
อัตราส่วนความคอนทราส WCAG
2023-11-03 10:19:40
อัตราส่วนความคอนทราส WCAG
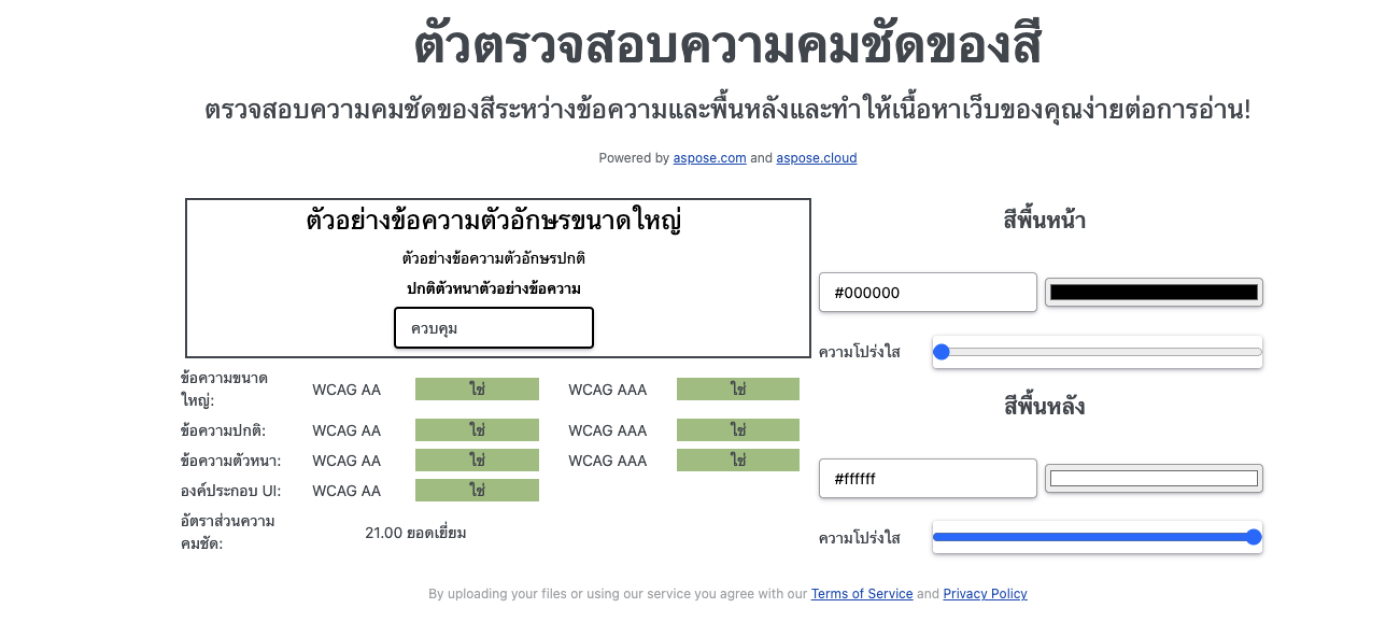
อัตราส่วนความคอนทราสต์ (contrast ratio) เป็นเกณฑ์การวัดความแตกต่างระหว่างสีของข้อความและพื้นหลังที่ใช้ในการออกแบบเว็บไซต์ เพื่อให้ผู้ใช้งานที่มีปัญหาทางสายตาหรือสีต่างๆ สามารถอ่านข้อความได้ง่ายขึ้น อัตราส่วนความคอนทราสต์จะมีค่าตั้งแต่ 1:1 (ไม่มีความแตกต่าง) ถึง 21:1 (มีความแตกต่างสูงสุด) ยิ่งอัตราส่วนมีค่าสูง ยิ่งแสดงว่ามีความแตกต่างระหว่างสีของข้อความและพื้นหลังมา
อัตราส่วนความคอนทราส (contrast ratio) เป็นค่าที่ใช้วัดความแตกต่างของความสว่างระหว่างสองสีที่ใช้ในข้อความและพื้นหลัง โดยใช้สูตรเป็น (L1 + 0.05) / (L2 + 0.05) โดยที่ L1 เป็นค่าความสว่างของสีที่สว่างที่สุด และ L2 เป็นค่าความสว่างของสีที่มืดที่สุด อัตราส่วนความคอนทราสจะมีค่าตั้งแต่ 1 (ไม่มีความแตกต่างเลย) ถึง 21 (มีความแตกต่างสูงสุด) ยิ่งอัตราส่วนสูงเท่าไหร่ ยิ่งแสดงว่าข้อความและพื้นหลังมีความแตกต่างกันชัดเจนเท่านั้น สามารถตรวจได้ผ่านเครื่องมือช่วยต่าง ๆ

