
คู่มือนักพัฒนาเว็บไซต์มือใหม่ต้องรู้
2023-09-14 03:30:33
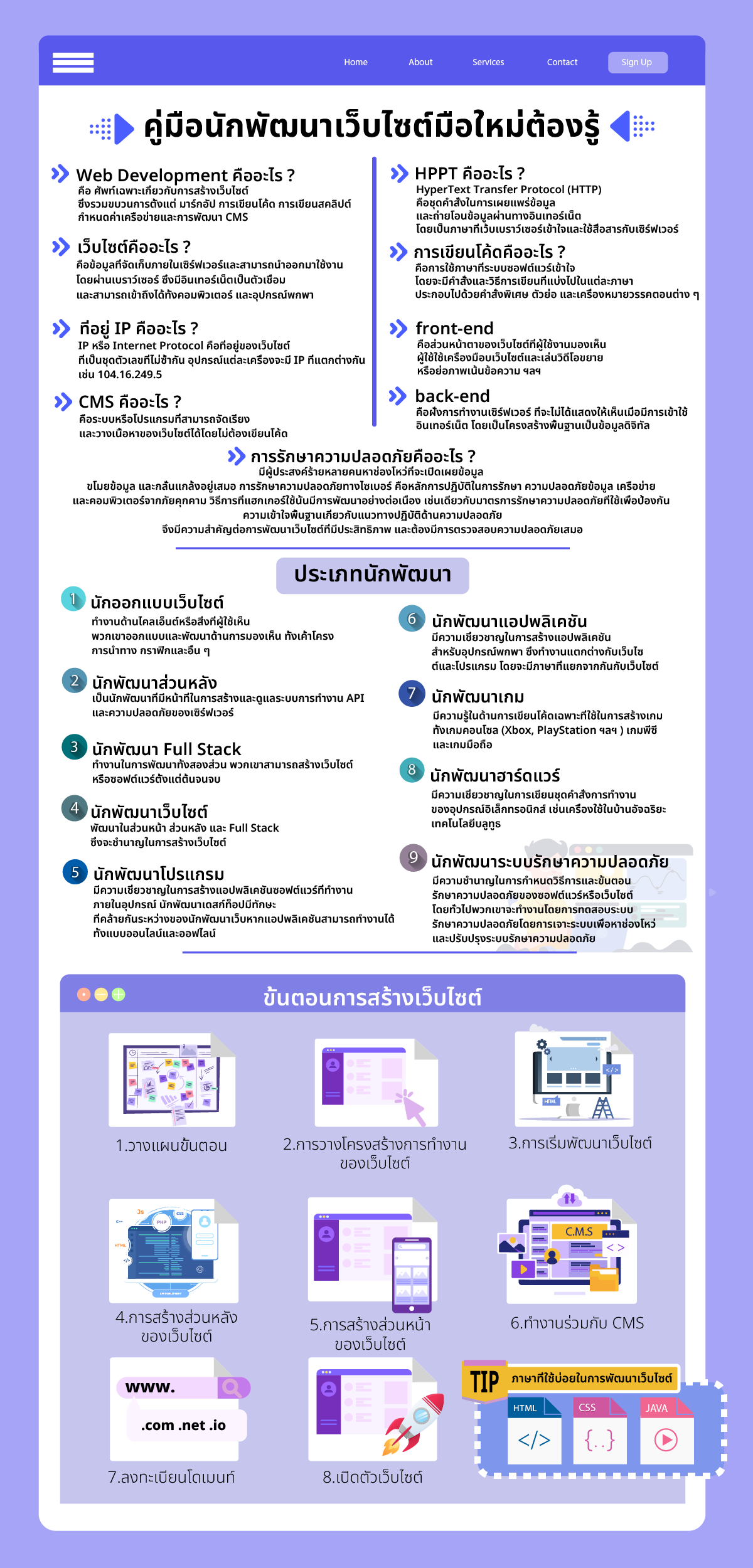
คู่มือนักพัฒนาเว็บไซต์มือใหม่ต้องรู้
Web Development คืออะไร
คือ ศัพท์เฉพาะเกี่ยวกับการสร้างเว็บไซต์ ซึ่งรวมขบวนการตั้งแต่ มาร์กอัป การเขียนโค้ด การเขียนสคลิปต์ กำหนดค่าเครือข่ายและการพัฒนา CMS
การพัฒนาเว็บไซต์ โดยทั่วไปจะหมายถึงมาร์กอัปและการเขียนโค้ดของเว็บ การพัฒนาเว็บไซต์จะรวมถึงงานการพัฒนาที่เกี่ยวข้องทั้งหมด เช่น การเขียนสคริปต์ฝั่งไคลเอ็นต์ การเขียนสคริปต์ฝั่งเซิร์ฟเวอร์ การกำหนดค่าความปลอดภัยของเซิร์ฟเวอร์และเครือข่าย การพัฒนาอีคอมเมิร์ซ และการพัฒนาระบบจัดการเนื้อหา (CMS)
เว็บไซต์คืออะไร?
คือข้อมูลที่จัดเก็บภายในเซิร์ฟเวอร์และสามารถนำออกมาใช้งานโดยผ่านเบราว์เซอร์ ซึ่งมีอินเทอร์เน็ตเป็นตัวเชื่อมและสามารถเข้าถึงได้ทั้งคอมพิวเตอร์ และอุปกรณ์พกพา
ที่อยู่ IP คืออะไร?
IP หรือ Internet Protocol คือที่อยู่ของเว็บไซต์ ที่เป็นชุดตัวเลขที่ไม่ซ้ำกัน อุปกรณ์แต่ละเครื่องจะมี IP ที่แตกต่างกัน เช่น 104.16.249.5
หากต้องการค้นหาที่อยู่ IP ของอุปกรณ์ คุณยังสามารถพิมพ์ “ที่อยู่ IP ของฉันคืออะไร” ลงในเบราว์เซอร์ค้นหาของคุณได้
HPPT คืออะไร?
HyperText Transfer Protocol (HTTP) คือชุดคำสั่งในการเผยแพร่ข้อมูล และถ่ายโอนข้อมูลผ่านทางอินเทอร์เน็ต โดยเป็นภาษาที่เว้บเบราว์เซอร์เข้าใจและใช้สื่อสารกับเซิร์ฟเวอร์
การเขียนโค้ดคืออะไร?
คือการใช้ภาษาที่ระบบซอฟต์แวร์เข้าใจ โดยจะมีคำสั่งและวิธีการเขียนที่แบ่งไปในแต่ละภาษา โดยจะประกอบไปด้วยคำสั่งพิเศษ ตัวย่อ และเครื่องหมายวรรคตอนต่าง ๆ
ซอฟต์แวร์ทั้งหมดเขียนด้วยภาษาการเขียนโค้ดอย่างน้อยหนึ่งภาษา แต่ภาษาจะแตกต่างกันไปตามแพลตฟอร์ม ระบบปฏิบัติการ และสไตล์ เช่น C++, HTML, CSS และ Javascript เป็นต้น
ส่วนหน้าคือ?
