
การจัดวางข้อความบนหน้าเว็บไซต์
2023-10-20 09:43:16
การจัดวางข้อความบนหน้าเว็บไซต์
ข้อความบนเว็บไซต์นั้นเป็นสิ่งสำคัญเป็นอย่างมากเพราะจะเป็นสิ่งที่จะถูกมองเห็นเป็นสิ่งแรกบนเว็บไซต์ของคุณ การออกแบบละจัดวางแถวของเว็บไซต์นั้นสำคัญเป็นอย่างมาก เมื่อเว็บไซต์ของคุณนั้นมีการเผยแพร่ การจัดวางแถวให้ตรงกับวิธีในการอย่างของแต่ละประเทศที่เว็บไซต์ของคุณได้เผยแพร่นั้นถือว่าเป็นสิ่งที่สำคัญมาก เพื่อให้สามารถสื่อสารได้อย่างเข้าใจนั้นเอง
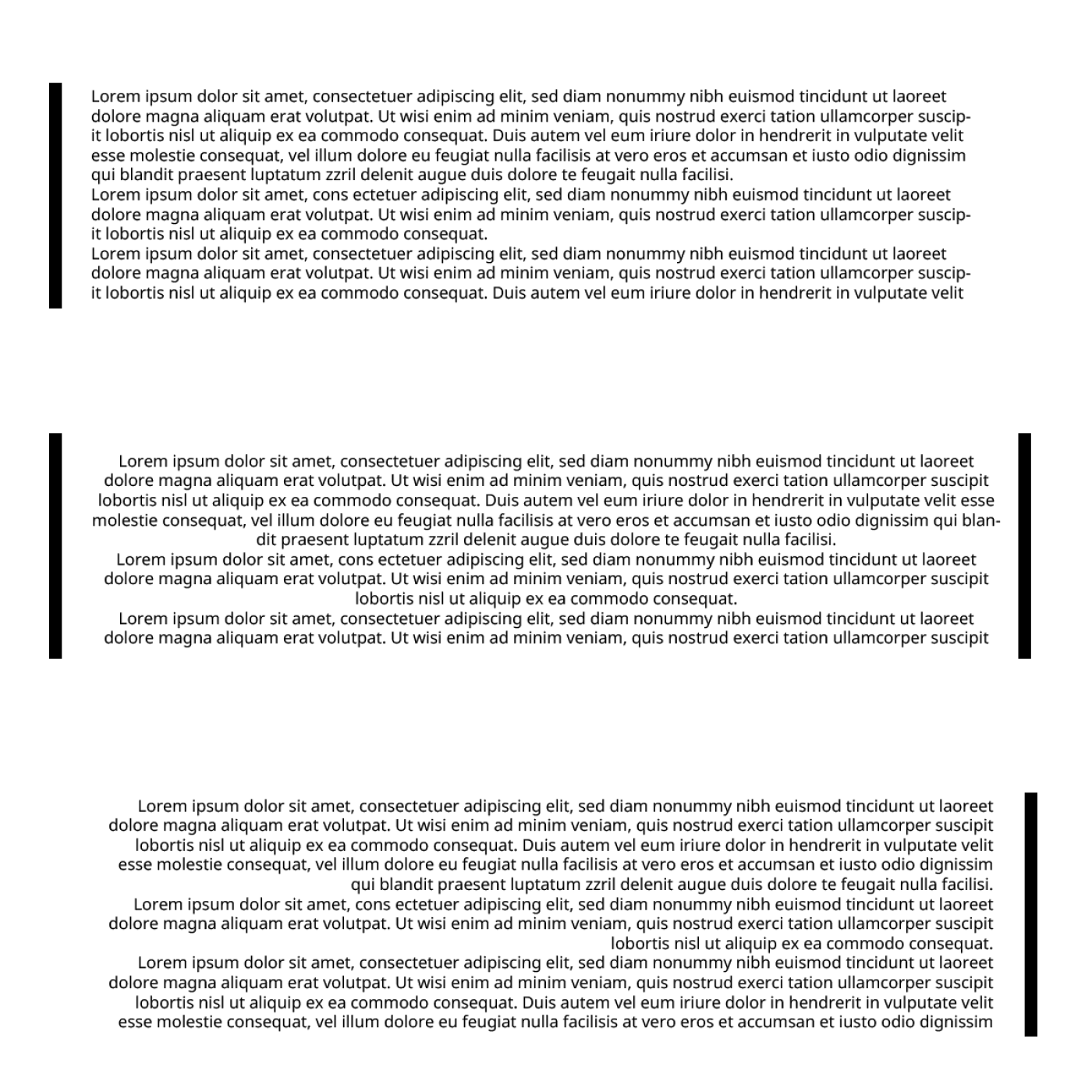
การจัดแถวข้อความคือการจัดตำแหน่งและทิศทางของข้อความในรูปร่างหรือกล่องข้อความ คุณสามารถเปลี่ยนข้อความให้ชิดซ้าย ชิดขวา กึ่งกลาง หรือเต็มแนวได้ คุณยังสามารถหมุนหรือกลับด้านข้อความได้ และปรับระยะขอบระหว่างข้อความและขอบของรูปร่างหรือกล่องข้อความได้ และในการจัดแถวข้อความบนเว็บไซต์จะจัดตำแหน่งและทิศทางของข้อความในหน้าเว็บ ซึ่งมีผลต่อการสื่อสารและการอ่านของผู้ใช้งาน เว็บไซต์ที่มีการจัดแถวข้อความที่ดีจะทำให้เนื้อหาดูเป็นระเบียบ ชัดเจน และน่าสนใจ
การจัดแถวข้อความบนเว็บไซต์สามารถทำได้โดยใช้ HTML ซึ่งเป็นภาษาที่ใช้ในการสร้างเว็บไซต์ HTML มีคำสั่ง (Tag) ที่ใช้ในการกำหนดรูปแบบของข้อความ เช่น หัวเรื่อง ย่อหน้า สไตล์ การจัดตำแหน่ง การอ้างถึง และอื่นๆ