ถ้าจะผ่านเกณฑ์การเข้าถึงระดับ AAA จะต้องมีอัตราส่วนความคอนทราสต์อย่างน้อย 7:1 เพื่อข้อความปกติ และอย่างน้อย 4.5:1 เพื่อข้อความขนาดใหญ่
Web Content Accessibility Guidelines (WCAG) เป็นชุดของแนวทางการเข้าถึงเว็บไซต์ที่กำหนดขึ้นโดย World Wide Web Consortium (W3C) เพื่อปรับปรุงการเข้าถึงเว็บไซต์ให้กับผู้ใช้ที่มีความพิการ WCAG มีข้อกำหนดเกี่ยวกับอัตราส่วนความคอนทราสต์ที่เหมาะสมสำหรับข้อความและรูปภาพของข้อความ โดยแบ่งเป็น 3 ระดับคือ A, AA, AAA โดยระดับ AA เป็นระดับที่ไซต์ส่วนใหญ่จะปฏิบัติ
WCAG กำหนดเกณฑ์ความสำเร็จ (success criteria) เกี่ยวกับอัตราส่วนความคอนทราสต์ให้กับข้อความและรูปภาพของข้อความดังนี้:
-Contrast (Minimum): เป็นเกณฑ์ระดับ AA ที่กำหนดให้การแสดงผลข้อความและรูปภาพของข้อความจะต้องมีอัตราส่วนคอนทราสต์อย่างน้อย 4.5:1 ยกเว้นกรณีที่เป็นข้อความขนาดใหญ่ (large text) จะต้องมีอัตราส่วนอย่างน้อย 3:1
-Contrast (Enhanced): เป็นเกณฑ์ระดับ AAA ที่กำหนดให้การแสดงผลข้อความและรูปภาพของข้อความจะต้องมีอัตราส่วนคอนทราสต์อย่างน้อย 7:1 ยกเว้นกรณีที่เป็นข้อความขนาดใหญ่จะต้องมีอัตราส่วนอย่างน้อย 4.5:1
-Non-text Contrast: เป็นเกณฑ์ระดับ AA ที่กำหนดให้องค์ประกอบที่ไม่ใช่ข้อความ เช่น ปุ่ม ไอคอน กราฟ จะต้องมีอัตราส่วนคอนทราสต์อย่างน้อย 3:1 กับพื้นหลังที่อยู่ข้างเคียง
หลักการ 4 ข้อคือ
-รับรู้ได้ (Perceivable): เนื้อหาบนเว็บไซต์ต้องสามารถรับรู้ได้ผ่านการมองเห็น การได้ยิน หรือการสัมผัส
-ใช้งานได้ (Operable): เนื้อหาบนเว็บไซต์ต้องสามารถใช้งานได้ผ่านคีย์บอร์ด หรืออุปกรณ์อื่นๆ และไม่มีสิ่งที่ทำให้ผู้ใช้งานรำคาญ
-เข้าใจได้ (Understandable): เนื้อหาบนเว็บไซต์ต้องสื่อสารได้อย่างชัดเจนและสอดคล้องกับความคาดหวังของผู้ใช้
-แข็งแกร่ง (Robust): เนื้อหาบนเว็บไซต์ต้องสามารถทำงานได้กับเทคโนโลยีที่มีอยู่ในปัจจุบันและในอนาคต
แนวทางการปฏิบัติ 12 ข้อคือ
-จัดเตรียมข้อมูลที่เป็นข้อความ (Text) แทน เนื้อหาที่มีรูปแบบเป็นอื่น
-จัดเตรียมข้อความบรรยายที่ตรงกับเหตุการณ์ในสื่อมัลติมีเดีย
-การออกแบบโครงสร้าง และเนื้อหา ต้องสามารถทำงานเป็นอิสระจากกันและกัน
-ต้องมั่นใจได้ว่าภาพและพื้นหลัง (สีและเสียง) ต้องมีความแตกต่างกันมากพอที่ผู้ใช้จะสามารถแยกแยะได้
-การทำงานทุกอย่างต้องรองรับการใช้งานจากคีย์บอร์ดได้
-จัดเตรียมเวลาให้เพียงพอในการอ่าน หรือการกระทำใดๆ ของข้อมูล
-ไม่สร้างเนื้อหาที่อาจเป็นสาเหตุของอาการลมชัก
-เพิ่มความสะดวกให้ผู้ใช้สามารถค้าหาระหว่างข้อมูลได้ง่าย
-ใช้ภาษาที่เหมาะสมและชัดเจน
-ให้เนื้อหาและการทำงานสอดคล้องกัน
-ช่วยผู้ใช้งานในการป้องกันและแก้ไขข้อผิดพลาด
-เนื้อหาต้องสามารถตีความได้โดยเทคโนโลยีสิ่งอำนวยความสะดวก
สรุปแล้วเกณฑ์การวัดความแตกต่างระหว่างสีของข้อความและพื้นหลังบนเว็บไซต์ อัตราส่วนความคอนทราสต์มีผลต่อการเข้าถึงเว็บไซต์ (web accessibility) ของผู้ใช้ที่มีปัญหาทางสายตาหรือสีต่างๆ โดยอ้างอิงจากแนวทางการเข้าถึงเว็บไซต์ (Web Content Accessibility Guidelines, WCAG) ที่กำหนดโดย World Wide Web Consortium (W3C) ผู้ออกแบบเว็บไซต์ที่ดีจะต้องคำนึงถึงส่วนนี้ด้วย
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2025-03-25 05:21:36

2025-04-18 04:55:39

2024-11-13 04:15:53

2025-04-17 10:32:59

2023-11-23 10:13:04

2025-01-28 02:49:30

2025-04-30 03:13:43

2023-11-23 01:40:59

2024-08-26 10:06:54