front-end คือส่วนหน้าตาของเว็บไซต์ที่ผู้ใช้งานมองเห็น ผู้ใช้ใช้เครื่องมือบเว็บไซต์และเล่นวิดีโอขยายหรือย่อภาพเน้นข้อความ ฯลฯ นักพัฒนาเว็บที่ทำงานเกี่ยวกับการเขียนโค้ดส่วนหน้าทำงานด้านการพัฒนาไคลเอ็นต์
ส่วนท้ายคืออะไร?
back-end คือฝั่งการทำงานเซิร์ฟเวอร์ ที่จะไม่ได้แสดงให้เห็นเมื่อมีการเข้าใช้อินเทอร์เน็ต โดยเป็นโครงสร้างพื้นฐานเป็นข้อมูลดิจิทัล โดยจะมีลักษณะเป็นตัวเลขและตัวอักษรและสัญญาลักษณ์จำนวนมาก
ภาษาที่ใช้ในปัจจุบันจะมีการเขียนส่วนท้ายมากกว่าส่วนหน้า เพราะเบราว์เซอร์ที่เข้าใจส่วนหน้าจะเข้าใจเฉพาะ HTML , CSS และ Javascript เท่านั้น แต่ถ้าเป็นส่วนท้ายจะเข้าใจภาษาใดก็ได้
CMS คืออะไร
คือระบบหรือโปรแกรมที่สามารถจัดเรียงและวางเนื้อหาของเว็บไซต์ได้โดยไม่ต้องเขียนโค้ด
“CMS มีความนิยมในกลุ่มธุรกิจที่มีเว็บไซต์ออนไลน์ เพราะสามารถสร้างเว็บไซต์ ปรับปรุงข้อมูลและรองรับการทำตลาดออนไลน์เต็มรูปแบบ”
การรักษาความปลอดภัยคืออะไร
มีผู้ประสงค์ร้ายหลายคนหาช่องโหว่ที่จะเปิดเผยข้อมูล ขโมยข้อมูล และกลั่นแกล้งอยู่เสมอ การรักษาความปลอดภัยทางไซเบอร์ คือหลักการปฏิบัติในการรักษา ความปลอดภัยข้อมูล เครือข่าย และคอมพิวเตอร์จากภัยคุกคาม วิธีการที่แฮกเกอร์ใช้นั้นมีการพัฒนาอย่างต่อเนื่อง เช่นเดียวกับมาตรการรักษาความปลอดภัยที่ใช้เพื่อป้องกัน ความเข้าใจพื้นฐานเกี่ยวกับแนวทางปฏิบัติด้านความปลอดภัยจึงมีความสำคัญต่อการพัฒนาเว็บไซต์ที่มีประสิทธิภาพ และต้องมีการตรวจสอบความปลอดภัยเสมอ
ประเภทของการพัฒนา
1.การพัฒนาส่วนหน้า (front-end)
นักออกแบบเว็บไซต์ทํางานด้านไคลเอ็นต์หรือสิ่งที่ผู้ใช้เห็น พวกเขาออกแบบและพัฒนาด้านการมองเห็น ทั้งเค้าโครง การนำทาง กราฟิกและอื่น ๆ เพื่อสร้างอินเทอร์เฟซที่ช่วยให้ผู้ใช้สามารถใช้งานได้ง่าย และประทับใจ
2.การพัฒนาส่วนหลัง (back-end)
เป็นนักพัฒนาที่มีหน้าที่ในการสร้างและดูแลระบบการทำงาน API และความปลอดภัยของเซิร์ฟเวอร์
3.การพัฒนาแบบเต็มรูปแบบ