แนวทางในการจัดแถวข้อความในประเทศต่าง ๆ
การจัดลำดับและทิศทางของข้อความในหน้ากระดาษหรือหน้าจอ โดยอาศัยภาษา วัฒนธรรม และความเป็นนิยมของประชากรในแต่ละประเทศ เป็นตัวกำหนด ในการจัดแถวข้อความมีผลต่อการสื่อสารและการอ่านของผู้ใช้งาน
บางประเทศมีการจัดแถวข้อความที่แตกต่างจากส่วนใหญ่ของโลก เช่น
-ประเทศที่ใช้ภาษาที่เขียนจากขวาไปซ้าย เช่น อาหรับ ฮิบรู ฟาร์สี และอื่นๆ จะจัดแถวข้อความให้ชิดขวา และเรียงหน้าจากขวาไปซ้าย
-ประเทศที่ใช้ภาษาที่เขียนจากบนลงล่าง เช่น จีน ญี่ปุ่น และเกาหลี จะจัดแถวข้อความให้ชิดบน และเรียงหลังจากขวาไปซ้าย
-ประเทศที่ใช้ภาษาที่มีการผสมผสานการเขียนจากบนลงล่างและจากซ้ายไปขวา เช่น เมียนมาร์ จะจัดแถวข้อความให้ชิดบน แต่เรียงหลังจากบนลงล่าง
นอกจากการจัดวางแถวข้อความแล้ว ยังมีเทคนิคอื่นๆ ที่ช่วยให้คุณจัดแถวข้อความได้อย่างสวยงาม ดังนี้
-การใช้ตัวหนา ตัวเอียง หรือขีดเส้นใต้ เพื่อเน้นข้อความที่สำคัญ หรือเพื่อแยกข้อความออกเป็นส่วนต่างๆ
-การใช้สีข้อความ เพื่อสร้างความสนใจ หรือเพื่อแสดงความหมายของข้อความ เช่น สีแดงสำหรับข้อผิดพลาด สีเขียวสำหรับผลลัพธ์
-การใช้ระยะห่าง เพื่อแบ่งย่อหน้า หรือเพื่อเพิ่มความกระชับของข้อความ
-การใช้อ้างอิง หรือบรรณานุกรม
-การใช้ลิสต์ เพื่อแสดงรายการของข้อความ เช่น
- ลิสต์แบบจุด
- ข้อที่หนึ่ง
- ข้อที่สอง
- ข้อที่สาม
- ลิสต์แบบลำดับ
- ขั้นตอนที่หนึ่ง
- ขั้นตอนที่สอง
- ขั้นตอนที่สาม
ทั้งนี้แล้วการจัดวางแถวข้อความนั้นอาจจะมีการออกแบบเพื่อให้เข้ากับการออกแบบเว็บไซต์อยู่ตลอด จึงไม่มีแนวทางในการจัดวางเป็นแนวทางที่ชัดเจน ถือว่าเป็นอิสระในการออกแบบเว็บไซต์ แต่ต้องคำนึงถึงวิธีในการอ่านของกลุ่มเป้าหมายของแต่ละพื้นที่ ซึ่งถือว่าเป็นเรื่องพื้นฐานของนักออกแบบเว็บไซต์
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2024-06-13 05:03:06

2023-10-25 05:16:47

2023-10-18 04:23:23

2024-11-25 03:22:48

2023-12-13 03:01:00

2024-11-13 05:58:26

2025-05-05 09:39:07

2024-08-13 01:45:34
