได้ว่าทุกๆ วินาทีของความล่าช้าอาจทำให้คุณเสียรายได้ถึง 10%
การปรับปรุงทุกวินาทีสามารถเพิ่ม Conversion ได้ 2%
Google ถือว่าเวลาในการโหลดหน้าเว็บเป็นปัจจัยการจัดอันดับสำหรับผลการค้นหาทั่วไป นอกจากนี้ยังใช้เป็นปัจจัยในการพิจารณาคะแนนคุณภาพของ Google Adwords
ทำอย่างไร?
1. เริ่มการตรวจสอบ
ตรวจสอบประสิทธิภาพเว็บไซต์ของคุณจากจุดตรวจสอบหลายแห่งทั่วโลก
2. เพิ่มประสิทธิภาพ!
หลังจากการตรวจสอบ คุณจะได้รับคำแนะนำมากมายสำหรับการปรับปรุงเว็บไซต์ของคุณ
10 เคล็ดลับในการเริ่มต้น
1. ลดขนาดโค้ด
ลบช่องว่าง ความคิดเห็น และองค์ประกอบว่างที่ไม่จำเป็น ใช้ตัวย่อโค้ดสำหรับ JavaScript, CSS และ HTML ของคุณ
2. เพิ่มประสิทธิภาพรูปภาพ
ลดขนาดรูปภาพของคุณให้มากที่สุด ใช้ JPEG และใช้เครื่องมือเพื่อปรับขนาดรูปภาพให้เหมาะสม ระบุขนาดภาพ
3. ลดการเปลี่ยนเส้นทาง
การลดการเปลี่ยนเส้นทาง HTTP จาก URL หนึ่งไปยังอีก URL หนึ่งจะตัด RTT เพิ่มเติมและเวลารอสำหรับผู้ใช้
4. ลดการค้นหา DNS
การลดจำนวนชื่อโดเมนที่ไม่ซ้ำกันซึ่งมีการโหลดทรัพยากรจะช่วยลดจำนวนการแก้ไข DNS ที่เบราว์เซอร์ต้องทำ
5. ลดคำขอที่ไม่ถูกต้อง
ตรวจสอบเว็บไซต์ของคุณอย่างต่อเนื่องเพื่อหาลิงก์เสีย ลิงก์ที่ใช้งานไม่ได้ซึ่งส่งผลให้เกิดข้อผิดพลาด 404 ล้วนเป็นคำขอที่สิ้นเปลือง
6. โฮสติ้ง
ทุกอย่างเริ่มต้นด้วยโฮสติ้งที่เหมาะสมและผู้ให้บริการโฮสติ้งที่ยอดเยี่ยม ดังนั้นควรเลือกผู้ให้บริการของคุณอย่างชาญฉลาดหรือพิจารณาเปลี่ยนแปลงหากคุณไม่พอใจ
7.การแคชเบราว์เซอร์
แทนที่จะโหลดองค์ประกอบทั้งหมดจากเซิร์ฟเวอร์ทุกครั้งที่ผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ คุณสามารถโหลดองค์ประกอบต่างๆ เช่น รูปภาพจากแคชของเบราว์เซอร์ได้
8.เครือข่ายการจัดส่งเนื้อหา
CDN ใช้คอลเลกชันของเว็บเซิร์ฟเวอร์ที่เผยแพร่ไปทั่วโลกเพื่อส่งมอบเนื้อหาในเว็บไซต์ของคุณอย่างมีประสิทธิภาพมากขึ้น
9. การบีบอัด Gzip
Gzip Compression เป็นหนึ่งในวิธีบีบอัดไฟล์ HTML และ CSS ที่ได้รับความนิยมมากที่สุด เชื่อกันว่าจะช่วยคุณประหยัดได้ประมาณ 50-70% ของขนาดไฟล์ต้นฉบับ
10. สไตล์ชีตที่ด้านบน
สไตล์ชีททั้งหมดควรวางไว้ที่ด้านบนของเอกสารของคุณ ยิ่งไปกว่านั้น เป็นการดีกว่าถ้าใช้สไตล์ชีตเดียวแทนที่จะใช้สไตล์ชีตเล็กๆ หลายอัน
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2024-06-13 05:03:06

2025-04-17 07:13:11

2024-08-19 03:03:00

2023-09-05 11:06:58

2023-09-06 09:42:24

2025-03-19 10:34:30

2024-04-30 03:29:35

2024-04-23 09:24:24

2023-11-07 10:15:06