นักพัฒนา Full Stack ทำงานในการพัฒนาทั้งสองส่วน พวกเขาสามารถสร้างเว็บไซต์ หรือซอฟต์แวร์ตั้งแต่ต้นจนจบ “Stack” หมายถึงเทคโนโลยีต่างๆ ที่จัดการฟังก์ชันการทำงานที่แตกต่างกันบนเว็บไซต์เดียวกัน เช่น เซิร์ฟเวอร์ อินเทอร์เฟซ ฯลฯ นักพัฒนา Full Stack ต้องมีประสบการณ์รณ์หลายปีเพื่อสร้างความชำนาญในสาขานี้ เพิ่มประสิทธิภาพการทำงาน ตรวจจับปัญหาก่อนที่จะเกิดขึ้น และช่วยให้สมาชิกในทีมเข้าใจส่วนต่างๆ ของบริการบนเว็บ
4.นักพัฒนาเว็บไซต์
นักพัฒนาเว็บไซต์นั้นสามารถพัฒนาในส่วนหน้า ส่วนหลัง และ Full Stack ซึ่งจะชำนาญในการสร้างเว็บไซต์
5.การพัฒนาโปรแกรม
นักพัฒนาโปรแกรมมีความเชี่ยวชาญในการสร้างแอปพลิเคชันซอฟต์แวร์ที่ทำงานภายในอุปกรณ์ นักพัฒนาเดสก์ท็อปมีทักษะที่คล้ายกันระหว่างของนักพัฒนาเว็บหากแอปพลิเคชันสามารถทำงานได้ทั้งแบบออนไลน์และออฟไลน์
6.การพัฒนาแอปพลิเคชัน
นักพัฒนาแอปพลิเคชัน มีความเชี่ยวชาญในการสร้างแอปพลิเคชันสำหรับอุปกรณ์พกพา ซึ่งทำงานแตกต่างกับเว็บไซต์และโปรแกรม โดยจะมีภาษาที่แยกจากกันกับเว็บไซต์
7.การพัฒนาเกม
นักพัฒนาเกมที่มีความรู้ในด้านการเขียนโค้ดเฉพาะที่ใช้ในการสร้างเกมทั้งเกมคอนโซล (Xbox, PlayStation ฯลฯ ) เกมพีซี และเกมมือถือ
8.การพัฒนาฮาร์ดแวร์
นักพัฒนาฮาร์ดแวร์มีความเชี่ยวชาญในการเขียนชุดคำสั่งการทำงานของอุปกรณ์อิเล็กทรอนิกส์ เช่นเครื่องใช้ในบ้านอัจฉริยะเทคโนโลยีบลูทูธ
9.การพัฒนาระบบรักษาความปลอดภัย
นักพัฒนาระบบรักษาความปลอดภัยมีความชำนาญในการกำหนดวิธีการและขั้นตอนรักษาความปลอดภัยของซอฟต์แวร์หรือเว็บไซต์ โดยทั่วไปพวกเขาจะทำงานโดยการทดสอบระบบรักษาความปลอดภัยโดยการเจาะระบบเพื่อหาช่องโหว่และปรับปรุงระบบรักษาความปลอดภัย
ขั้นตอนการสร้างเว็บไซต์
การจัดทำแผน
จุดเริ่มต้นของการเขียนเว็บไซต์คือการวางแผนในการทำงานซึ่งจะมีคำถามหลัก ๆ ที่ใช้ในการวางแผน
-เป้าหมายที่สร้างเว็บไซต์คืออะไร
-กลุ่มผู้ใช้เว็บไซต์เป็นแบบไหน
-เว็บไซต์ที่กำลังสร้างคือประเภทไหน
-เป้าหมายที่จะเผยแพร่เนื้อหาใด ใช้ปริมาณเท่าไหร่
-เนื้อหาเป็นยังไง
-เว็บไซต์ทำงานยังไง
-งบประมาณเท่าไหร่
-เมื่อได้คำตอบแล้วจำเป็นต้องวางแผนและลำดับความสำคัญในการทำงาน ประสานงานภายในทีมและแผนกอื่น
การวางโครงสร้างการทำงาน
การเริ่มต้นการเขียนเว็บไซต์ที่ดีคือต้องมีแผนโครงสร้างการทำงานไม่จำเป็นต้องเป็นเอกสารที่เป็นทางการแต่ต้องชัดเจนและสามารถกำหนดทิศทาง เพื่อให้เกิดความเข้าใจที่ตรงกัน คุณสามารถอธิบายในรูปแบบของไวท์บอร์ดที่อธิบายการทำงานทั้งหมด หรือใช่เครื่องมือเช่นInvision , SlickplanหรือMindnode เป็นต้น Wireframes เป็นเครื่องมือแสดงภาพอย่างเคร่งครัดซึ่งจะช่วยให้คุณเข้าใจว่าข้อความและรูปภาพจะไปอยู่ที่ใดในแต่ละหน้าเว็บ คุณสามารถใช้ช่องว่างและจำลองตำแหน่งข้อความ เพื่อทำความเข้าใจว่าเนื้อหาของคุณจะปรากฏที่ส่วนหน้าอย่างไร
การเริ่มพัฒนาเว็บไซต์
นักพัฒนาเว็บไซต์จะใช้ภาษาในการเขียนโค้ดแตกต่างกันทั้งในส่วนหน้าและส่วนหลังของเว็บไซต์ รวมถึงฟังก์ชันการทำงานที่แตกต่างกันของแต่ละเว็บไซต์
ภาษาที่ใช้บ่อยในการพัฒนาเว็บไซต์
- HTML
HyperText Markup Language (HTML) เป็นภาษาหลักที่ใช้ในการเขียนเว็บไซต์และสามารถนำภาษาอื่นเข้ามาเป็นส่วนเสริมเพื่อเพิ่มลูกเล่นต่าง ๆ ให้กับเว็บไซต์
- CSS
Cascading Style Sheets (CSS) คือภาษาที่ใช้เพิ่ม สี ตัวอักษร เลย์เอาต์ต่าง ๆ บนเว็บไซต์
- JavaScript
เป็นภาษาที่ช่วยเพิ่มคุณสมบัติให้กับเว็บไซต์ นักพัฒนาใช้เพื่อเพิ่มภาพเคลื่อนไหวและความสามารถในโต้ตอบให้กับเว็บไซต์
ทั้งสามภาษาเป็นภาษาที่สำคัญในการสร้างและพัฒนาเว็บไซต์ และนอกจากนี้ยังมีภาษาอื่น ๆ ที่ใช้กับเซิร์ฟเวอร์ เช่น Java , C++ , Python และ SQL
การสร้างส่วนหลังของเว็บไซต์
การเขียนโค้ดนั้นอาจจะเป็นส่วนซับซ้อนกว่าขั้นตอนอื่น เพราะไม่ได้มีแค่องค์ประกอบเดียวเท่านั้นแต่คุณต้องสร้างโครงสร้างการทำงานทั้งส่วนหน้าและส่วนหลังทั้งหมด
เริ่มจากส่วนหลังกันก่อน
ส่วนหลังจะเป็นส่วนที่จัดการข้อมูลที่เปิดใช้ฟังก์ชันการทำงานของส่วนหน้า เช่นด้านหลังของเฟชบุ้ค จะมีการจัดเก็บรูปภาพเพื่อให้ส่วนหน้าสามารถอนุญาตให้ผู้อื่นดูได้เป็นต้น โดยจะมีองค์ประกอบอยู่สององค์ประกอบ
-ฐานข้อมูล จะมีหน้าที่จัดเก็บข้อมูล จัดระเบียบ และประมวลผลข้อมูลเพื่อรองรับคำสั่งของเซิร์ฟเวอร์ได้
-เซิร์ฟเวอร์ เป็นทั้งฮาร์ดแวร์และซอฟต์แวร์ที่ประกอบขึ้นเป็นคอมพิวเตอร์ มีหน้าที่รับผิดชอบในการส่ง ประมวลผล และรับคำขอข้อมูล เป็น----ตัวกลางระหว่างฐานข้อมูลและไคลเอ็นต์/เบราว์เซอร์ เบราว์เซอร์จะบอกเซิร์ฟเวอร์ว่า "ฉันต้องการข้อมูลนี้" และรู้วิธีรับข้อมูลนั้นจากฐานข้อมูลและส่งไปยังไคลเอ็นต์
ส่วนประกอบเหล่านี้จะทำงานร่วมกันเพื่อสร้างรากฐานของเว็บไซต์
และสำหรับนักพัฒนาส่วนหลังจะมีการกำหนดสามองค์ประกอบนี้
รหัสลอจิ (Logic code) เป็นชุดคำสั่งบนเว็บไซต์ของคุณจะตอบสนองต่อคำสั่งอย่างไร และออบเจ็กต์ของเว็บไซต์ของคุณจะโต้ตอบอย่างไร
การจัดการฐานข้อมูล วิธีที่เว็บไซต์ของคุณจะจัดระเบียบ จัดการ และดึงข้อมูล
โครงสร้างพื้นฐานของคุณว่าเว็บไซต์ของคุณจะโฮสติ้งอย่างไร การโฮสติ้งเว็บไซต์ของคุณเองจะช่วยให้คุณสามารถควบคุมได้มากขึ้น แต่มีราคาแพงกว่ามากและต้องการให้คุณรักษาสุขภาพและความปลอดภัยของเซิร์ฟเวอร์ของคุณเอง
ด้วยองค์ประกอบเหล่านี้ เว็บไซต์ของคุณจะพร้อมสำหรับการพัฒนาส่วนหน้า
การสร้างส่วนหน้าของเว็บไซต์
หากคุณเคยขลุกอยู่กับการออกแบบเว็บไซต์หรือเล่นเว็บไซต์ใน WordPress, Squarespace หรือGoogle Sitesแสดงว่าคุณสัมผัสได้ถึง
การพัฒนาเว็บไซต์ส่วนหน้าแล้ว
ส่วนหน้ามีความสำคัญ — เป็นสิ่งที่ผู้เยี่ยมชม ลูกค้า และผู้ใช้ของคุณเห็น และพวกเขาจะใช้เว็บไซต์ของคุณอย่างไร
การพัฒนาส่วนหน้า (หรือฝั่งไคลเอ็นต์) ประกอบด้วยการผสมผสานระหว่าง JavaScript, HTML และ CSS นอกจากนี้ยังควบคุมส่วนประกอบต่างๆ เช่นการพิมพ์ การนำทาง การวางตำแหน่ง ตลอดถึงการเข้ากันได้และการตอบสนองบนเบราว์เซอร์
การทำงานร่วมกับ CMS
ถึงแม้ในความเป็นจริงแล้ว CMS มีความยืดหยุ่นน้อยกว่า และควบคุมส่วนหน้าของคุณได้น้อยลง อย่างไรก็ตาม CMS นั้นใช้งานง่ายกว่า (เขียนโค้ดน้อยลง) และมักจะมีเครื่องมือสำหรับโฮสต์เว็บไซต์ จัดเก็บข้อมูลผู้ใช้ สร้างบล็อก การเผยแพร่แลนดิ้งเพจ จับลูกค้าเป้าหมาย และแม้แต่สร้างรายชื่ออีเมล นั้นจะหมายถึงคุณจะสามารถทำให้เว็บไซต์ของคุณมีกำไรมากขึ้นโดยใช้เวลาน้อยกว่าครึ่ง ตัวเลือก CMS มักจะมีปลั๊กอินที่ไม่จำเป็นต้องเขียนส่วนหลัง ตัวอย่างเช่น มีปลั๊กอิน WordPress สำหรับอีคอมเมิร์ซ แทนที่จะสร้างแบ็คเอนด์ที่ซับซ้อนเพื่อเรียกเก็บเงินจากบัตรเครดิตของลูกค้า คุณสามารถใช้ปลั๊กอินที่มีอยู่และหลีกเลี่ยงความจำเป็นในการจัดการกับฐานข้อมูลและโค้ดฝั่งเซิร์ฟเวอร์
ระบบจัดการเนื้อหายอดนิยม ได้แก่HubSpot , Joomla , Magento และ WordPress
โดเมน
เว็บไซต์ของคุณจะมีที่อยู่ IP นอกจากนี้ยังต้องมีโดเมนซึ่งเป็นชื่อเว็บไซต์ที่น่าจดจำซึ่งผู้เข้าชมสามารถใช้ค้นหาเว็บไซต์ของคุณได้ บางทีคุณอาจเคยได้ยินเกี่ยวกับเว็บไซต์เช่นGoDaddyและHover บริการเหล่านี้ช่วยให้คุณซื้อชื่อโดเมนและจดทะเบียนกับ ICANN (Internet Corporation for Assigned Names and Numbers) โดเมนส่วนใหญ่จะใช้งานได้หนึ่งปีและต่ออายุทุกปี
การเปิดตัวเว็บไซต์
เมื่อคุณได้ตั้งชื่อโดเมนและเชื่อมโยงกับโฮสติ้งของคุณแล้ว คุณก็เกือบจะพร้อมที่จะเปิดเผยผลงานของคุณสู่เว็บแล้ว
ร่วมเเสดงความคิดเห็น :
Recent post

2025-01-10 10:12:01

2024-06-10 03:19:31

2024-05-31 03:06:49

2024-05-28 03:09:25
Tagscloud
บทความอื่นๆที่น่าสนใจ
บทความที่น่าสนใจอื่นๆยังมีอีกมากลองเลืือกดูจากด้านล่างนี้ได้นะครับ

2024-11-25 03:28:23

2025-03-20 10:42:43

2024-01-19 10:51:24

2024-01-23 01:35:21

2025-03-12 10:38:46

2025-03-24 02:41:04

2024-03-12 03:11:39

2025-02-18 02:58:46

2024-03-25 01:48:11